Mac M1 환경에서 ReactNative로 타겟은 ios(물론 안드로이드도 사용은 가능하도록 세팅하긴함)
https://reactnative.dev/docs/environment-setup
초기 프로젝트 생성하는 방법은 공식문서를 보면 좋다
설치(node, watchman)
homebrew 설치 후 하기전에 brew update로 한번 갈아주고 해주자
brew install node
brew install watchman
프로젝트 생성
git clone으로 프로젝트를 긁어오던지,
npx react-native init {app이름}
으로 생성하고, 루트 디렉토리에서 먼저
yarn install
설치(cocoapods)
sudo gem install cocoapods
이것까지는 문제가 없는데, 공식문서를 보면..

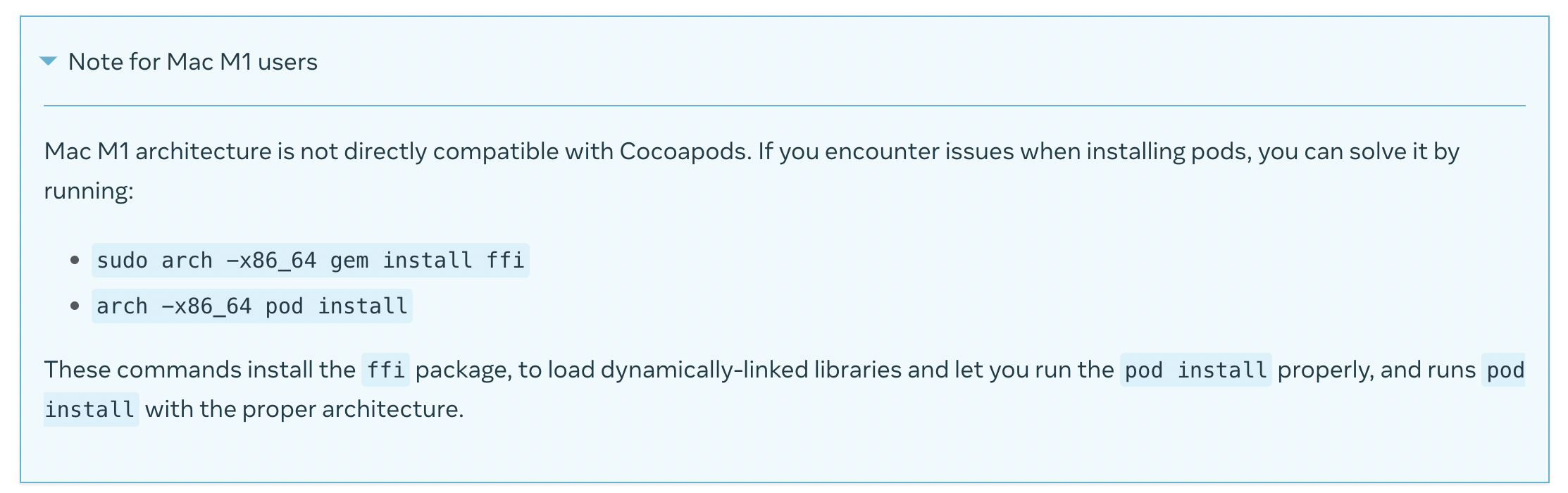
mac m1 사용자는 위 명령어가 아니라 아래 명령어로 설치하라고 한다
어렵지 않으니 그대로 명령어치는데, ios 폴더로 간 뒤에 수행한다
sudo arch -x86_64 gem install ffi
arch -x86_64 pod install
설치(Xcode)
xcode는 ios app개발하는 IDE라고 한다. 12기가나 되는데, app store에서 설치를 한다.
쓰임은 시뮬레이터를 구동하기위한 수단
실행! -> 에러
터미널열고 위의 과정을 거친 뒤,
npm run ios
혹은 npx react-native run-ios
를 수행하면 초기 build 하는데 시간이 약간 걸리고, xcodebuild가 되면서 시뮬레이터가 뜨고 성공해야하는데
xcodebuild error code 65
라며 로그가 굉장히 길게뜬다.. 많은 사람들이 겪는 문제였는데,
여러 블로그를 뒤져보았으나 결론적으로 내가 성공한 해답은
터미널을 rosetta로 열어서 git clone부터 npm run까지 돌린다
는것이었음
약 3일간 개고생한 xcodebuild error code 65는 이것으로 해결되었다,,
