liner server api제작 - 스키마 설계(2)

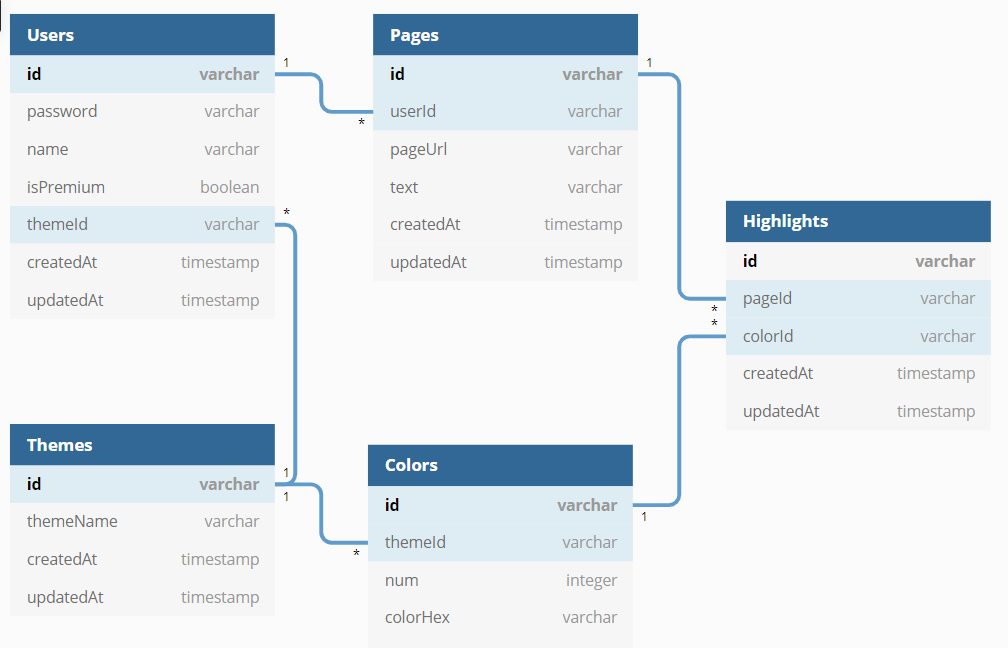
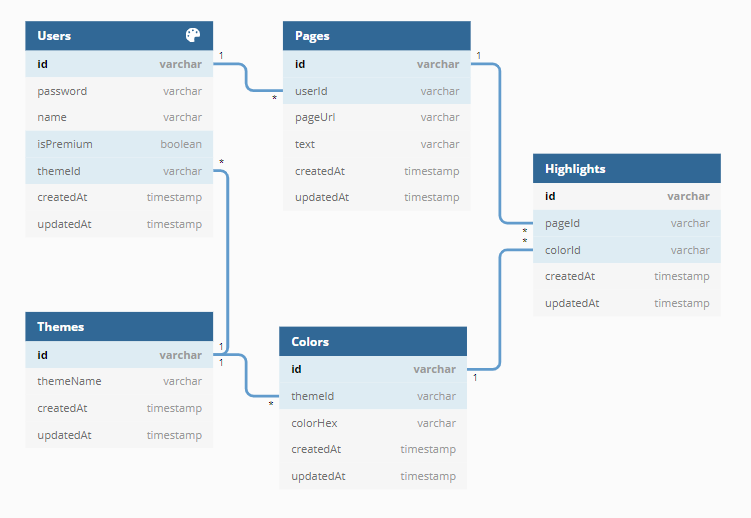
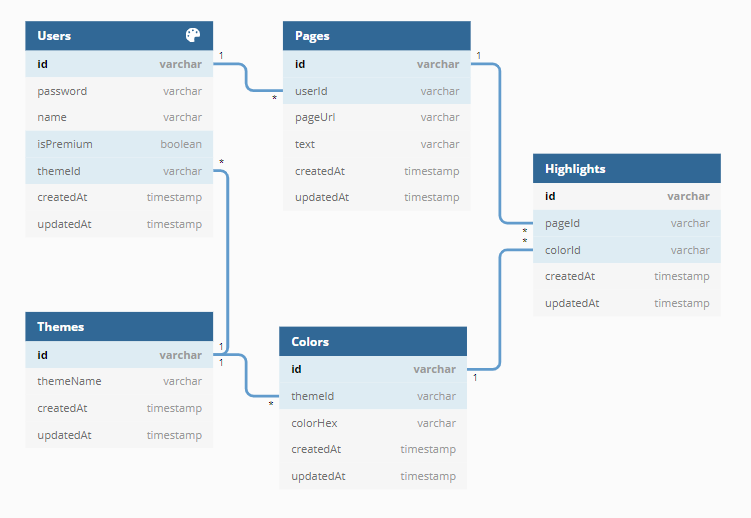
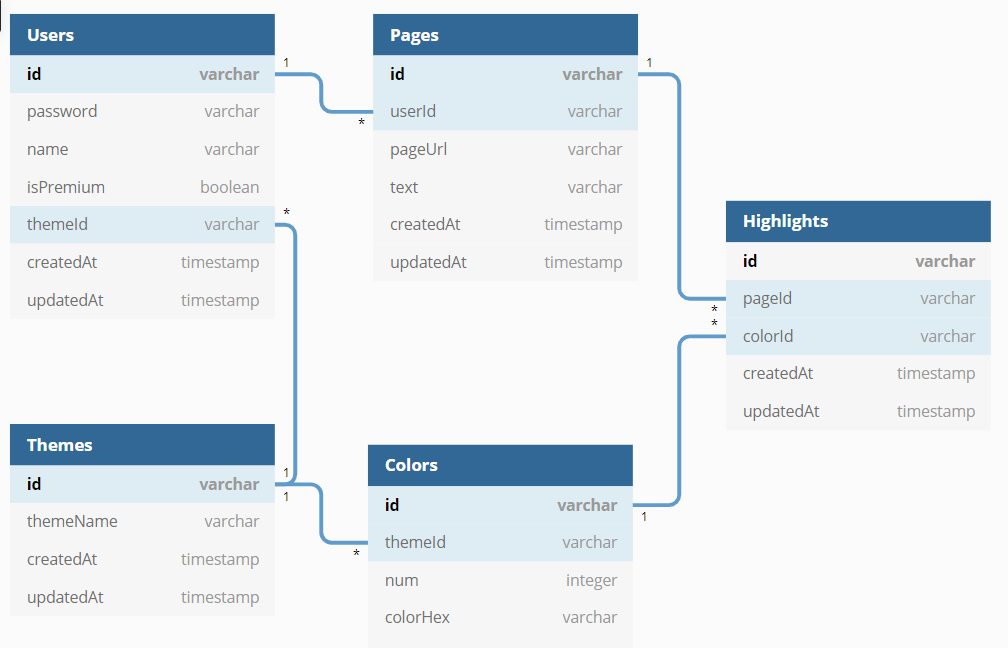
스키마 설계 2차

- 1 차 설계와 비교하여 pages가 userId 외래키를 갖고 있다.pages에 url주소와 드래그한 text 정보를 담고 있다.
- themes와 colors 테이블을 생성해 colors가 themes에 종속되게 하였다.
themeId당 일정한 개수의 colorHex를 가지고 있다.
- highlights는 pageId와 colorId를 가지고 있다.
users가 선택한 모든 highlighting을 가져올 때 모든 highlights row를 가져와 pageUrl별로 표시할 수 있다.
theme 변경 시 color가 변경되는 과정
- 각 theme당 n개의 일정한 colorHex개수를 가지므로, themeId별로 n개의 일정한 num값을 가진다. (ex: n = 3이면 num값은 1,2,3이 들어간다.)
- num을 기억한다면, users.themeId가 변경되었을 때, 새로운 themeId로 colors행들을 불러온 다음, 기억한 num 위치에 있는 colors.id값을 highlights에 update하여 기존 theme colorHex를 변경할 수 있다.