
*DOM(Document Object Model)
문서 객체 모델 웹 문서의 구조와 내용을 구성하는 오브젝트의 데이터를 표현한다.
DOM은 HTML, XML문서를위한 프로그래밍 인터페이스 입니다. 프로그램이 문서 구조, 스타일 및 내용을 변경할 수 있도록 페이지를 나타냅니다. DOM은 문서를 노드와 객체로 나타냅니다.
DOM
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction
DOM API
https://developer.mozilla.org/en-US/docs/Web/API/HTML_DOM_API
*DOM 큰 그림 이해하기
HTML
HTML JavaScript
->
Tag Node
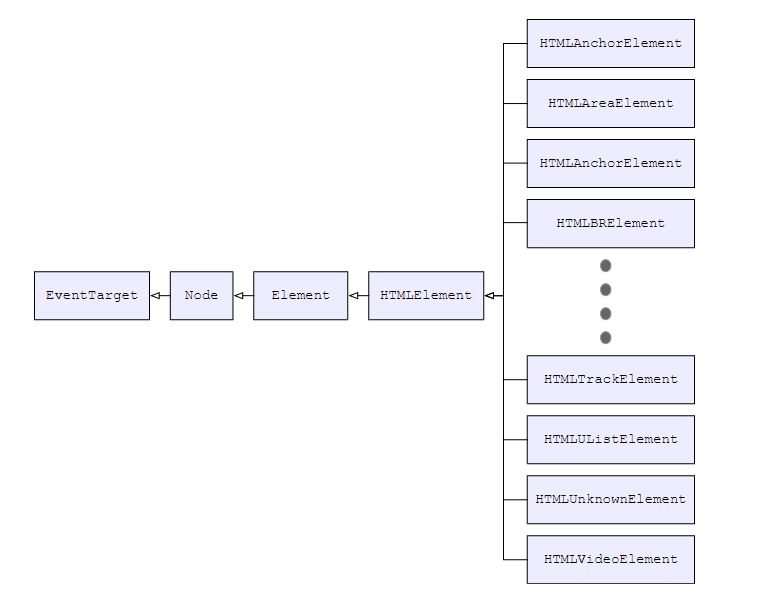
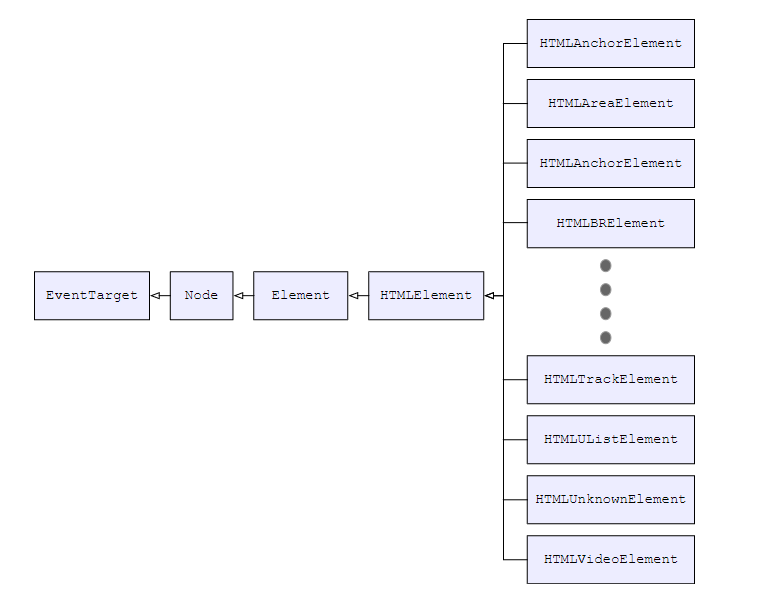
*Node Object

*Node의 조상 이벤트 타겟
Node
https://developer.mozilla.org/en-US/docs/Web/API/Node
Event Target
https://developer.mozilla.org/en-US/docs/Web/API/EventTarget
