오늘은 Lighthouse에 대해 알아보자!

먼저, Lighthouse란 무엇일까?
Lighthouse
- 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴.
Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있고, Chrome DevTools부터 CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있다.
검사할 페이지의 url을 Lighthouse에 전달하면 Lighthouse는 해당 페이지에 대한 여러 검사를 실행한다!
그럼 Naver 데스크탑 페이지를 검사해보자!

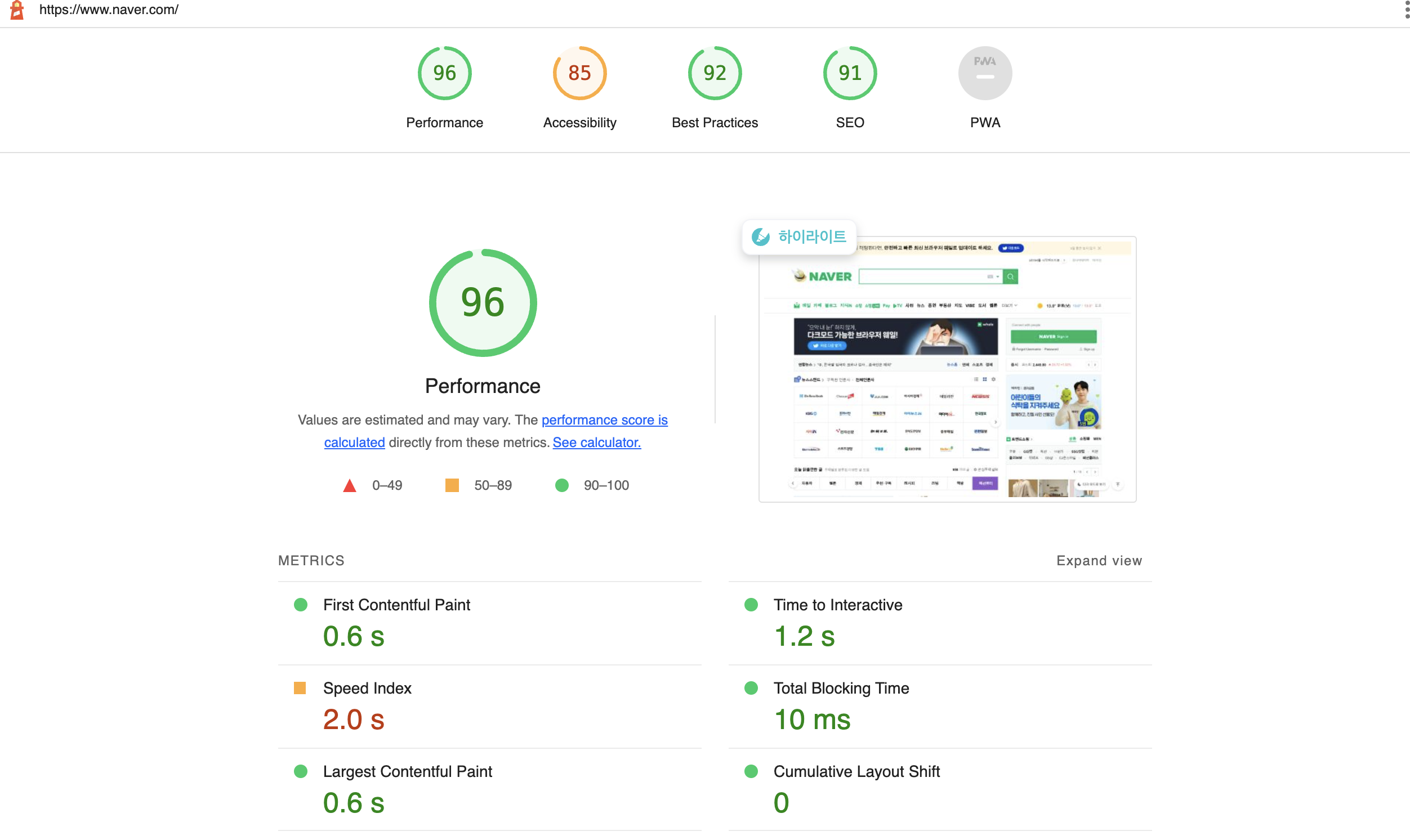
그럼 이제 분석 결과에 대해 자세히 알아보자!
위 이미지에서 볼 수 있듯이 5가지 항목으로 나뉘어서 검사를 하고 총점을 평가한다.
1. Performance
Performance 항목에서는 웹 성능을 측정한다.
- 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인한다.
2. Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다.
- 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인한다.
3. Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다.
- HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인한다.
4. SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다.
- 애플리케이션의 robots.txt가 유효한지,
<meta>요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다.
5. PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다.
- 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인함.
그럼 이제 다시 검사 페이지로 돌아가서 세부 항목을 확인해보자!
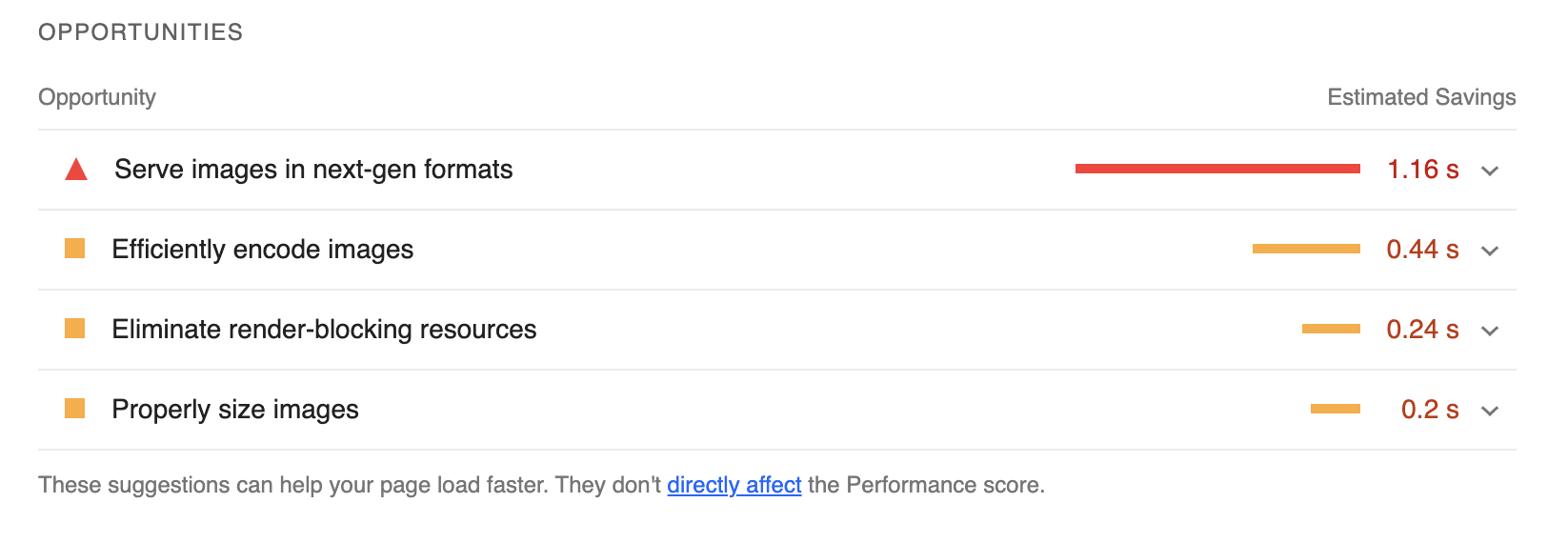
먼저 Opportunities에 대해 확인해보자
opportunities는 페이지 로드를 빠르게 해줄 수 있다.
하지만... 점수 자체에는 영향을 미치지 않는다고 한다!

위의 이미지에서 볼 수 있듯이 4가지의 성능 저하를 일으키는 문제들이 나온다.
대부분 이미지에 관련 된 것이다!
이미지를 최적하라는 의미이다. 받아온 이미지의 용량이 지금 보이는 화면의 용량보다 크기 때문에 이미지의 형식이나 크기를 줄여서 용량을 줄이라는 의미가 된다!
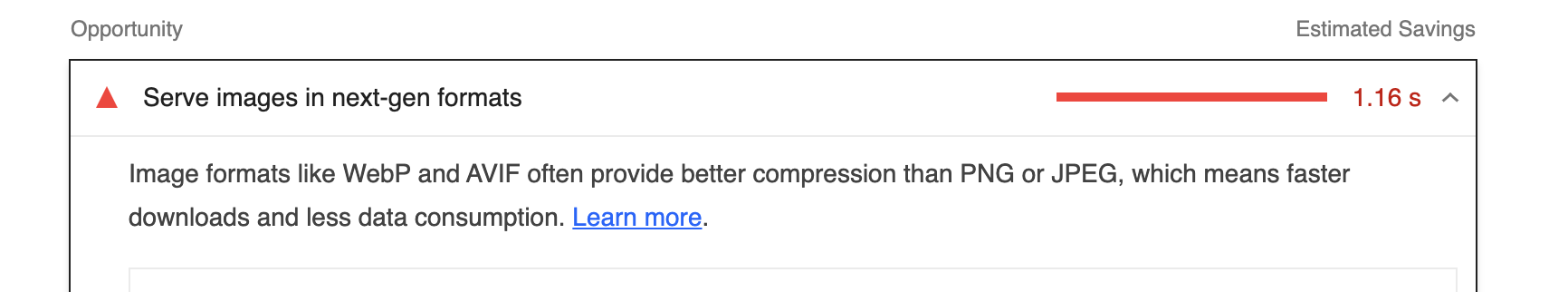
Serve images in next-gen formats의 경우를 자세히 살펴보자!

문구를 자세히 읽어보면, 이미지 파일 형식을 PNG 또는 JPEG보다 나은 WebP 및 AVIF를 사용하라고 권하고 있다!
웹 전용 이미지를 사용하면 로드가 빨라지기 때문이다.
파일 형식을 바꾸라는 문제 이외의 문제들은 이미지를 불러오는 웹 코드를 최적화 시키면 해결된다!
예를 들어,
// unsplash에서 제공하는 image cdn 사용
function getParametersForUnsplash({ width, height, quality, format }) {
return `?w=${width}&h=${height}&q=${quality}&fm=${format}&fit=crop`;
}
<img
src={
props.image +
getParametersForUnsplash({
width: 1200,
height: 1200,
quality: 80,
format: "jpg"
})
}
alt="thumbnail"
/>;또는
// aws s3에서 제공하는 image cdn 사용
https://img.kr/image_${width}x${height}.png이런 형식으로 사용하면 문제들은 해결된다!
마지막으로 Lighthouse에 대해 정리해보자!
Lighthouse는 웹 성능 최적화 뿐만 아니라 웹 접근성, 웹 표준, SEO 관련 항목도 확인하고 해결책을 제시해준다.
그러므로 Lighthouse를 이용해서 웹 사이트 성능 최적화 뿐만 아니라, 웹 표준, 웹 접근성, SEO도 개선시켜 보는 것이 좋다!
