오늘은 CSS에서 가장 많이 사용하고 있는 속성인 flex!
TIL을 기록하지도 않던 나에게 flex 속성을 나 스스로 정리할 날이 올 줄이야..!
오늘 확실히 정리하고 이해해보도록 하겠다! 🔥
Flex란? 🤔
flex는 '유동적인'이라는 뜻의 flexible에서 나온 속성명이다.
말그대로 상황(뷰포트의 감소 등)에 따라 유동적으로 요소의 성질이 바뀌는 속성이다.
MDN 공식문서의 flex속성의 설명을 보면 아래처럼 나와있다.
The element behaves like a block element and lays out its content according to the flexbox model.
해당 요소는 블록 레벨 요소처럼 행동하며flexbox model에 따라 콘텐츠를 배치한다.
여기서 우리는 flexbox model이란 것을 알아야한다.
CSS Flexible Box Layout은 사용자 인터페이스 디자인과 단방향 레이아웃에 최적화된 CSS 모듈
즉 한 방향(행이나 열)으로 정렬하는 것에 특화된 속성이라고 한다.
flex가 적용된 부모 요소(컨테이너)는 자식 요소를 어떤 방향으로든 정렬할 수도 있고 자식의 크기 또한 뷰포트에 따라 유동적으로 변화한다. 물론 컨테이너 내부에서만 말이다.
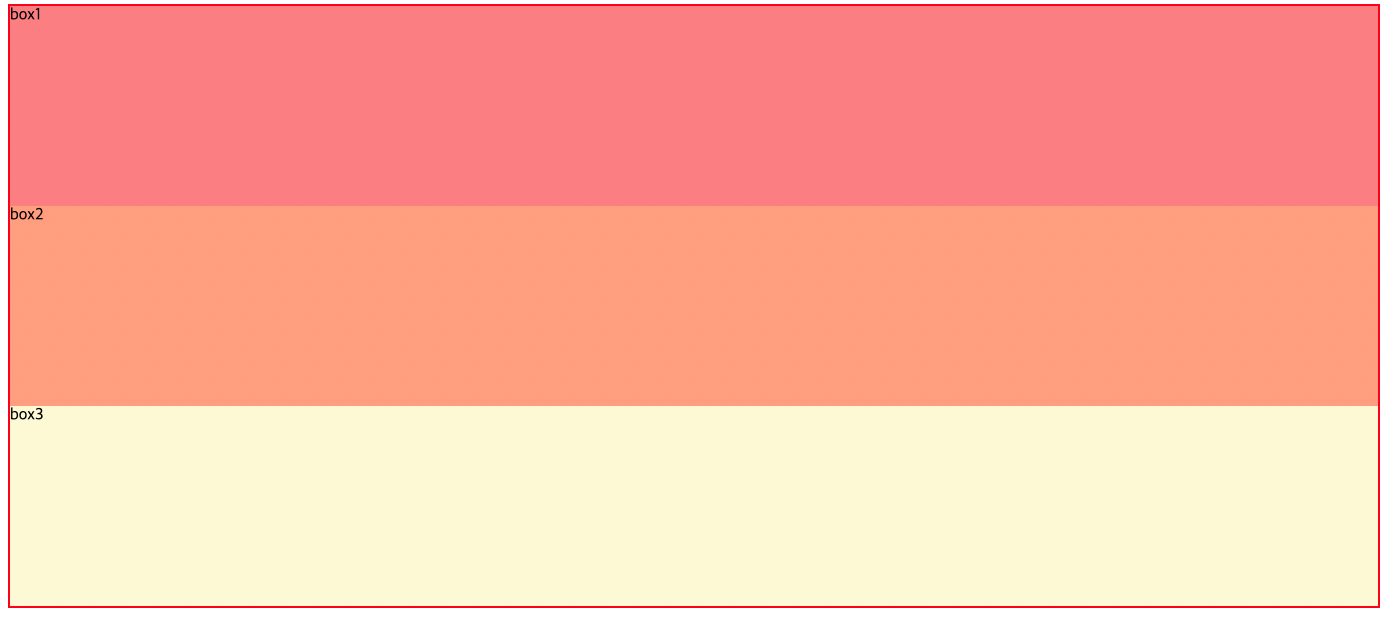
우선 블록 레벨 요소인 <div> 3개를 감싸는 컨테이너 <div>를 만들어보자.
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
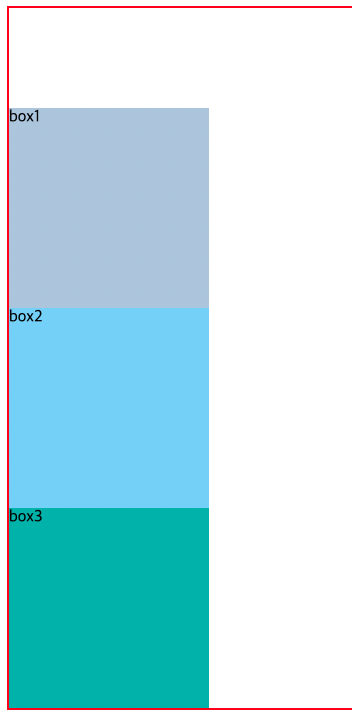
블록 레벨 요소이기 때문에 당연히 컨테이너의 안에서 한 줄씩 영역을 차지하고 있다.
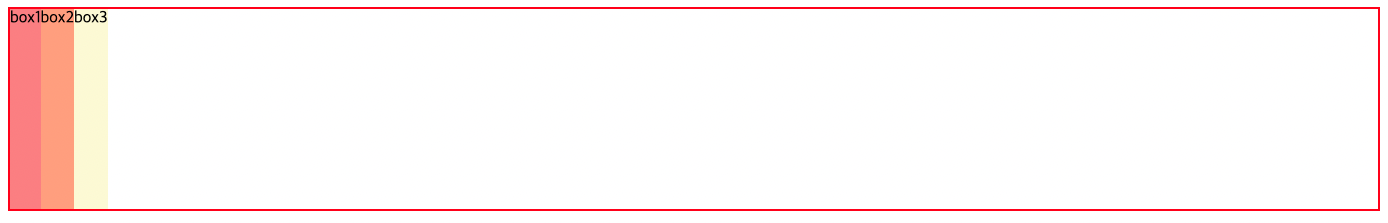
이제 세 개의 블록 레벨 요소를 감싸고 있는 .container에게 display:flex를 적용해보겠다.

적용한 모습은 블록 레벨의 요소가 한줄을 차지하지 않고 마치 인라인 요소처럼 콘텐츠의 영역만 차지하고 한 줄에 모두 정렬되어있는 것을 볼 수 있다.

이것은 flex가 적용이 되면 내부의 요소들은 inline-block이 적용된 듯이 하나의 행으로 정렬이 되며 크기와 관련된 속성인 width, height 또한 적용이 가능하게 된다.
이제 flex를 적용하면 어떻게 되는지 알았으니 속성에 대해서 살펴보자.
flex-direction 🧭
위에서 언급된 것처럼 flex는 한 방향으로 정렬하는데 특화된 속성이라고 했다. 한 방향이라면 "행"과 "열"이 있는데 이것을 값으로 하는 속성이 바로 flex-direction이다.
flex-direction: 정렬의 기준이 되는주축(Main axis)의 방향을 정한다. 속성값으로 "열"과 관련된column,column-reverse와 "행"과 관련된row,row-reverse를 사용할 수 있다.
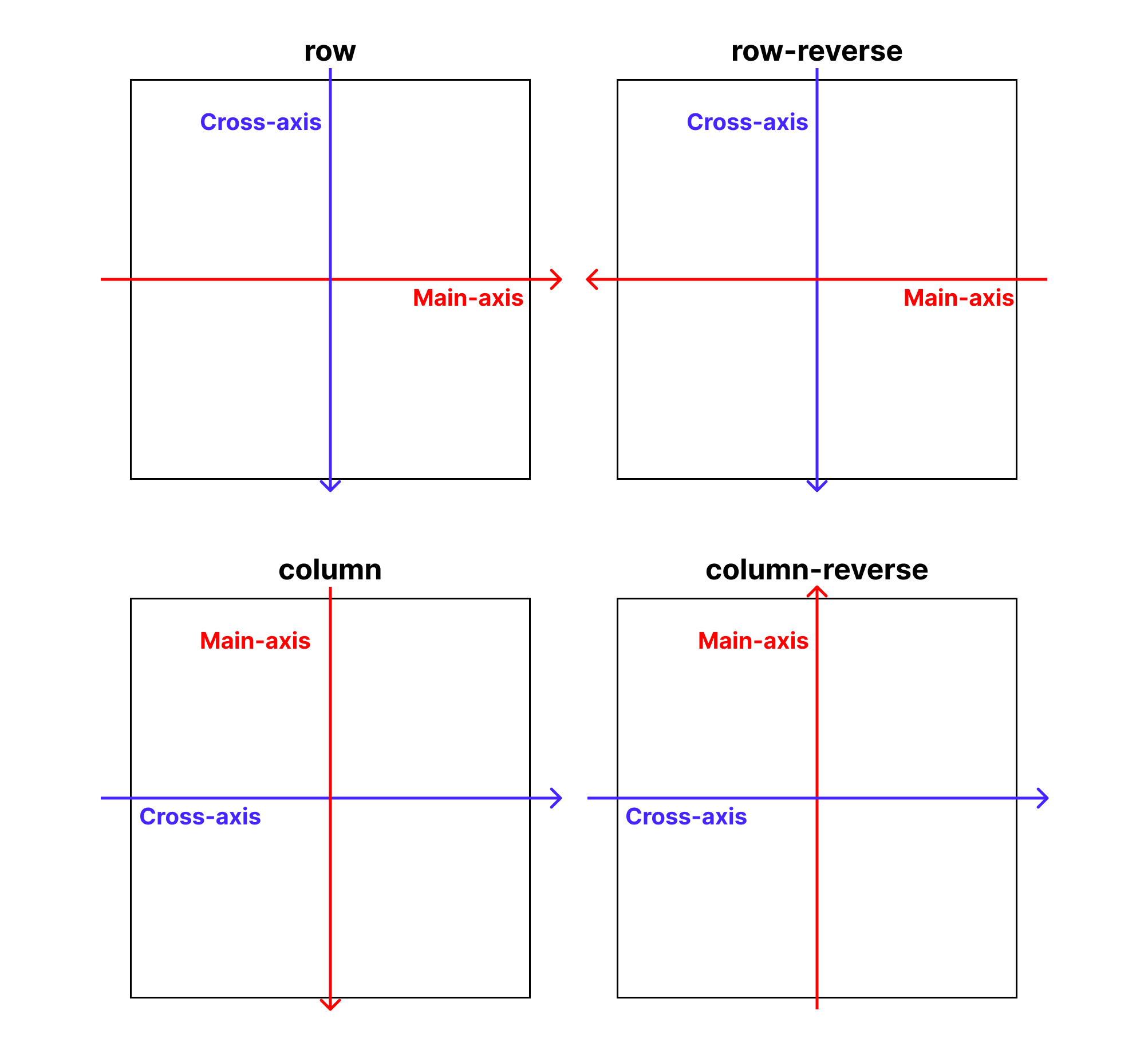
여기서 주축(Main-axis)란 flex-direction의 값에 따라 달라지는데 그것을 간단하게 이미지로 정리해보았다.

flex-direction은 Main-axis의 방향만 정할 뿐 Cross-axis에는 변화를 주지 않는다.
우선 column과 column-reverse를 살펴보자.
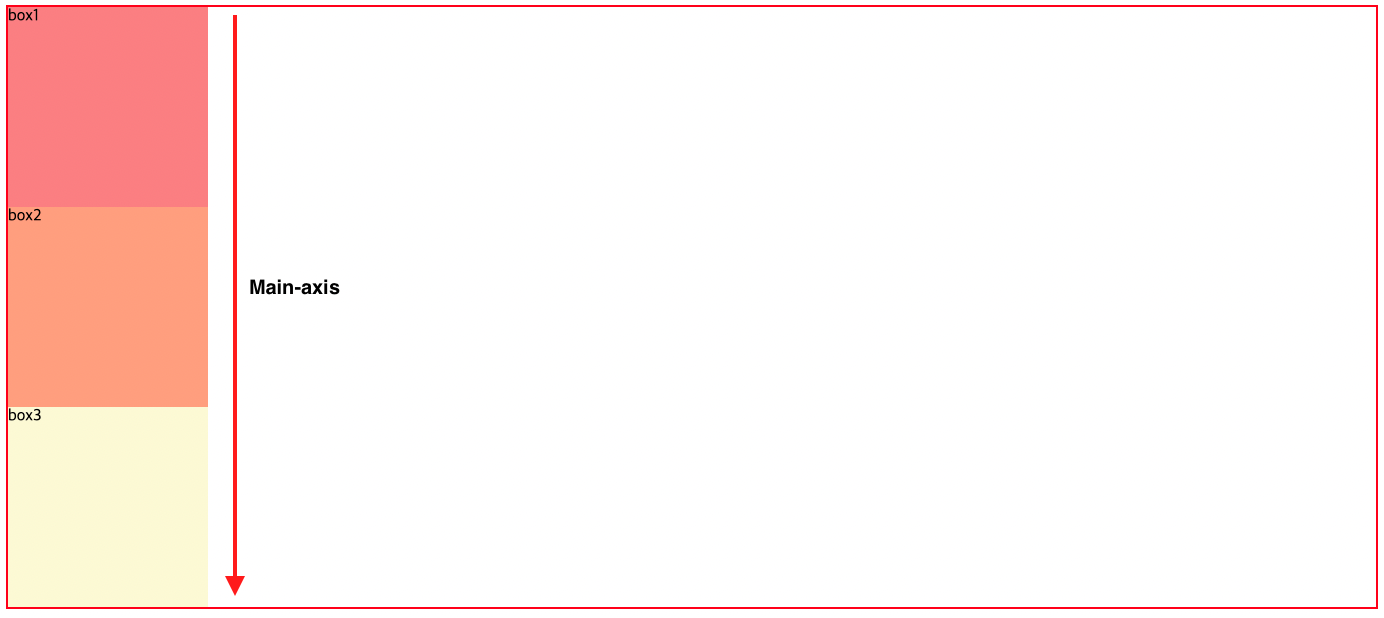
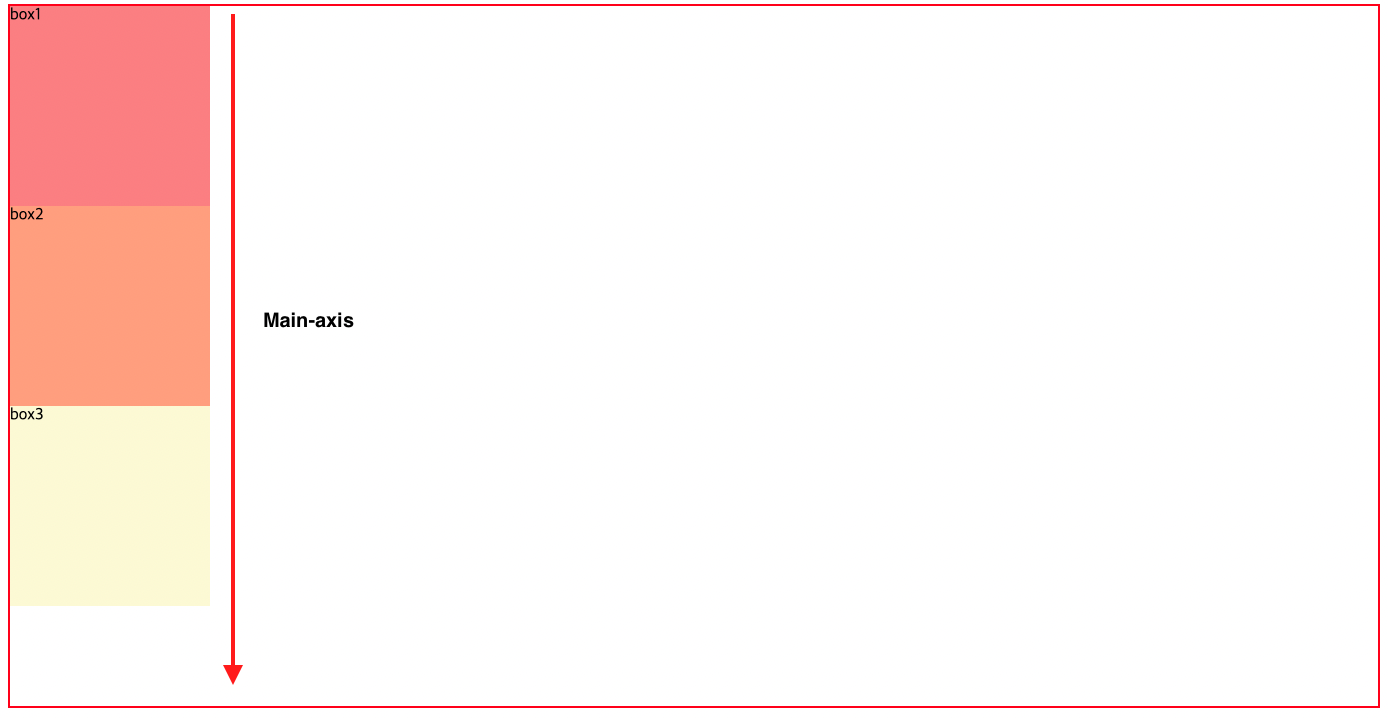
column

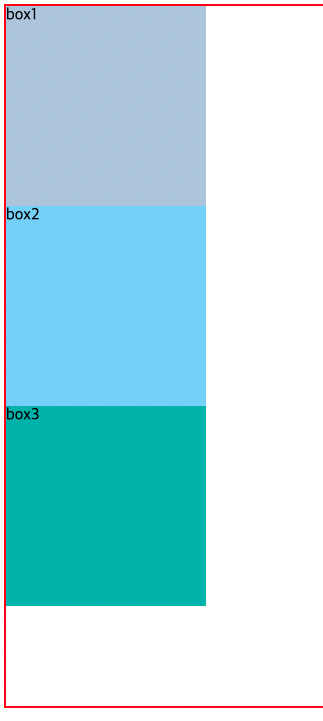
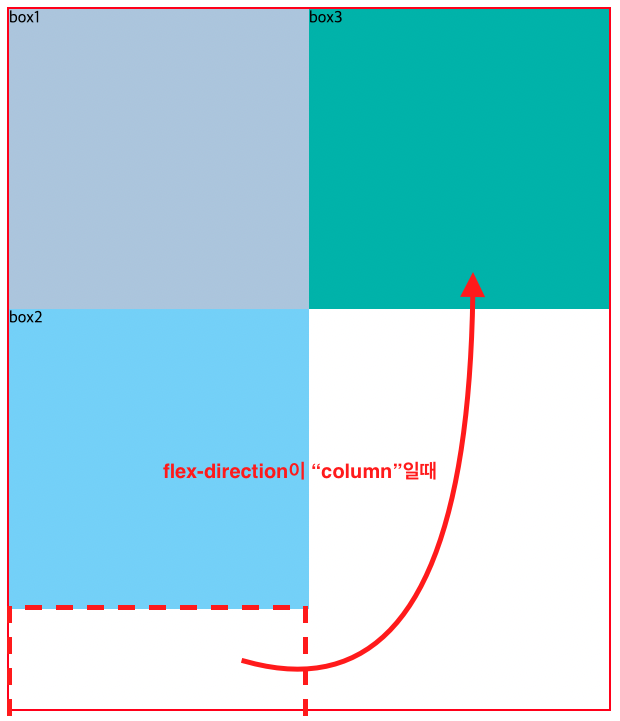
위의 이미지를 보면 flex-direction:column이 적용된 결과이다.
display:flex일 때는 하나의 행에서 모두 정렬되어 있었는데 지금은 요소마다 하나의 행을 다 차지하는 블록 레벨 요소처럼 정렬이 되었다.
결과적으로 column은 Main axis를 column으로 설정하여 그 방향으로 정렬하는 것을 설정하는 속성이다.

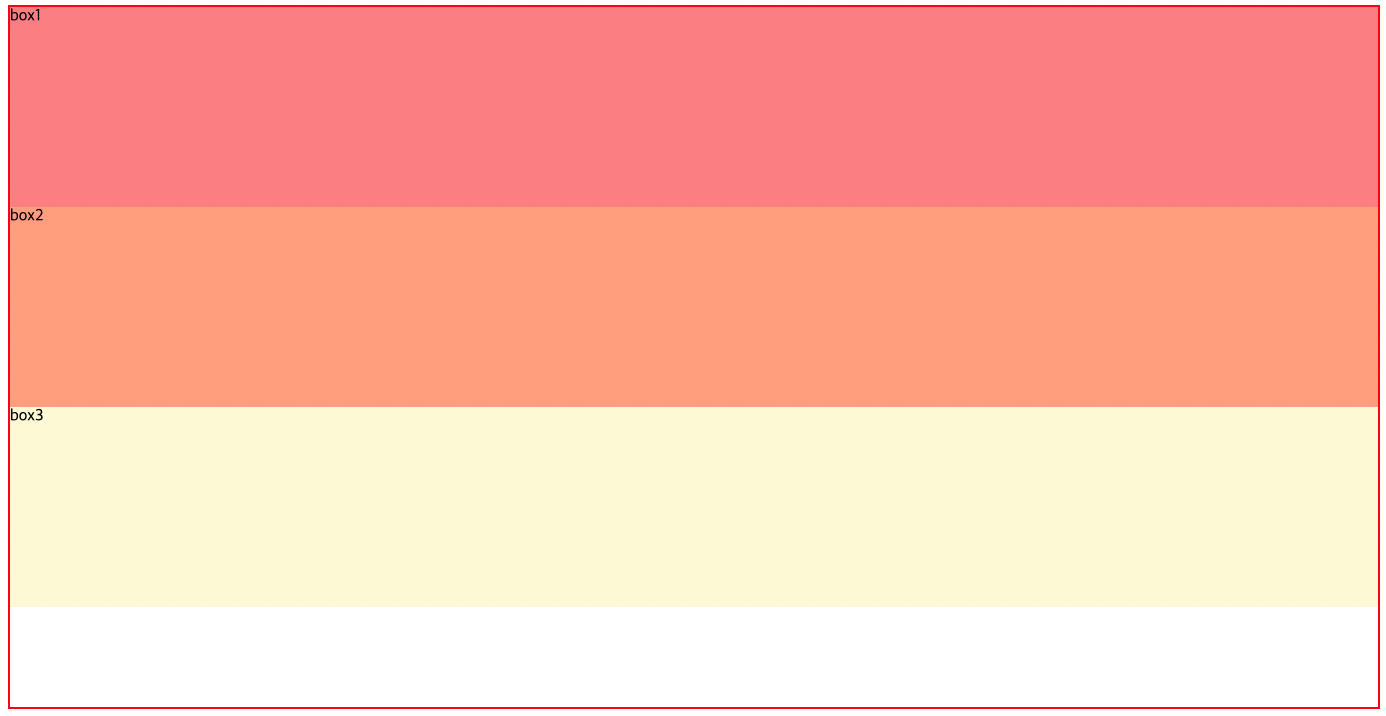
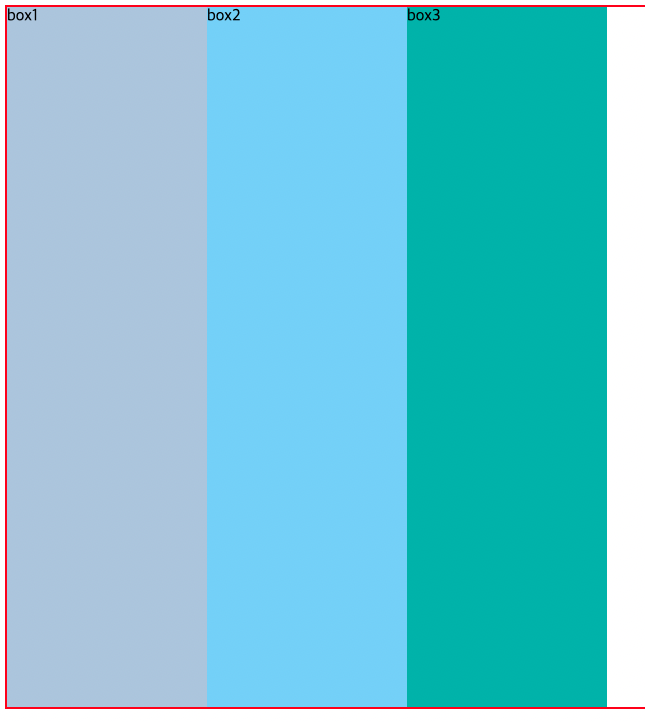
또한 만약 컨테이너 요소 내부에 있는 자식요소에게 width를 주지 않으면 아래의 이미지처럼 한 줄의 영역을 모두 차지하게 되는 특징이 있다.
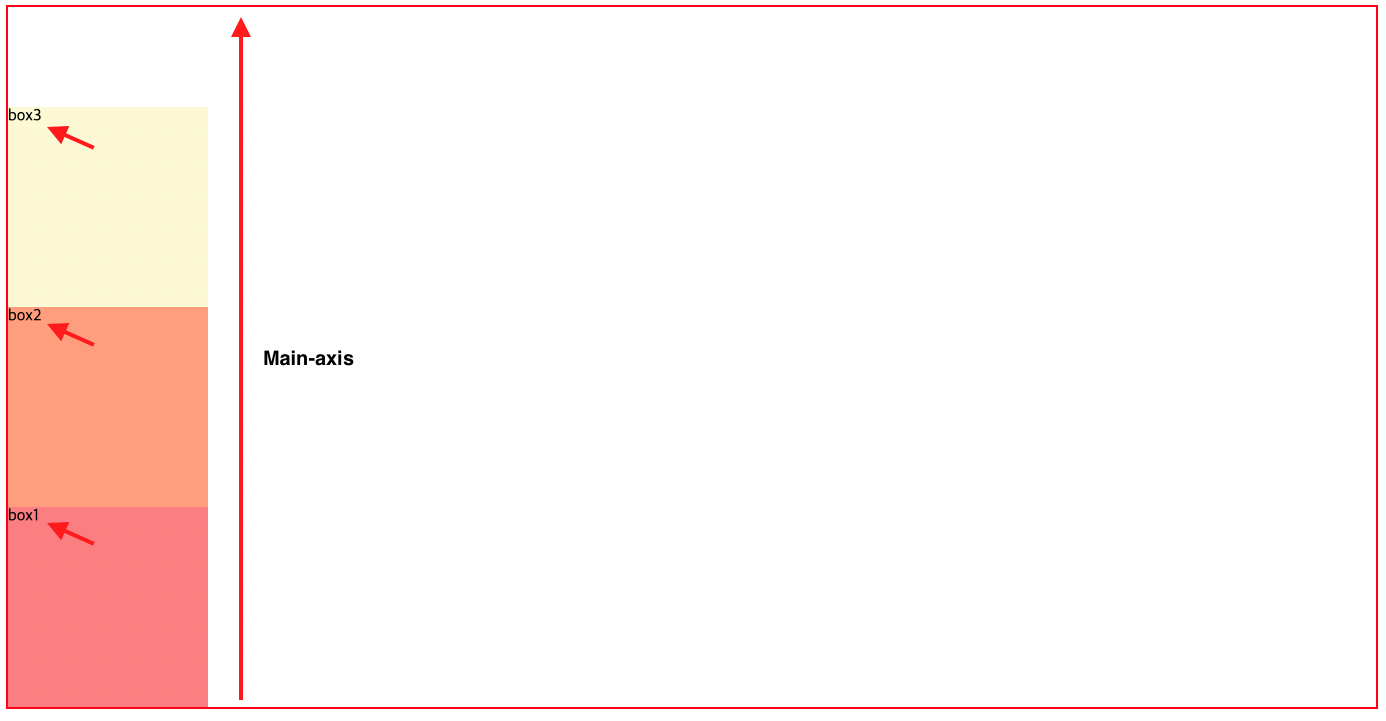
column-reverse

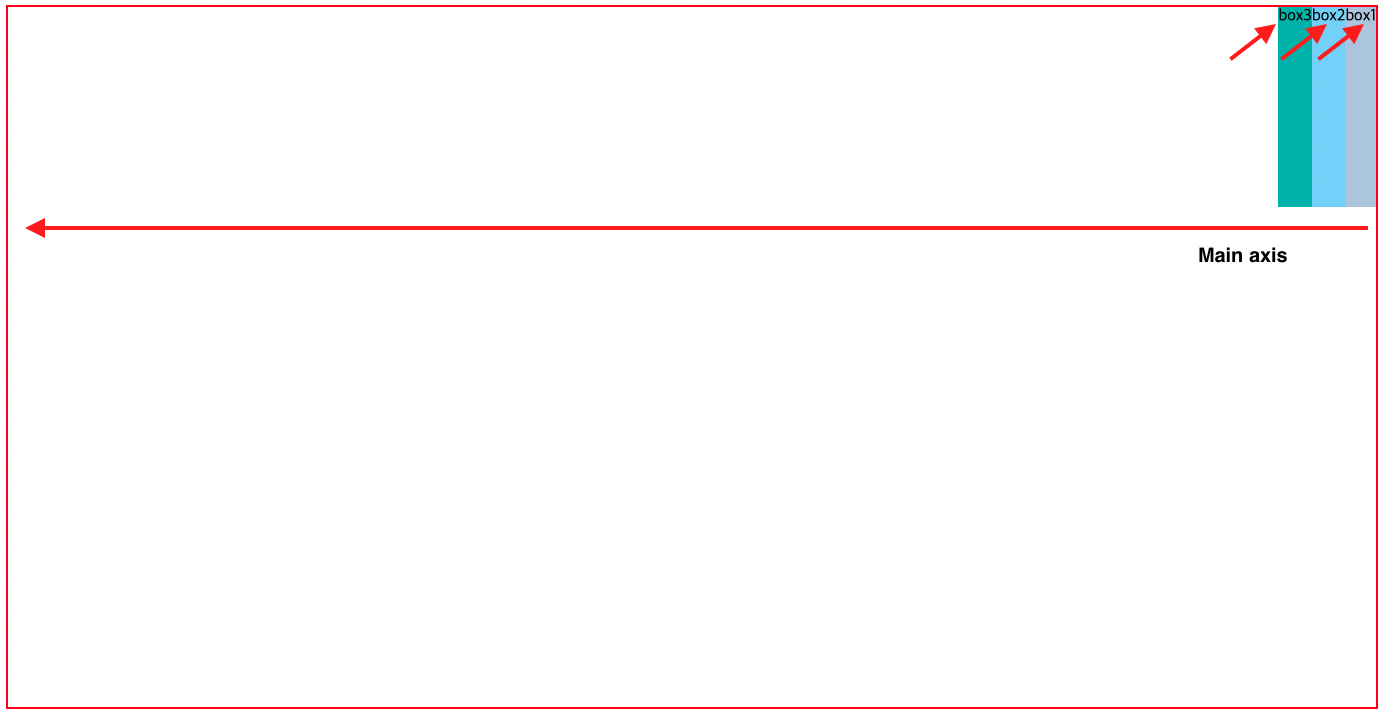
column-reverse는 말 그대로 기존의 column 방향과 반대 방향으로 진행이 되는 것을 말한다.
위의 이미지는 column-reverse를 적용시킨 결과인데 column과 반대방향으로 정렬이 되어 box들이 아래에서 위쪽으로 정렬이 되었고 왼쪽 상단부터 정렬되던 column과 달리 column-reverse는 왼쪽 하단부터 정렬을 되었다.
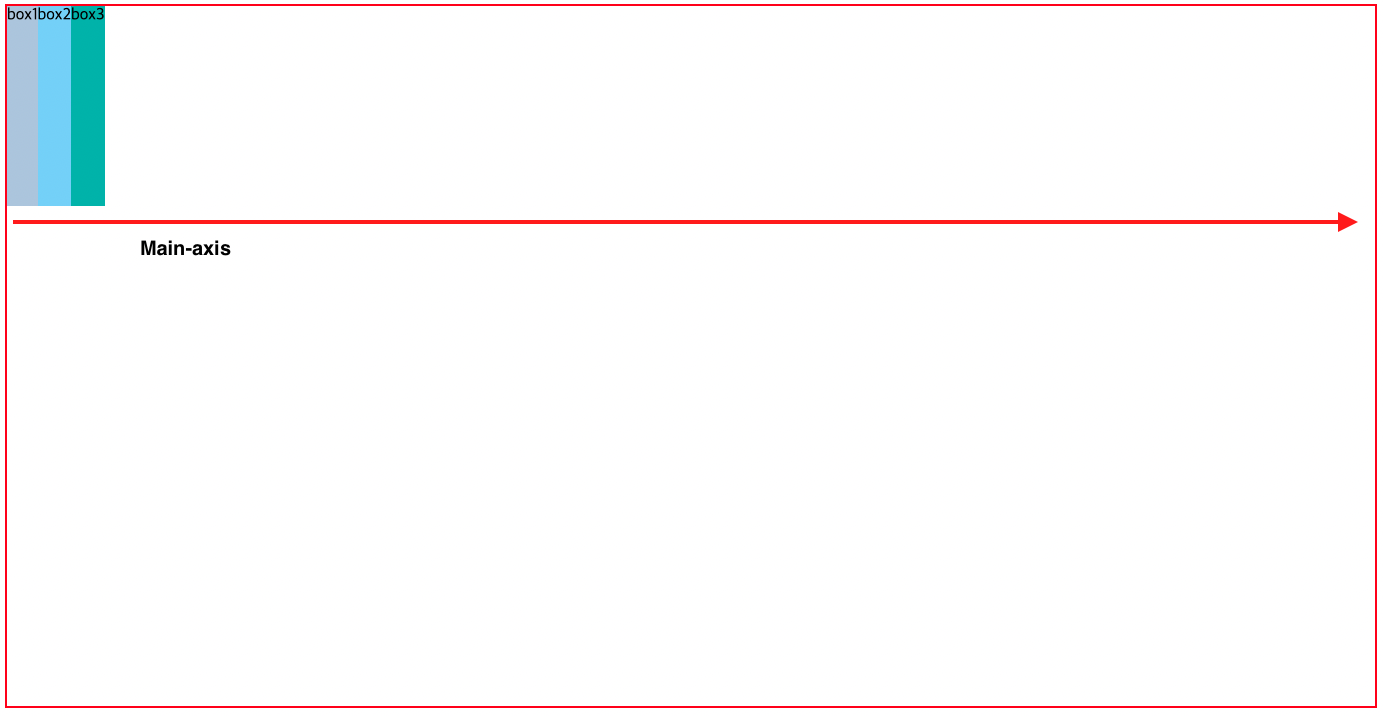
row
이제 column과 반대인 row를 살펴보자.
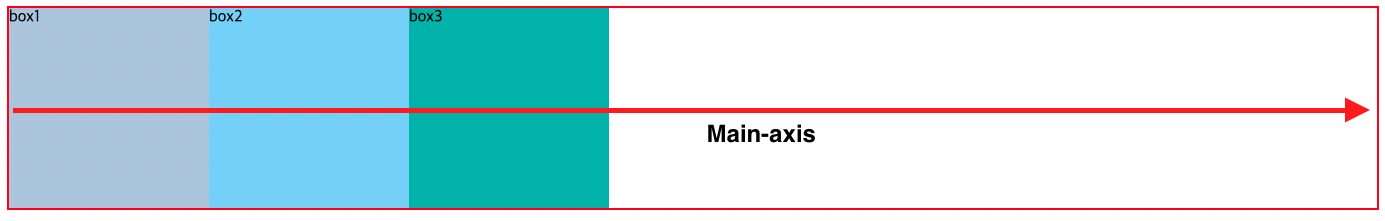
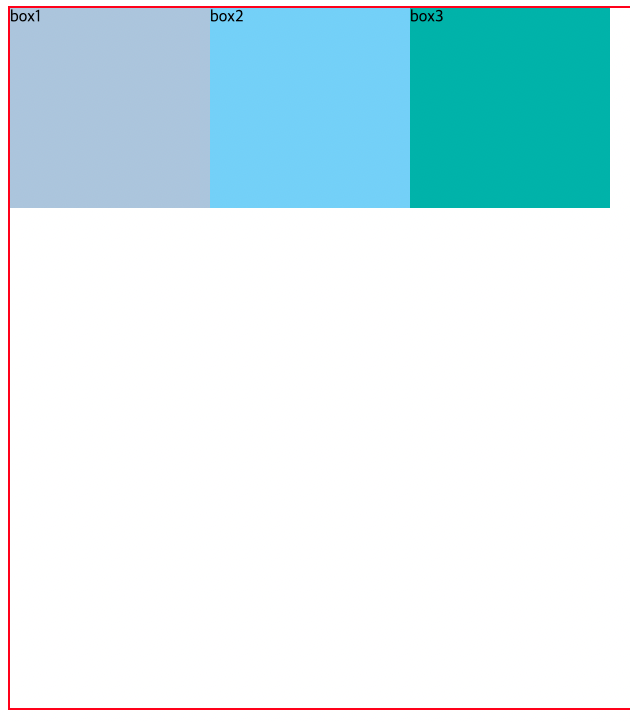
flex-direction의 기본값인 row가 적용되었을 때는 column과 반대로 한 줄 영역을 차지하지 않고 콘텐츠의 영역만큼만 차지하고 있는 것을 볼 수 있다.
그리고 내부의 요소 또한 순서대로 정렬된다.

row-reverse

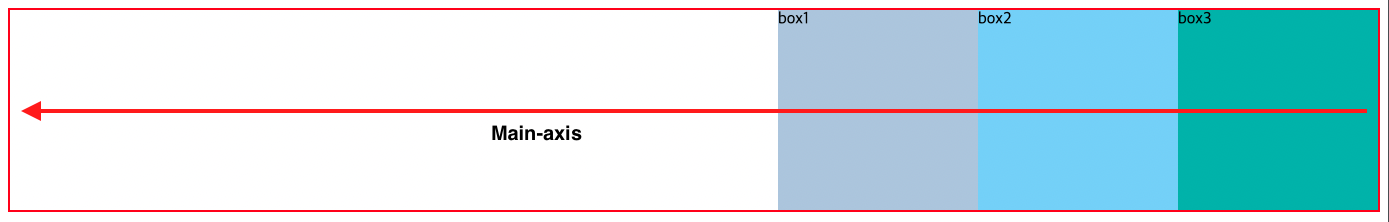
row-reverse는 row와 다르게 Main-axis의 방향이 반대이고 요소의 정렬 또한 반대로 되었다. 그리고 왼쪽에서 정렬을 시작하는 것이 아닌 그 반대의 오른쪽 끝에서 부터 정렬이 시작된다.
즉,
column,column-reverse는 요소가 블록 레벨 요소처럼 행동하며,row,row-reverse의 경우 크기 조절이 되고 한 줄로 정렬되기 때문에 인라인 블록 요소처럼 행동한다고 보면 된다.
justify-contents
justify-contents는 Main-axis를 기준으로 요소를 어떻게 정렬할 것인가를 설정하는 속성이다.
대표적인 속성값은 아래처럼 정리했다.
flex-start:Main-axis의 진행방향으로 정렬하는 속성값이다.flex-end:Main-axis의 진행방향의 반대에서 정렬하는 속성값이다.center:Main-axis의 중앙에 오도록 정렬하는 속성값, 가장 많이 사용하는 속성값이다.space-around:Main-axis의 방향으로 컨테이너의 사용가능한 영역을 내부 요소마다 균등하게 나누어 양 옆의 영역을 동일하게 하여 배치한다.space-between:Main-axis의 방향으로 컨테이너의 사용가능한 영역을 내부 요소간의 사이에만 균등하게 나누어 배치한다.space-evenly: 컨테이너의 사용가능한 영역을 내부 요소간의 사이와 양 끝을 균일한 간격으로 적용하는 속성값이다. (IE에서 지원하지 않는 속성이다.)
- flex-start와 flex-end
flex-start와 flex-end는 일반적인 정렬의 속성값이다.
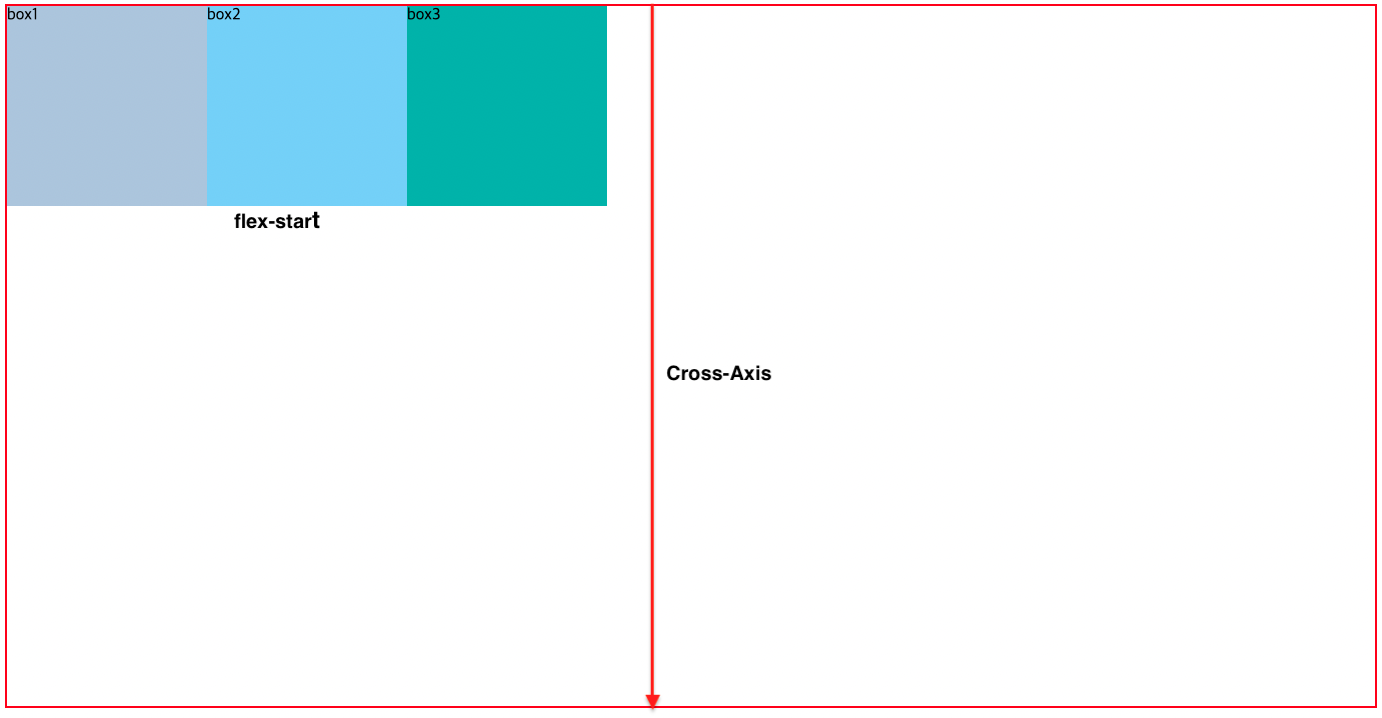
현재 flex-direction:row인 컨테이너 내의 요소들은 flex-start가 적용이 되면 아래처럼 진행방향으로 정렬이 된다.

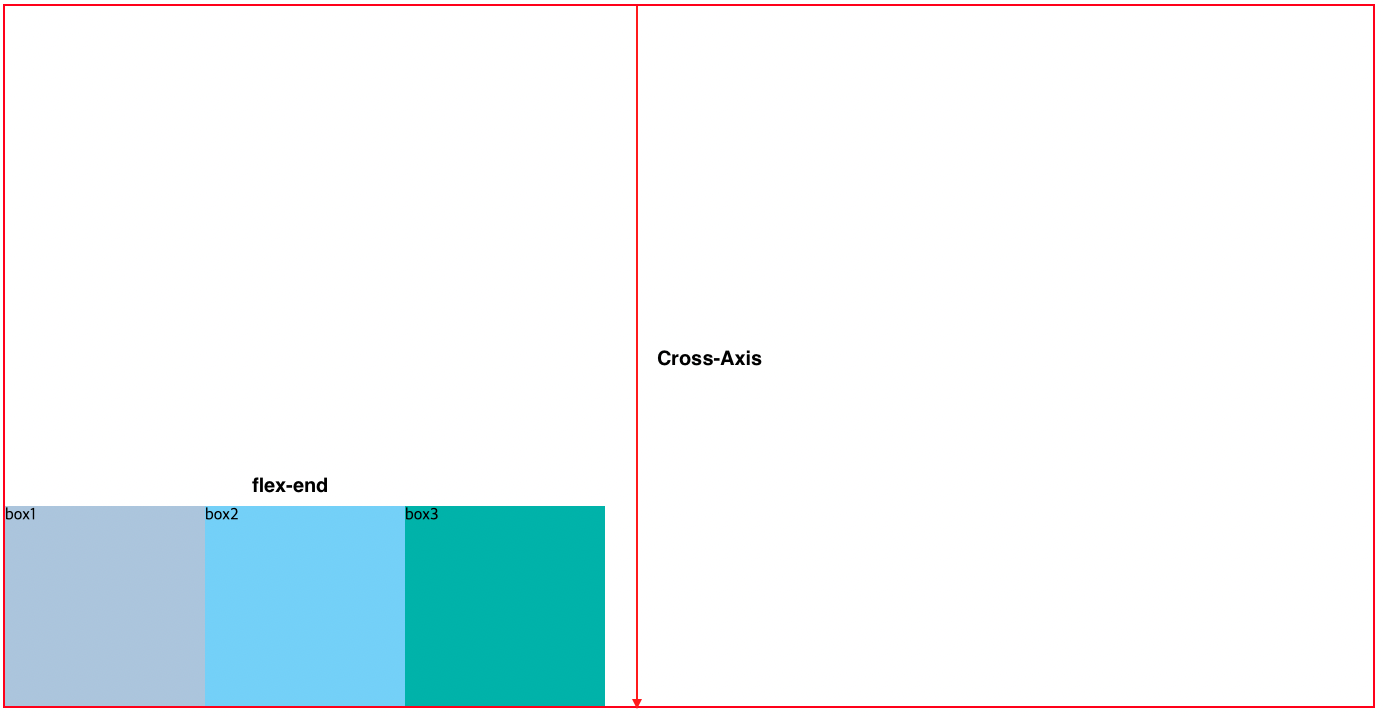
flex-end 또한 요소들은 아래처럼 Main-axis의 반대방향에서 정렬이 된다. flex-end에서 주의해야 할 것은 row-reverse처럼 "요소 또한 역순으로 정렬이 되는 것"이라고 생각하는 것이다.
요소의 순서는 변하지않고 컨테이너 내 요소의 정렬 방향만 바뀐다.

Main-axis가 바뀌면 그에 따라 결과도 변한다.
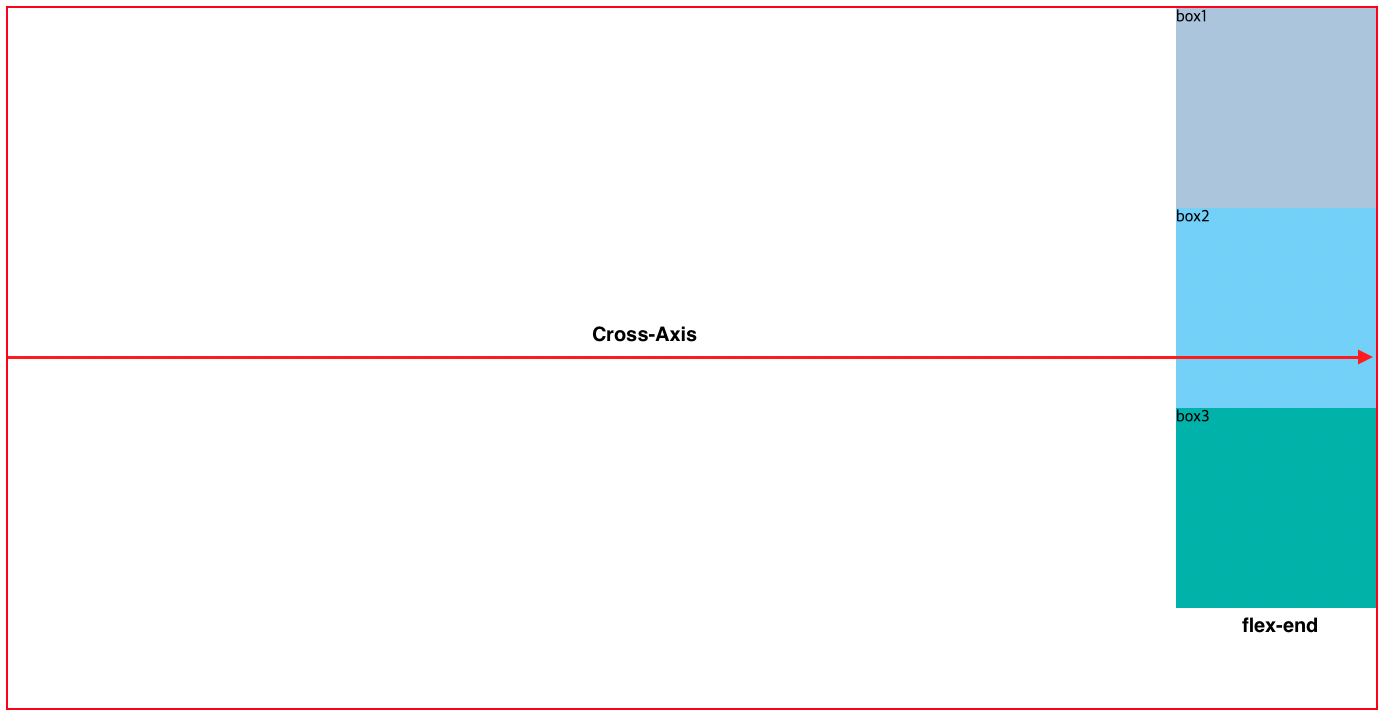
아래의 이미지는 각각 방향이 column일 때의 flex-start와 flex-end일때의 결과이다.


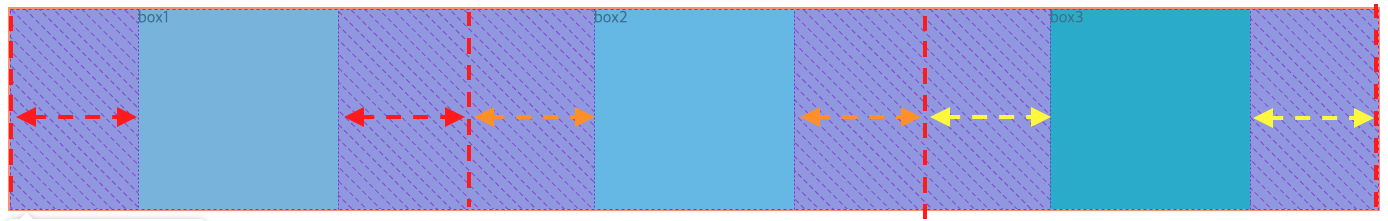
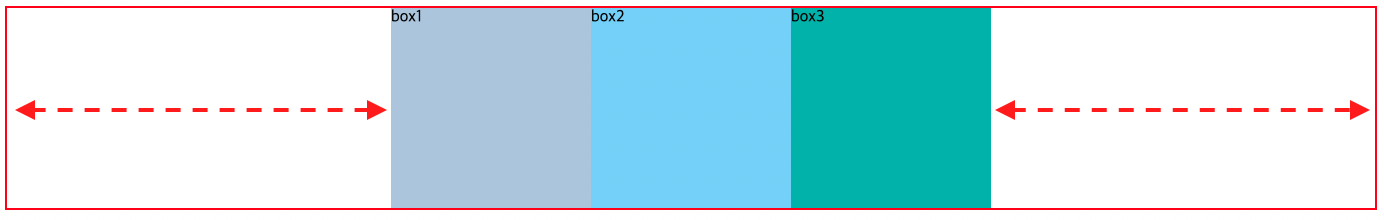
- space-around


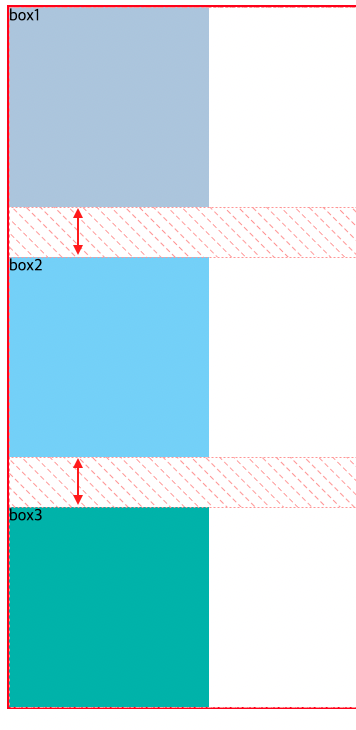
space-around는 말그대로 공간을 주위에 준다는 의미이다.
위의 이미지를 보면 구분선(점선)이 한 요소가 차지하는 영역이라고 보면 된다.
요소의 width를 제외한 나머지 사용가능한 영역을 각각의 요소가 양 옆에 차지하는 영역(가로의 화살표선)으로 균등하게 나누어 정렬하는 것이다.
위의 이미지에서 화살표선은 서로 크기가 동일하다.
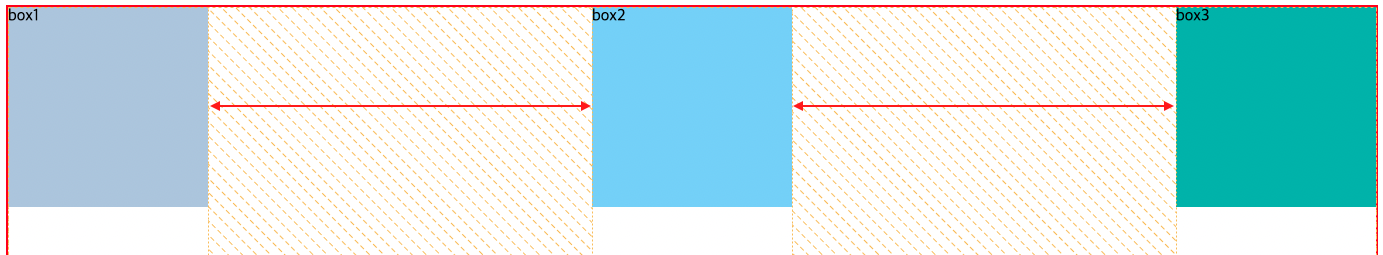
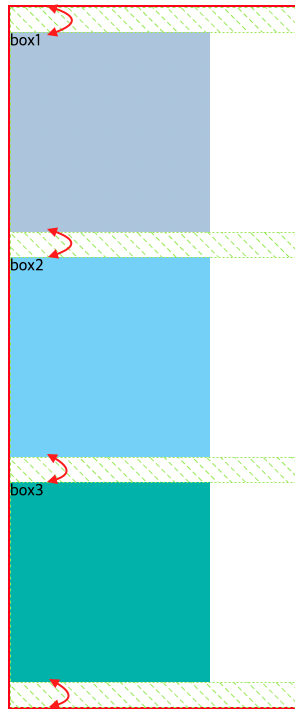
- space-between


space-between은 space-around와는 다르게 자식 요소의 양 끝에 공간을 주지 않고 오직 요소 사이에만 공간을 줘서 일정한 간격으로 만드는 속성이다.
주로 아래 이미지처럼 네이게이션 내부의 요소를 정렬하는데 가장 많이 사용되는 속성이다.

출처는 "awwwards"에서 찾아서 가져왔다.
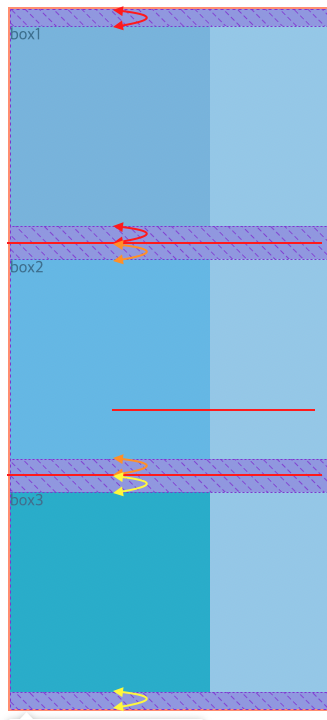
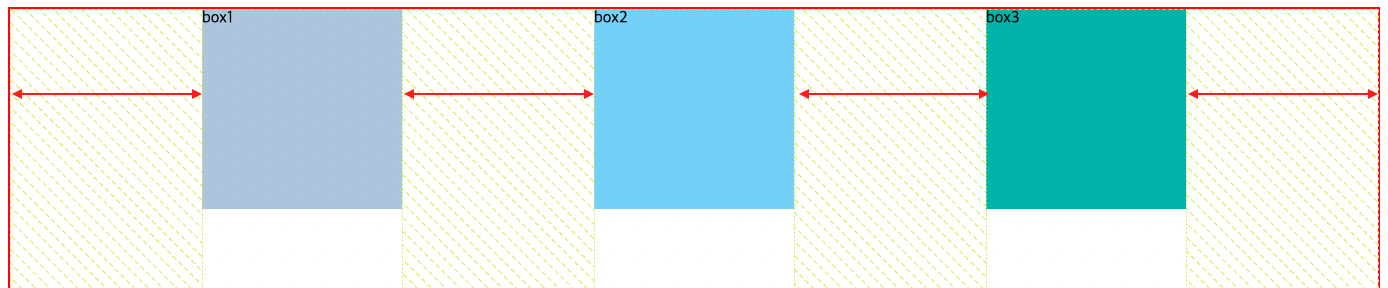
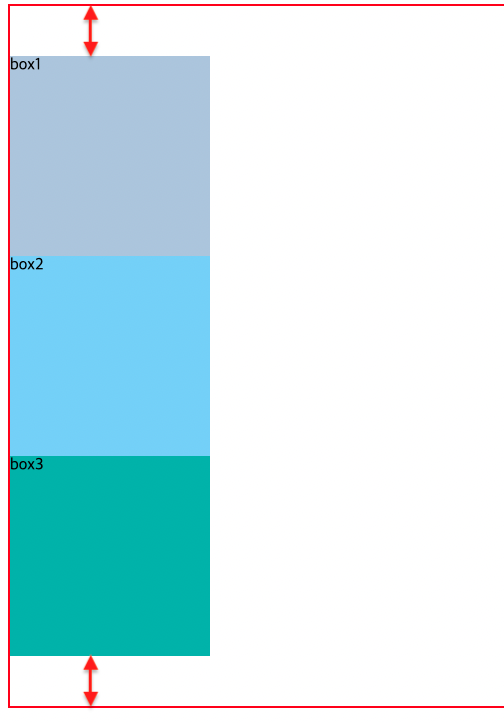
- space-evenly
space-evenly는 컨테이너 안의 요소 사이와 양 끝의 간격의 크기를 동일하게 하여 정렬하는 속성이다.
아래 이미지를 보면 이해가 될 것이다. 이미지 내의 화살표는 간격을 나타내는데 모두 같은 크기를 가지고 있다.


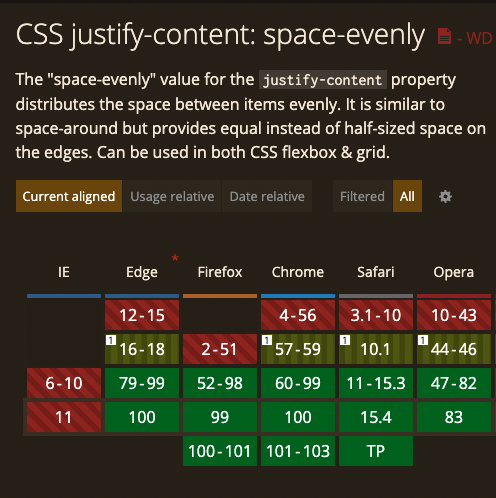
정리는 했지만 space-evenly은 현재 IE 모든 버전에서 지원하지 않는 속성이다. IE가 지원을 6월 중순쯤에 중지한다고 하지만 만약 브라우저간 호환성을 중요하게 생각한다면 사용을 지양하는 것이 좋다.

Justify-content의 속성값은 많이 헷갈리는 경우가 있을 것이다.
특히space-around,space-evenly가 헷갈릴 수 있는데 각각의 요소를 대상으로 양 끝에 공간을 주는지, 요소 사이(컨테이너 포함)마다 공간을 주느냐의 차이이다.
align-items
정렬의 기준을 Cross-axis로 하고 어떻게 정렬할지 결정하는 속성이다.
대표적인 속성값은 이렇다.
strech: 기본값으로 정해진 속성값이다. 컨테이너 내부 요소들이Cross-axis의 방향으로 늘어나는 속성값이다.flex-start:Cross-axis의 진행방향으로 정렬하는 속성값이다.flex-end:Cross-axis의 진행방향의 반대에서 정렬하는 속성값이다.center:Cross-axis의 중앙에 오도록 정렬하는 속성값, 가장 많이 사용하는 속성값이다.
- strech

strech는 Cross-axis의 방향으로 늘어나는 속성값이다.

물론 위의 이미지처럼 height를 지정하면 그 값만큼의 높이를 가진다.
- flex-start와 flex-end
justify-content와 기준만 Cross-axis로 바뀌고 동작은 똑같은 속성이다.
반대의 축으로 움직이기 때문에 위쪽부터 정렬하는 flex-start와 아래쪽 부터 정렬하는 flex-end이다.
아래의 이미지는 순서대로 flex-direction:row일때 flex-start와 flex-end의 결과이다.


아래부터는 flex-direction:column일 때 flex-start와 flex-end의 결과이다.


- justify content와 align-items의 공통적인 속성값 center
요소를 가운데 정렬하기 위해 사용하는 center이다. justify-content의 속성값으로 사용하면 Main-axis의 방향에 따라, align-items의 속성값으로 사용하면 Cross-axis의 방향에 따라
중앙에 정렬한다.
주로 컨테이너 요소의 가로와 세로 모두 중앙 정렬하고 싶을 때 justify-content, align-items에 center를 적용시켜 정렬시킨다!


flex-wrap
display:flex가 적용된 컨테이너에 사용하는 줄 바꿈에 대한 속성이다.
컨테이너의 총 너비에 안의 내부 요소들이 더이상 정렬할 자리가 없을 때 아래로 줄을 넘기는지 아니면 밖으로 나가게 하는지 결정한다.
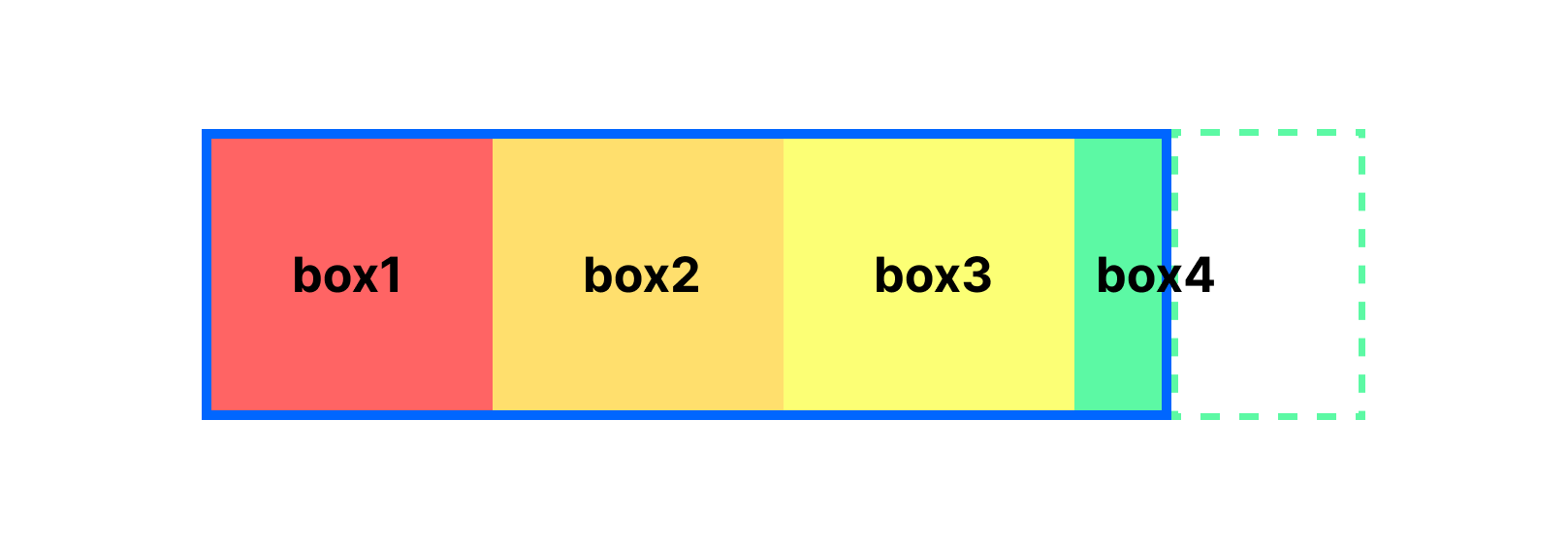
- nowrap
기본값인 속성값, 컨테이너 너비보다 내부 요소의 너비의 합이 클 경우 다음 줄로 넘어가지 않고 옆으로 넘어간다.

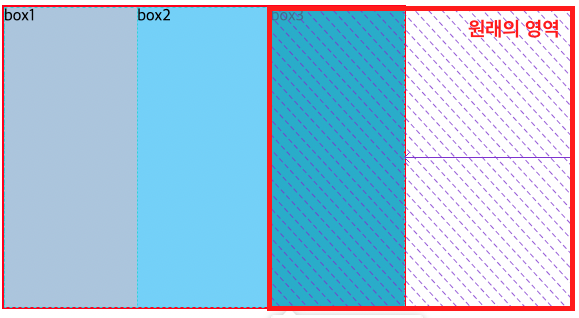
위의 이미지 처럼 박스가 만약 넘어가면 다음 줄이 아닌 Main-axis 방향으로 이어서 나열이 된다.
하지만 이 경우 요소의 넓이는 유지되지 않고 컨테이너 너비에 맞게 요소는 크기가 조절된다.


원래의 영역의 중간의 화살표가 컨테이너 너비에 맞추고 넘친 요소의 숨겨진 너비를 의미한다.
- wrap
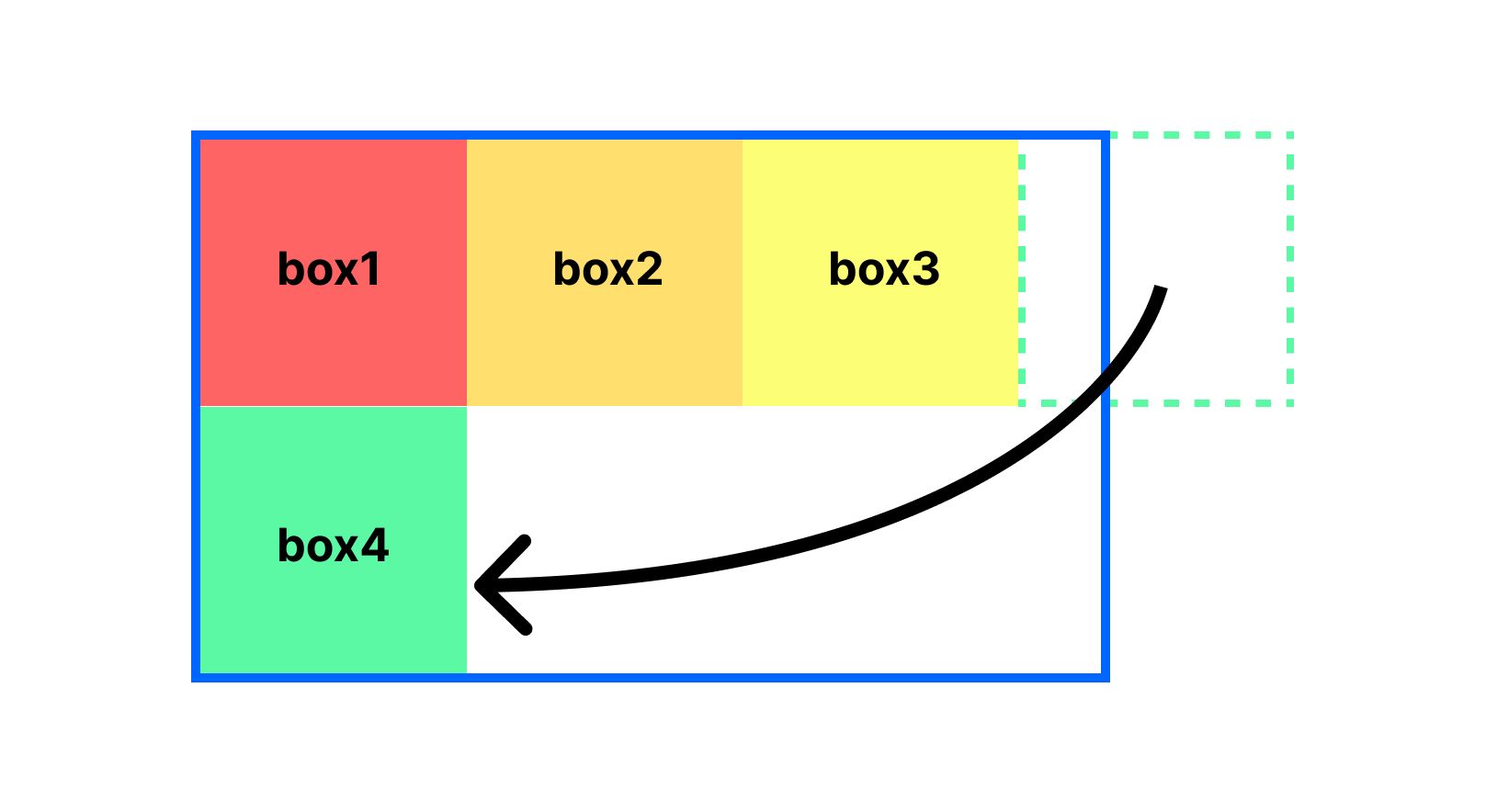
컨테이너 너비보다 내부 요소의 너비의 합이 크면 넘어가는 요소를 아래 줄로 넘어가게 하는 속성이다.

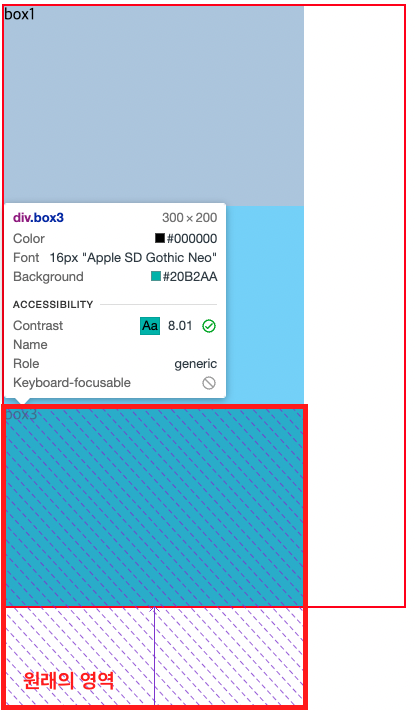
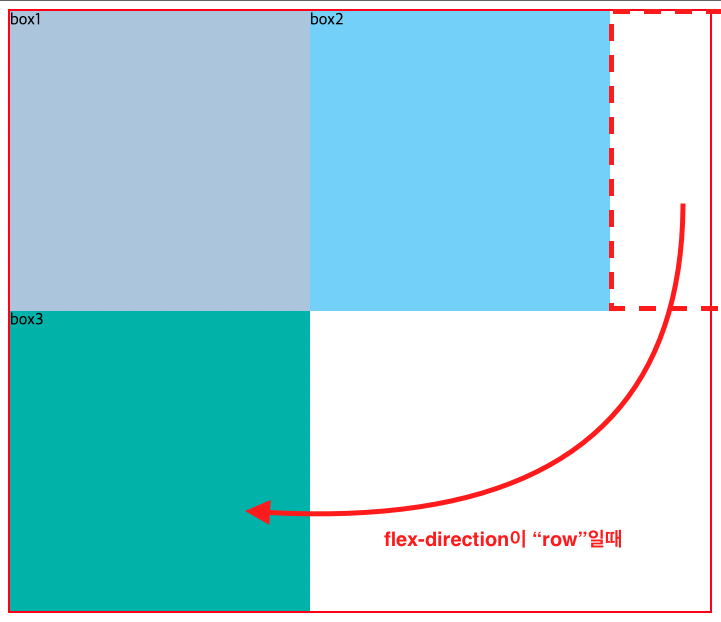
위의 이미지처럼 컨테이너 너비를 넘어가는 요소부터 아래 줄로 정렬이 된다.
그리고 요소에 정해진 크기는 그대로 유지되어 줄바꿈이 일어난다.
만약 컨테이너 너비가 내부의 요소 너비의 합보다 더 크다면 나머지 영역을 간격으로 정렬된다.


flex-flow
flex-flow는 flex-direction, flex-wrap를 한꺼번에 축약형으로 작성할 수 있는 속성이다.
flex-flow: "flex-direction" "flex-wrap"정리를 마치며 ⛳️
flex는 정리할 내용이 많아서 놀랍다.
내가 몰랐던 flex-flow도 있었고 사용할 줄 몰랐던 flex-wrap도 있었다.
flex-wrap은 혼자 공부했을 때 감을 못잡아서 어떻게 이해할지 몰랐는데 강사님께서 직접 가르쳐주시고 혼자 예제를 만들어가면서 해보니까 이해가 잘 되는 것 같다!
하지만 아직 다루지 않은 속성 중에 flex-basis, flex-shrink, flex-grow 있는데 아직은 이해가 좀 안된 것 같아서 다음 게시물에 정리하도록 하겠다.


현우님 Flex TIL 잘 보고 갑니다!