2021.04.20
UI/UX 디자인 기초 쌓기
- UI디자인과 UX디자인의 차이 짚고 가기
UI? UX? 디자인 어떤 차이가 있나?
UI(User Interface): 컴퓨터, 웹사이트, 시스템등의 정보기기와 유저가 만나는 화면. 즉, 정보기기와 유저가 서로 상호작용을 할 수 있도록 연결해주는 매개체 (웹/모바일, 키오스크, 의료기기 디바이스, 자율주행 차량 대시보드 등등 모든 매개체가 해당된다.)UX(User Experience): 컴퓨터, 웹사이트, 시스템등의 정보기기를 사용할 때 유저가 직,간접적으로 경험하는 모든 요소- UI & UX는 상호 보완적으로 작용한다.
- UX로 사용자의 니즈 파악 -> UI개선 -> 사용자들의 UX만족감 상승
- UI 개선 & 개발 반복
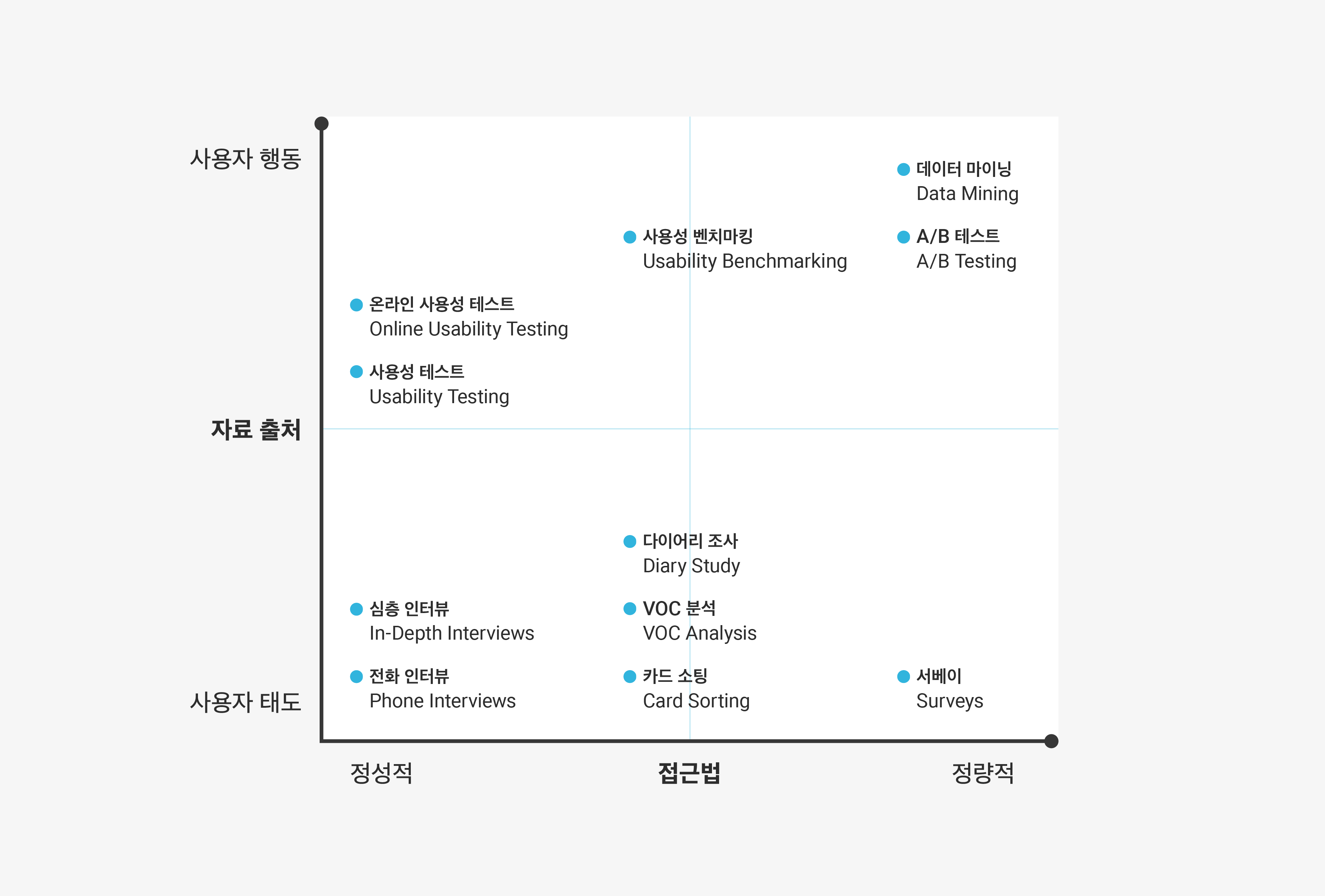
UX 분석
-
다양한 종류의 UX방법론이 존재한다.
-
방법론은 필요할 때 꺼내 사용하는 도구같은 것이라 생각하면 된다.
-
필요한 UX 목적에 따라서 방법론을 찾아서 적용하면 된다.
-
쿠팡 UX리서치자료

-
-
어떤 방법론을 사용하는지 보다 더 좋은 UI를 위한 가설을 설정하는 것이 중요하다.
좋은 UI/UX 디자인이란?
- UX를 기반으로 한 UI/UX 디자인 사례 살펴보기
- 대기업(네이버, 카카오 등)뿐만 아니라 큰 벤처기업(토스, 배달의 민족 등)들에서 개선사레를 회사 홈페이지나 기술 블로그에 포스팅을 많이 한다!!
- 개선 사례를 찾아보면 많은 도움이 된다.
데일리호텔 모바일 상품 목록 UI/UX 리뉴얼 살펴보기
Research & Discovery
- 리뉴얼 하기 전에 앞서, 기존 목록 데이터 분석을 통해 현 문제점을 파악하는 동시에 구매 전환율에 영향을 미치는 정도 등 필요한 데이터 수집을 토대로 어떻게 목록 개편을 할 것인지에 대한 방향을 PM과 디자이너가 함께 잡아간다.
- 리서치를 통한 목록 개편 방향 결정
- 상품 가독성을 높혀 목록 탐색 유도 - Usability 증대
- 리뷰 갯수, 쿠폰 및 할인율 노출하여 상품 선택 유도 - CVR(Conversion Rate, 전환율) 상승
2020 UI/UX 디자인 트렌드 되짚기
- 2020년 UI/UX 디자인 트렌드 살펴보기
- 디자인 트렌드 파악의 중요성!!!!
비핸스 - 어도비에서 운영하는 온라인 크리에티브 커뮤니티
비핸스에서 매년 디자인 트렌드를 발표한다!!
2020년 디자인 트렌드
- 다크모드 (Dark mode)
- 뉴모피즘 (Neumorphism)
- 스토리텔링 (Storytelling)
- 한 연구조사에 따르면 다운로드된 대부분의 앱의 90%는 사용자가 첫 실행 이후 삭제한다. 때문에 유저 온보딩은 신규 서비스에게 정말 중요한 일이 되고 있다.
- Video in UI
- 일러스트레이션 in UI
UI/UX 디자이너 필수 용어 사전
- UI/Ux 디자이너가 꼭 알아둬야 하는 필수 용어
커뮤니케이션용 필수 용어 7
- 와이어 프레임 : 화면 단위의 레이아웃을 설계하는 작업, 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 흐름을 공유하기 위하여 사용하며 UI/UX설계에 집중하며 lo-fi로 진행
- 프로토 타이핑 : 서비스에 대한 기능 및 사용성 테스트를 위해 제작되는 동적인 모형. 사용성 테스트나 디자이너와 개발자, 기획자간의 시각적인 커뮤니케이션 툴로도 활용
- 스토리 보드 : 디자이너, 개발자가 참고하는 기획자의 최종적인 산출문서이며, 정책, 프로세스, 컨텐츠, 와이어프레임, 기능정의, DB연동 등 서비스 구축을 위해 합의된 정보가 정리되어 있는 문서
- 반응형(Responsive) : 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화 되도록 조절하는 것, 다양한 스마트 기기의 화면 크기와 구성에 맞춰서 페이지의 해상도와 레이아웃을 유동적으로 변화하게끔 해줌
- IA(Information Architecture) : 서비스를 구성하는 정보의 구조, 흐름설계(사이트맵과 유사, 스토리보드에 넣어주기도 한다.)
- 인터랙션 : 사람과 제품, 시스템간의 상호작용을 말한다. 사용자가 메뉴버튼을 클릭하면 메뉴가 나타나는 등 사용자의 동작에 제품이 반응하는 동작을 의미한다. 마이크로 인터랙션은 더 작은 단위(ex. 애니메이션 등)
- 목업 (Mock-up) : 주로 디자인 시연 및 평가를 위한 디자인. 최종 버전의 디자인을 나타냄.
디자인 컴포넌트 필수 용어 7
- GNB : 메인 메뉴 1Depth(뎁스) 홈페이지, 앱 최상단에 위치
- LNB : GNB를 누를 경우 소제목 형식으로 나오는 메뉴를 가리킨다. 주로 네비게이션을 통해 특정 지역으로 가는 네비게이션바이다.
- 드롭 다운 리스트 : 클릭하면 세부 항목들이 보이고 그 중 하나의 항목을 선택하는 컴포넌트 (드롭다운, 드롭메뉴, 셀렉트 박스 등으로 불린다.)
- 푸터 (Footer) : 하단/푸터 영역은 사용자가 의도적으로 제외하지 않는 이상 모든 페이지의 최하단에 똑같이 표시되는 영역을 의미한다.
- 네비게이션 바 : 앱화면 상단의 상태 바 아래있는 네비게이션 바는 운영체제에 따라 디자인이 달라진다.
- CTA 버튼 (Call to action) : 사용자의 목적을 달성하게하는, 또는 사용자가 누르게하여 서비스 제공자의 목적을 달성하게 하는 버튼 (버튼이 많을 수록 사용자가 어떤 버튼을 누를지 결정을 내리는데에 오랜시간이 걸리므로 1P당 한 개의 버튼이 가장 효율적이다.)
- 스플래시 페이지 : 모바일 앱 실행 시 가장 처음 만나게 되는, 스플래시 화면, 짧게는 1초에서 길게는 5초 정도까지 이어지는 페이지로, 서비스와 사용자의 중요한 연결고리라고 할 수 있다.(DB 다운 등)

