유용한 vscode extension 정리
개발에 있어서 개발 환경 구축이 아주 중요한 것 같다. 단순하게 개발에 걸리는 시간만 줄여주는 것이 아니라 잘못된 작업이나 실수도 예방할 수 있는 부분도 많이 있는 것 같다.
그래서 사용중인 vscode의 개발 환경, extension들을 정리해보도록 하겠다.
extensions
1. Auto import
프로젝트 내의 다른 파일, 모듈을 import해서 사용하고 싶을 때 export된 이름을 치면 자동으로 import를 해준다.
경로를 하나하나 찾아가며 import하거나, 모듈을 사용할 때마다 import를 직접 선언해야하는 번거로움이 없어진다.
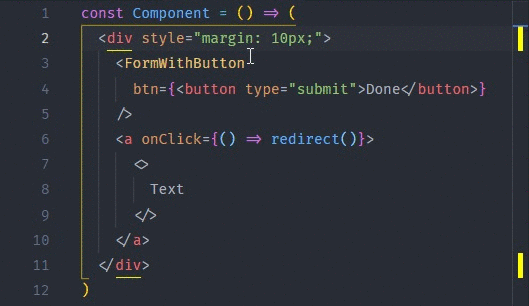
2. Bracket Pair Colorizer 2

일치하는 괄호 색상을 다르게 표시해준다.
중첩 괄호에서 매칭되는 괄호를 잘 파악할 수 있다.
3. ESLint
틀린 문법을 잡아주거나 특정 코드 규칙을 선언해 규칙에 만족하지 않는 부분을 잡아준다.
같이 작업하는 팀원들끼리 코드 스타일을 통일해 가독성을 올려주고, 틀린 문법을 잡아 오류를 줄여준다.
4. Prettier
code formatter로 들여쓰기, 줄바꿈 등을 자동으로 맞춰준다.
prettier도 가독성을 올려주고 개발자가 들여쓰기, 줄바꿈 등 코드를 직접 정리해야하는 번거로움을 없애준다.
5. Git graph
git의 브랜치 현황을 graph형식으로 보여준다.
브랜치 현황을 쉽게 파악할 수 있고, 브랜치 관리도 클릭 몇 번으로 가능하다.
커밋 로그, 수정 내역들을 한 눈에 파악할 수 있어 편리하다.
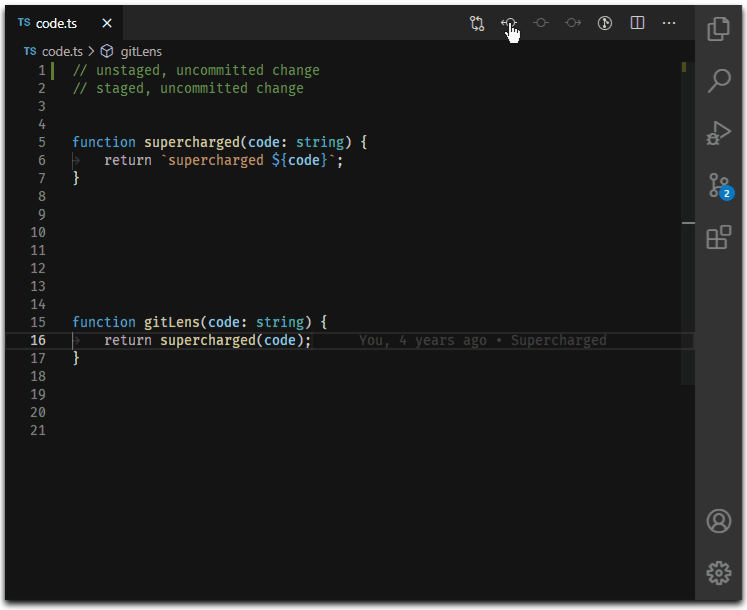
6. Git lens

git blame을 통해 코드 history를 파악할 때, 이를 vscode에서 쉽게 볼 수 있다.
해당하는 코드의 최종 커밋 번호를 바로 알 수 있어 히스토리를 찾을 때 편리하다.
또 커밋 이전의 파일 내용을 쉽게 확인할 수 있다.
그리고 git rebase interactive 모드를 시각적으로, 사용하기 쉽게 표현해주는 점도 유용하다.
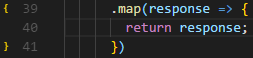
7. Highlight Matching Tag

코드에서 매칭되는 괄호를 세로줄로 이어서 표시해준다.
중첩 괄호 구조를 파악할 때 한 눈에 보여 유용하다.
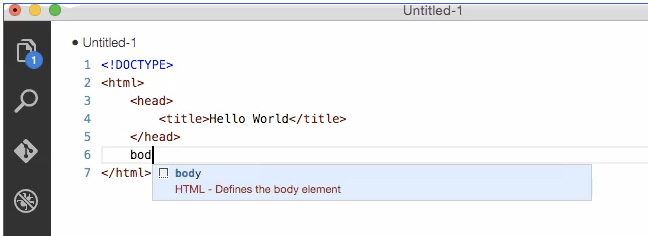
8. HTML Snippets
 HTML 태그를 작성할 때 opening tag, closing tag를 자동으로 작성해준다.
HTML 태그를 작성할 때 opening tag, closing tag를 자동으로 작성해준다.
HTML파일 작성할 때 열고 닫는 태그쌍을 모두 작성하는 번거로움을 해결해준다.
9. Korean Language Pack for Visual Studio Code
vscode 한글 언어팩이다.
한글이 편한 개발자에게 유용하다.
10. Material Icon Theme

icon 팩으로 확장자별로, 폴더별로 구분이 더 쉬워진다.
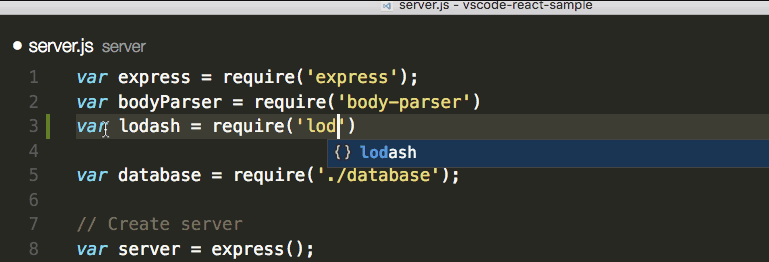
11. npm Intellisense
 npm 모듈 import문에서 모듈을 자동완성 시켜주는 extension이다.
npm 모듈 import문에서 모듈을 자동완성 시켜주는 extension이다.
자동완성은 개발 시간도 줄여주지만 오류도 훨씬 줄여주는 것 같다.
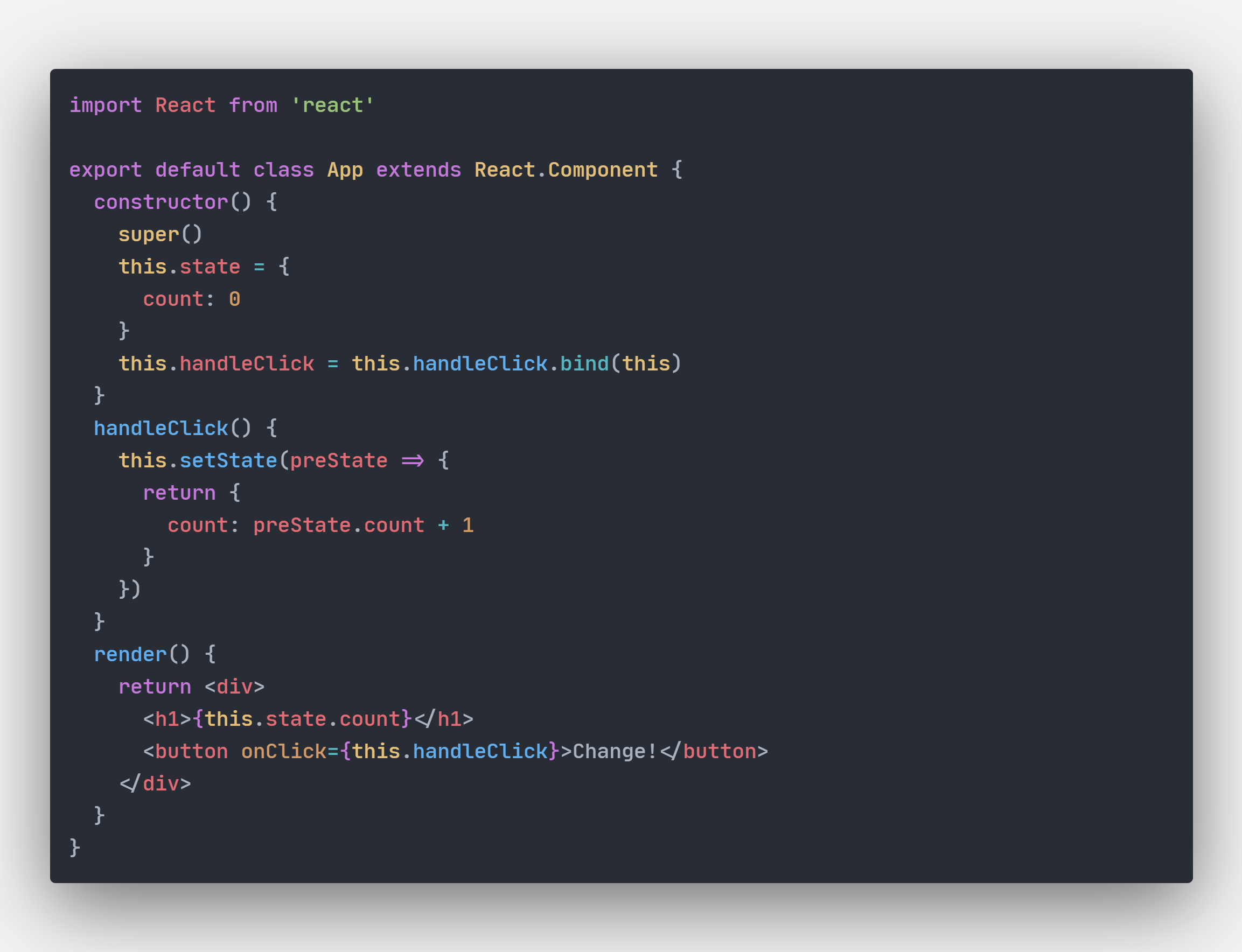
12. One Dark Pro

그냥 이런 이쁜 테마를 적용하는 extension이다.
깔끔하게 보기 좋고 vscode에서 가장 많이 설치된 테마라고 하니 그냥 사용해도 좋을 것 같다.
13. Power Mode
코딩할 때 타격감(?)있는 코딩을 지원한다.
개인적으로 흔들리는 효과는 좀 어지러워서 가볍게 반짝이는 효과만 사용중이다.
14. Quick and Simple Text Selection
현재 커서의 따옴표, 쌍따옴표, 괄호 범위를 간편하게 전체선택 할 수 있다.
예를 들어 command+k+{ 이런 식으로 입력하면 커서의 처음 만나는 중괄호 전체가 드래그된다.
15. Settings Sync
vscode의 전체 셋팅 정보를 다른 개발 환경에서 동기화 할 수 있는 extension이다.
github gist와 연동해 동기화하는 방식으로, Shift + Option + U / Shift + Option + D 만으로 vscode 셋팅 정보를 업로드, 다운로드 할 수 있다.
여러 개발 환경을 사용중이라면 꼭 필요한 것 같다.
16. Version Lens
dev dependency들의 최신 버전들을 코드상에서 바로 확인할 수 있다.
라이브러리 버전업 작업을 할 때 하나씩 공식 홈페이지에서 버전을 확인해야하는 번거로움을 없애준다.
