
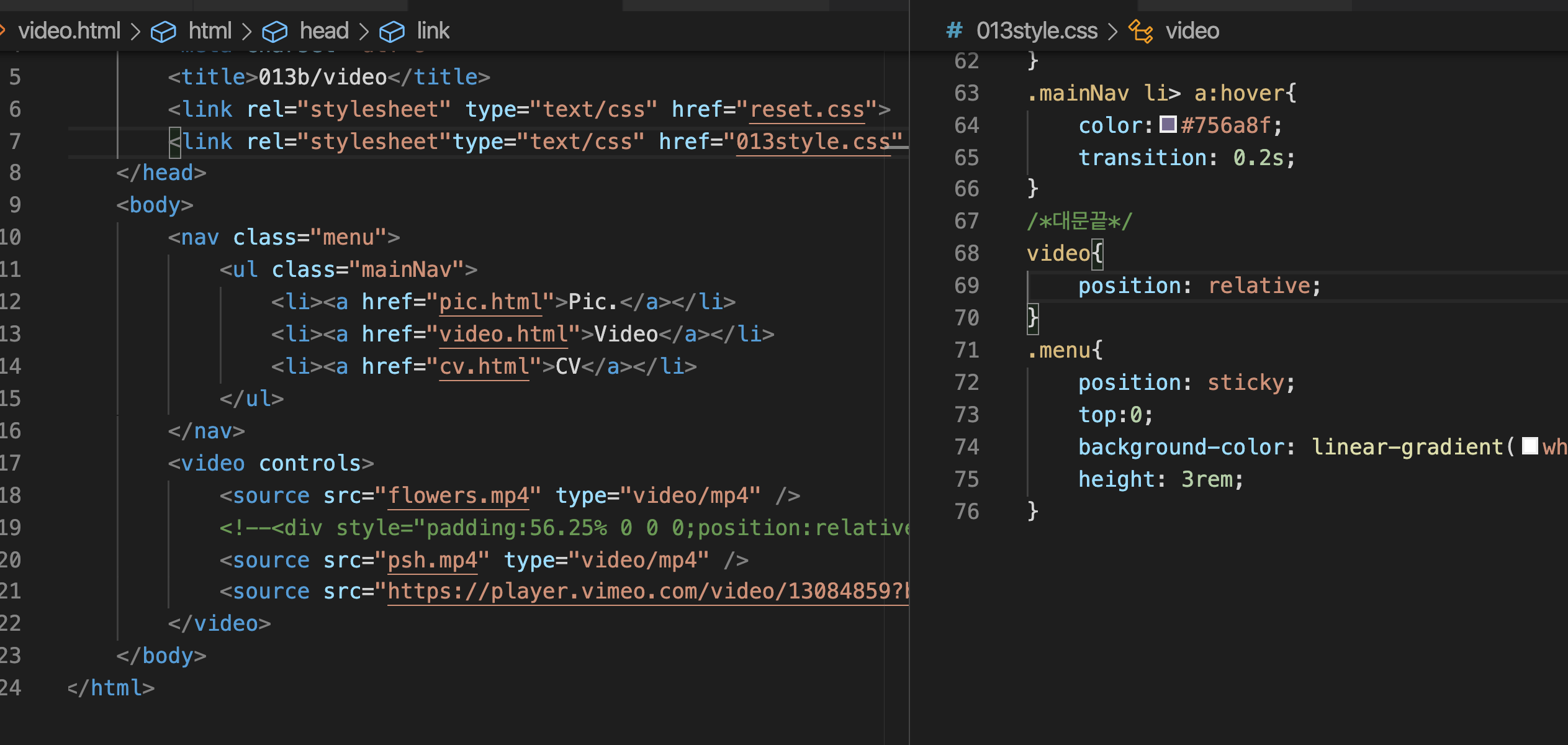
보이시는지 모르겠다. 스크롤 했을 때, 비디오가 스티키 네비게이션 바의 밑으로 겨들어가야 하는데, 자꾸 덮어버린다. 내가 아는 바로는 먼저 적힌 요소가 맨 위에 나온다는 것인데 이건 왜이러는지 모르겠다, 원. 하여간에 이런 연유로 쌓임맥락에 대해 공부해보려 한다.
MDN의 루트를 따라 이하의 순서대로 공부할 예정
- z-index가 없는 경우의 쌓임 : 기본 쌓임 규칙
- floating 엘리먼트의 쌓임 : floating 엘리먼트들은 어떻게 다루어지는가
- z-index 적용 : 기본 쌓임 순서를 변경하기 위해 z-index 사용하기
- 쌓임 맥락(stacking context) 이야기 : 쌓임 맥락(stacking context) 이야기
- 쌓임 맥락 예제1 : 2레벨 HTML 계층구조, 마지막 레벨에서 z-index가 지정된 경우
- 쌓임 맥락 예제2 : 2레벨 HTML 계층구조, 모든 레벨에서 z-index가 지정된 경우
- 쌓임 맥락 예제3 : 3레벨 HTML 계층구조, 두번째 레벨에서 z-index가 지정된 경우
z-index가 없는 경우의 쌓임 : 기본 쌓임 규칙
만약 모든 엘리먼트들에 z-index가 지정되지 않았을 경우에는 엘리먼트들이 다음 순서로 아래에서부터 위로 쌓인다.
- 뿌리 엘리먼트의 배경과 테두리
- 자식 엘리먼트들은 HTML에서 등장하는 순서대로
- position이 지정된 자식 엘리먼트들은 HTML에서 등장하는 순서대로
주어진 동일한 엘리먼트들의 그룹은 모두 z-index가 설정되지 않았다. DIV #1 부터 DIV #4 까지는 position 속성이 설정되었다. 엘리먼트의 position속성 값과는 상관 없이 HTML 계층 구조대로 쌓임을 알 수 있다.
position 속성이 지정되지 않은 블록은 항상 position이 지정된 엘리먼트 이전에 렌더링 된다. 따라서 position이 지정된 엘리먼트 아래에 보인다. 설령 HTML 문서상에서 먼저 나오더라도 position이 지정되지 않은 엘리먼트는 지정된 엘리먼트보다 아래에 보인다.

흠, 이 규칙을 보면 해결이 될 줄 알았는데 아니었다. 우선 포지션도 바꿀 수 없고, 등장순서도 바꿀 수 없는 상황이다. menu는 중요한 프레임이기에 모든 요소가 다 나오기 까지 뒤에 등장시킬 수도 없다. 그렇다면?
