

World Wide Web
인터넷에 연결된 사용자들끼리 정보를 교환할 수 있는 전세계적 정보 공간
- who : Tim Burners - Lee
- why : 전세계 사람들 사이의 연결을 위해서 만들어짐
- wonder world : 새롭게 창조된 공간. 개발자의 역할은 현실세계와 이 가상의 세계를 이어주는 창조자의 역할
백엔드
- 서버 / 데이터베이스
- Application Layer
프론트엔드
- 클라이언트 / 웹브라우저
- Presentation Layer
프론트엔드 표준기술
- HTML : 건강한 신체 / 웹의 구조를 생성
- CSS : 근사한 스타일링 / 심미적인 부분을 구성
- JavaScript : 스마트한 두뇌 / 웹과 유저와의 상호작용, 문서에 생명력을 부여
웹표준과 웹접근성
웹표준
브라우저의 종류나 버전에 따른 차이들에 대해 호환이 가능하도록 제시되는 표준
웹접근성을 끌어올리기위한 방법론의 역할
웹표준 기술
- HTML
- CSS
- XML
- DOM
- ECMAScript
W3C
웹표준과 웹접근성을 높이기 위한 가이드라인을 제시
https://www.w3.org/WAI/standards-guidelines/ko
웹접근성
누구에게나 평등한 웹
신체적 문제
장애는 누구에게나 닥칠 수 있는 문제. 그래서 웹을 개발할 때 개발자는 모든 사용자가 이용할 수 있도록 고민해야함.
웹 그대로를 이용할 수 없다면 다른 방식으로라도 이용할 수 있도록 우회로를 제공해야한다.

계단과 경사로를 동시 제공
환경적인 관점
환경적인 관점에서도 웹접근성을 고려할 수 있음.
- 다양한 플랫폼에서 보장
- 크로스 브라우징
- SEO(Search Engine Optimization)
- 저사양 / 저속회선
웹접근성을 위한 노력
- 웹표준 준수
- 시멘틱 마크업
- 구조적인 설계로 스크린리더 사용자 접근성 증가
- WAI-ARIA : role 사용 - WCAG 가이드라인 준수
- 접근성을 끌어올리기 위해 개발을 할 때 지켜야 할 규칙들 - 논리적 프로세스를 통한 웹 설계
- 스타일적인 요소만의 관점에서 웹설계하면 안됨.

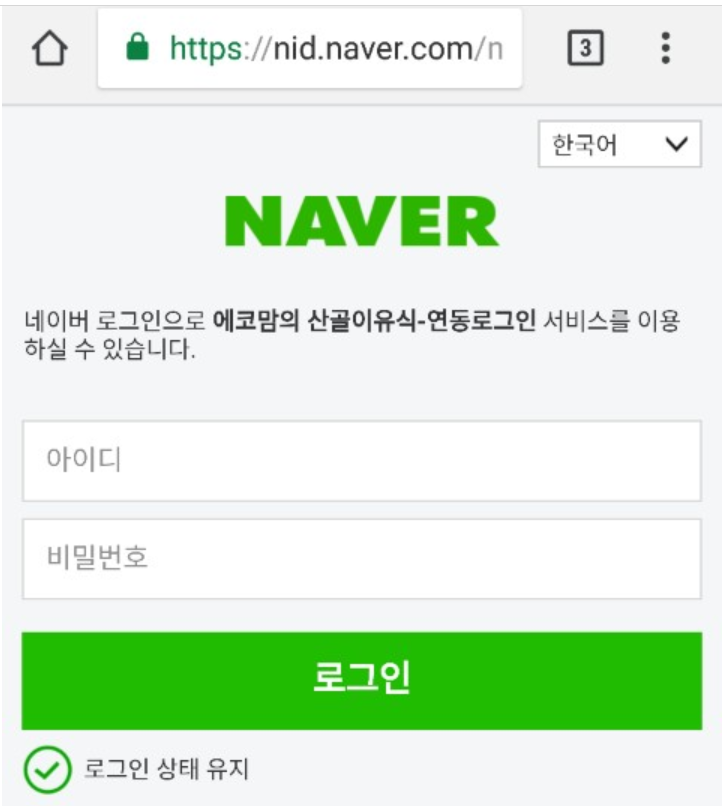
아이디와 비밀번호 밑에 로그인 버튼이 있고, 그 밑에 로그인 상태 유지 체크란이 있음. 스크린리더 사용자의 입장에서 로그인 상태 유지란은 로그인 전에 접근할 수 있어야함. 따라서 HTML마크업의 순서를 위 논리대로 설계하고, 디자인 적인 부분은 이후 CSS를 통하여 재배치해야함
디자인 베이스의 마크업 설계를 지양하고, 구조적인 논리를 고민하는 것이 필요.
장애인 차별금지 및 권리 구제에 관한 법률
- 제 21조
행위자는 장애인에게 전자 정보 및 비전자정보를 동등하게 접근 이용할 수 있는 필요수단을 제공해야 한다. - 시행령 제 14조
누구든지 신체적, 기술적 여건과 관계없이 웹사이트를 통하여 원하는 서비스를 이용할 수 있도록 접근성이 보장되는 웹사이트
제도적인 관점에서도 이제 웹접근성의 고려는 선택이 아닌 필수
새로운 표준 HTML5
표준기술 = HTML4 / XHTML / HTML5
가장 최근의 기술 = HTML5
HTML5의 탄생
-
W3C가 XHTML1.0을 구체화 하기위해 XHTML2.0 작업을 진행중이었으나 하위 호환상에 치명적인 문제가 있었음
기업의 입장에서 하위 호환이 안되는 HTML 수용에 부정적
-
2004년 애플, 모질라, 오페라가 공동으로 설립한 WHATWG가 W3C와 별개로 Web Application 1.0과 Web Forms 2.0을 만들어냄.
-
이에 위기감을 느낀 W3C가 공개적으로 XHTML 2.0의 실패를 인정 후 새롭게 HTML을 개발하기로 결정하면서 WHATWG의 표준안을 대부분 수용하게 되어 HTML5가 탄생
HTML5 컨벤션
HTML5는 HTML4와 XHTML 문법을 모두 허용하기 때문에 기존에 사용하던 마크업 문법을 그대로 사용 할 수 있음.
(하위호완성을 위한 정책)
따라서 협업 시에 어떻게 코드의 일관성을 유지할 것인가에 대한 고민이 필요함. 또한 개인의 관점에서도 자신만의 규칙을 정립하여 일관된 코드를 작성하려는 노력이 필요.
네이버 코딩 컨벤션
1일차 수업이 끝이났다. 수업에는 위 내용에 더하여 Git을 연동한 가상환경 관리와 HTML5의 콘텐츠 모델에 대하여 배웠다. 이 부분은 구글링을 통해 더 확실히 학습한 뒤 따로 정리해야 겠다.
정말 부족한 실력으로 올해 4월부터 기초부터 닦아온 내가 우수수강생에 선정되어 Connect to 과정에 선발된 것에 너무 감사함을 느낀다. 첫 코딩테스트 점수를 0.2점을 받고 매주 1점씩 늘려가는데에 주력했던 나를 되돌아보며 그때의 노력이 보상받은것 같은 기분에 스스로가 대견하다. 나 스스로를 바꾸고 나아가 앞으로의 삶 전체를 바꿀 수 있는 매우 귀한 기회가 주어졌다고 생각한다. 매 순간 미래의 나에게 자랑스러울 시간들을 쌓아가자.