
-
component는 재사용이 가능한 UI단위
-
state는 하나의 component가 가지고있는 내부의 값
-set state를 이용해 state 값을 변경한다
-state 값이 변경되면 Re-render ! -
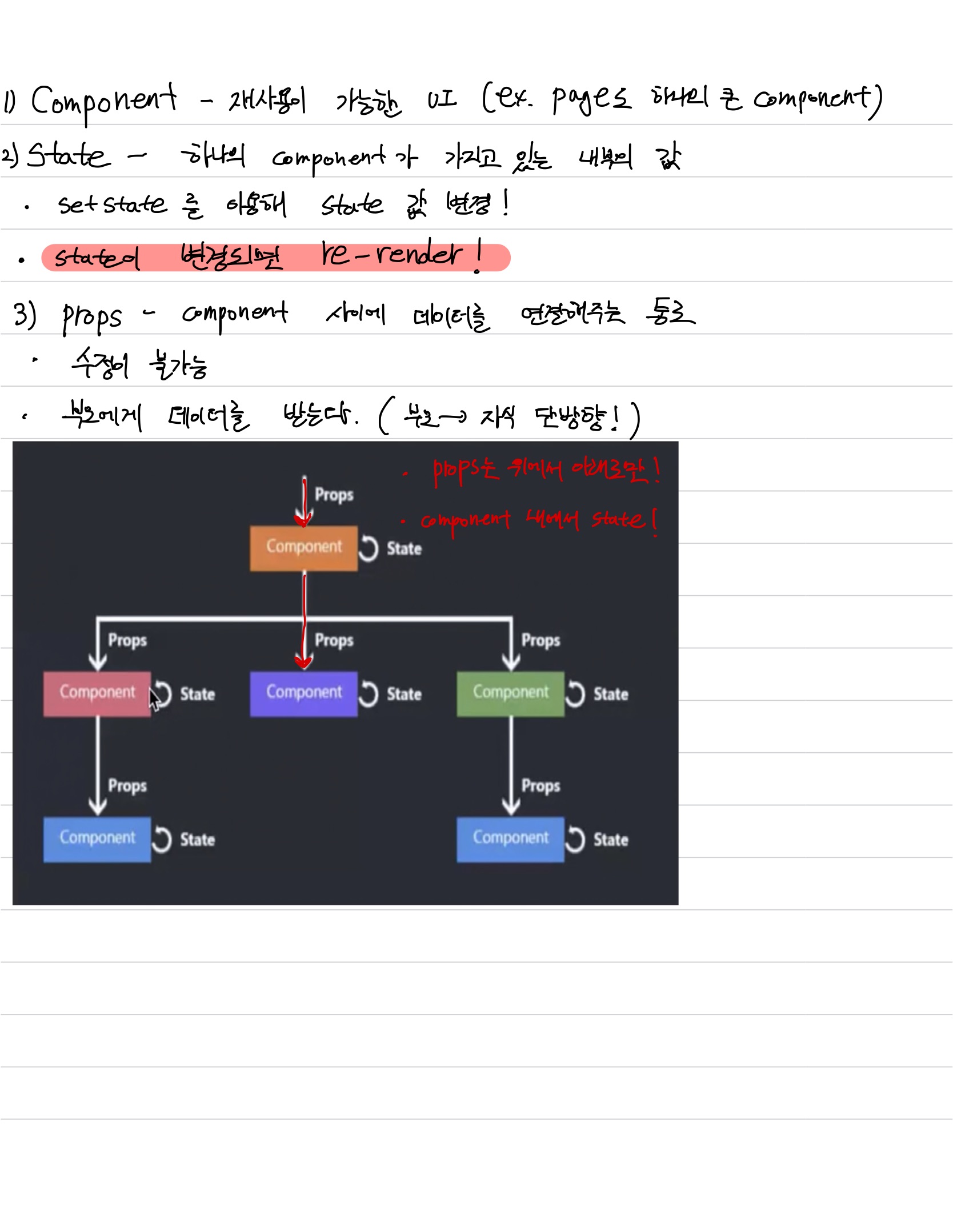
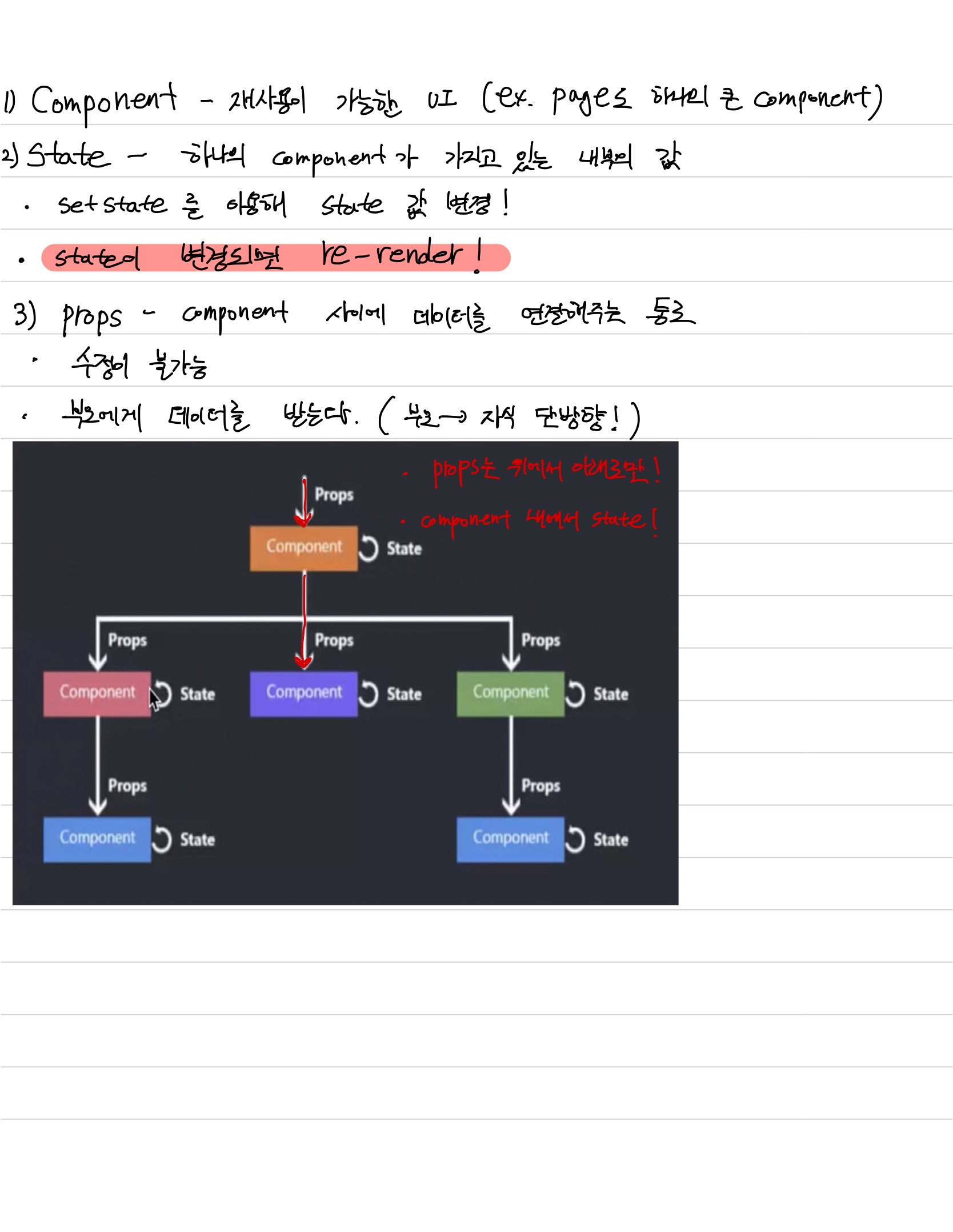
props는 component 사이에 데이터를 연결해주는 통로
-수정이 불가능
-부모에게 데이터를 받는다(부모->자식 단방향)

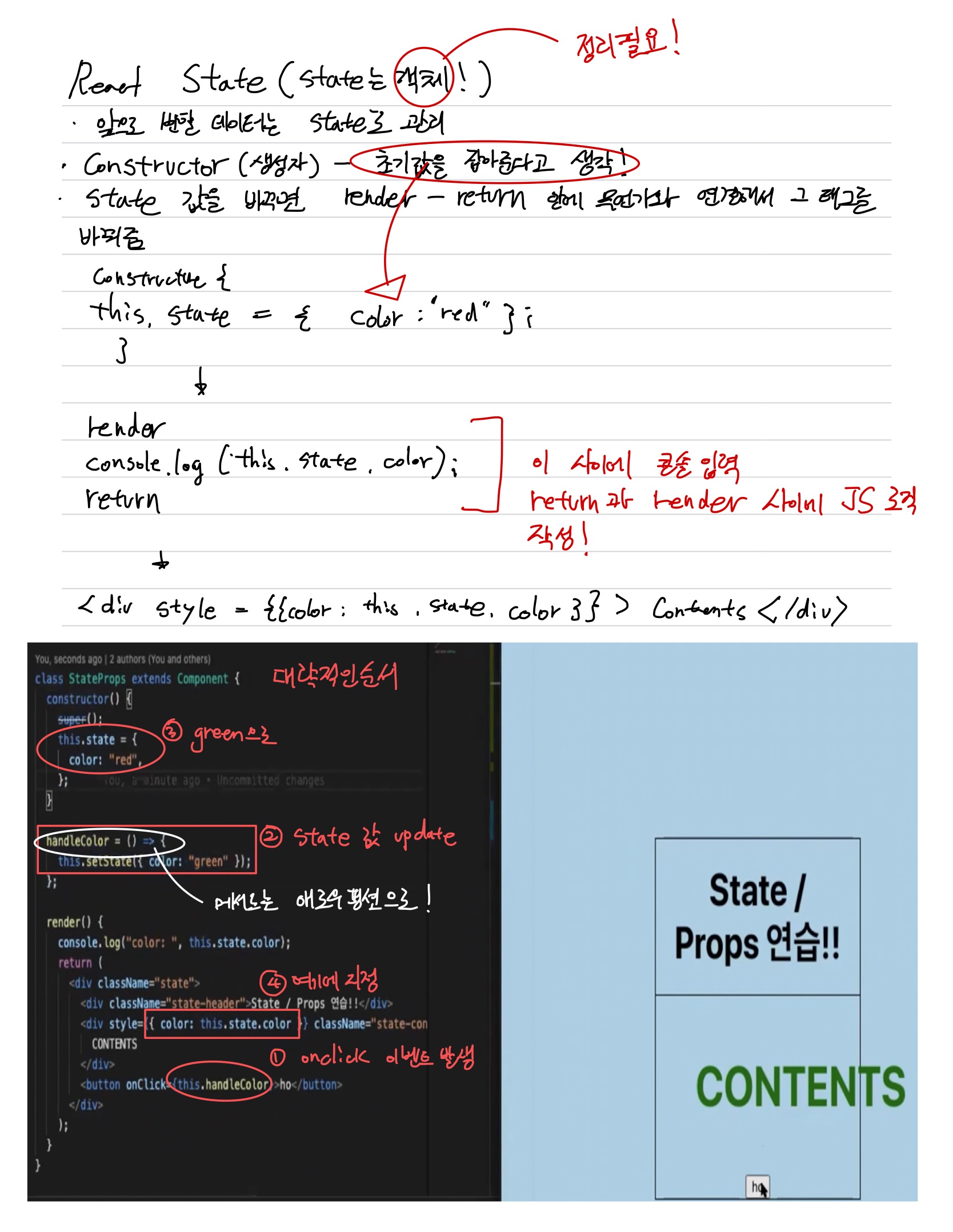
- Constructor로 초기값을 잡아준다고 생각
- 필기해 놓은 대략적인 순서는 기억하자

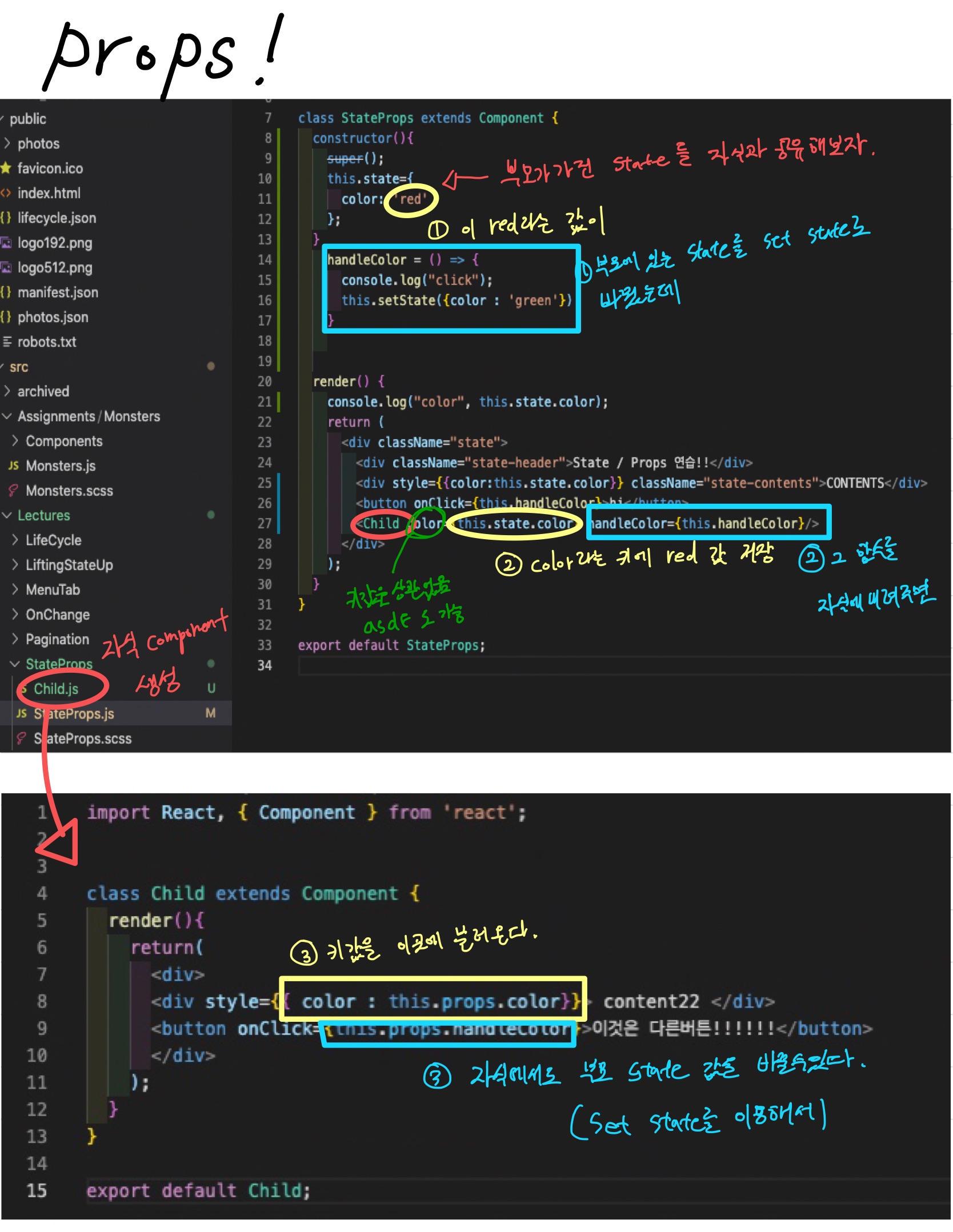
- props를 통해 자식 component에도 적용이 가능하다. 키 값을 지정해주면 부모 state값도 변경 가능
❓ 전체적인 큰그림만 이해하고 완벽하게 이해 못함 앞으로 계속 수정필요