Cascading
HTML문서는 하나 이상의 스타일 요소에 영향을 받는다. 따라서 적용되는 스타일에 우선순위가 정해져야한다.
스타일 우선순의 적용 요소
- CSS가 선언된 장소
- 한 HTML문서 안에서 CSS가 여러 개 선언되고 같은 대상에 한 개 이상의 스타일 정의가 선언되었을 때에 중요도를 따름
중요도 순서
- HTML tag내에서의 style 속성
- <head>의 <style>
- <head>의 <style>안의 @import
- <link>로 연결된 CSS파일
- <link>로 연결된 CSS파일 안의 @import
-
대상을 명확하게 지정할수록(명시도)


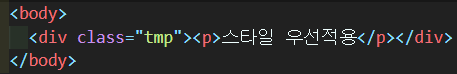
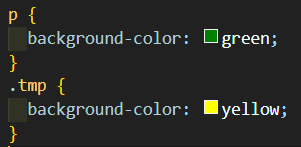
text를 div와 p태그를 이용하여 두번 감싸주고, 각 태그에 스타일을 적용.출력

-
코드 순서
- 스타일을 나중에 정의할 수록 높은 우선순위를 지님.
- ex) 옷을 껴입는 느낌. 가장 마지막에 입은 옷이 우리에게 보임.
Cascading의 단점으로 이어짐. 결국 우선순위가 낮은 스타일도 순차적으로 적용하기 때문에 리소스 요구량이 많아짐.
box-sizing
- 박스의 크기를 어떠한 것을 기준삼을 것인가
box-sizing : content-box
컨텐츠 크기를 기준(default)
box-sizing : border-box
테두리를 기준+ 전역속성으로 box-sizing : border-box 할 때
*, *::before, *::after {box-sizing : border-box}box-sizing을 상속받지 않기 때문
상속되는 CSS 속성
- 기본적으로 글자, 정렬과 관련된 속성들
color
font-family
font-size
font-weight
line-height
list-style
text-align
text-indent
text-decoration
letter-spacing
opacity
visibility 등
CSS 레이아웃
- float
- position
- display - flex / grid
모던 CSS기법인 flex와 grid를 사용하면 전통적인 방법보다 더욱 간편한 구현이 가능하다.
그러나 브라우저 호환성 때문에 아직도 float를 이용하는 곳도 많으므로 모두 다룰줄 아는 것이 중요.
flex | justify-content
space-between : 아이템들 사이에 균일한 간격

space-around : 아이템들 둘레에 균일한 간격

space-evenly : 아이템들 사이와 양끝에 균일한 간격

Float
- normal flow와 float와의 관계
- 라인 박스 개념
(정리된 내용 링크)
ETC
폰트패밀리 적용시 유의점
- 선언시 마지막 san-serif지정
나열한 폰트가 전부 없을 때 모든 브라우저에서 개발자가 의도한 스타일링을 제공하기 위해서.
Gradient 배경 적용시 유의점
- background-image 속성을 사용
- background-color 반드시 선언해주어야 함.
gradient가 문제가 생긴 환경에서 최대한 개발자가 의도한 스타일링을 제공해야함. 웹접근성 측면에서의 위험성도 있음.
ex) 어두운 계열의 gradient와 흰색 font color일 때 gradient적용에 문제가 생기면 default color의 배경에서 font가 안보일 수 있음.