시멘틱 태그를 사용하여 각 태그에 의미에 부합하여 검색엔진 노출에 유리하고, 웹접근성 및 개발자들이 의미론적으로 쉽게 구조를 파악하여 커뮤니케이션이 가능하고 지속적인 관리가 될 수 있도록 기준을 마련합니다.
시멘틱 태그의 사용 필요성
- 개발자로 하여금 문서의 의미론적인 구조를 쉽게 파악할 수 있게 해준다.
- 의미에 부합하는 태그를 사용하여 리더기가 인식하기 쉬워 웹접근성에 용이하다
- 검색엔진에게도 의미론적으로 중요한 부분과 덜 중요한 부분을 파악할 수 있게 해주어 효율적인 검색을 하도록 만든다. 이렇게 쉽게 검색되는 문서를 만들수록 검색엔진에 쉽게 노출된다. (아무리 좋은 내용을 가진 문서라도 검색엔진에 노출이 안되면 아무도 볼 수 없다.)
태그 설명 및 정의
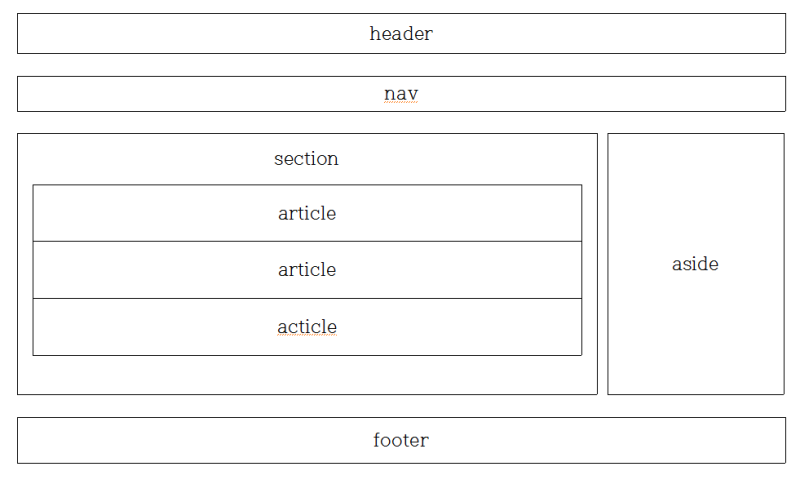
레이아웃을 위한 태그
| 태그 | 설명 |
|---|
| article | 여러개의 내용으로 나누는 구분을 의미한다. 본문 내의 세부 절 등에 사용 된다. |
| aside | 주요 내용 이외의 문서 내용을 의미한다. 블로그의 사이드 바 등에 사용된다. |
| footer | 문서의 푸터를 의미한다. 저작자나 저작권 정보 등에 사용된다. |
| header | 문서의 헤더를 의미한다. 사이트소개나 로고 등에 사용된다. |
| nav | 내비게이션을 의미한다. 웹 문서 내의 메뉴 등에 사용된다. |
| section | 문서의 내용을 의미한다. 웹 문서의 본문 등에 사용된다. |
의미를 명확하게 하는 태그
| 태그 | 설명 |
|---|
| figure | 이미지 등의 캡션 그룹을 지정한다. |
| figurecaption | 주요 내용 이외의 문서 내용을 의미한다. 블로그의 사이드 바 등에 사용된다. |
| time | 문서 작성 날짜와 시간을 의미한다. |
| mark | 강조를 의미한다. |
의미 없는 태그
| 태그 | 설명 |
|---|
| div | 웹 문서의 블록을 지정한다. |
| span | 웹 문서의 인라인 블록을 지정한다. |
목록 태그
| 태그 | 설명 |
|---|
| ul | 번호 없는 목록을 만든다. |
| ol | 번호 있는 목록을 만든다. |
| li | <ul>과 <ol> 태그의 항목을 만든다. |
계층 구조를 만드는 태그
| 태그 | 설명 |
|---|
| dl | 정의된 내용을 설명하거나 계층 구조 목록을 만든다. |
| dt | 설명 리스트의 이름을 표시한다. |
| dd | 설명리스트에 대한 세부 내용을 표시한다. |
글씨를 꾸며주는 태그
| 태그 | 설명 |
|---|
| b, strong | 문자를 굵게 표시한다. |
| u | 문자에 밑줄을 표시한다. |
| i | 문자를 이텔릭체(기울임)로 표시한다. |
| sub | 아랫첨자로 표시한다. |
| sup | 윗 첨자로 표시한다. |
| small | 문자를 조금 작게 표시한다. |
| kbd | 키보드 입력으로 표시한다. |
| code | 컴퓨터의 코드로 표시한다. |