
210312 WECODE #22-1 React 계산된 속성명
- 로그인시 id와 pw에 적용되는 함수를
handleIdInput과handlePwInput으로 따로 두었었다.
중복되는 내용이 많아서 두 함수를 "계산된 속성명"을 활용하여 하나의 함수 handleIdPwInput로 합쳐보려 한다.
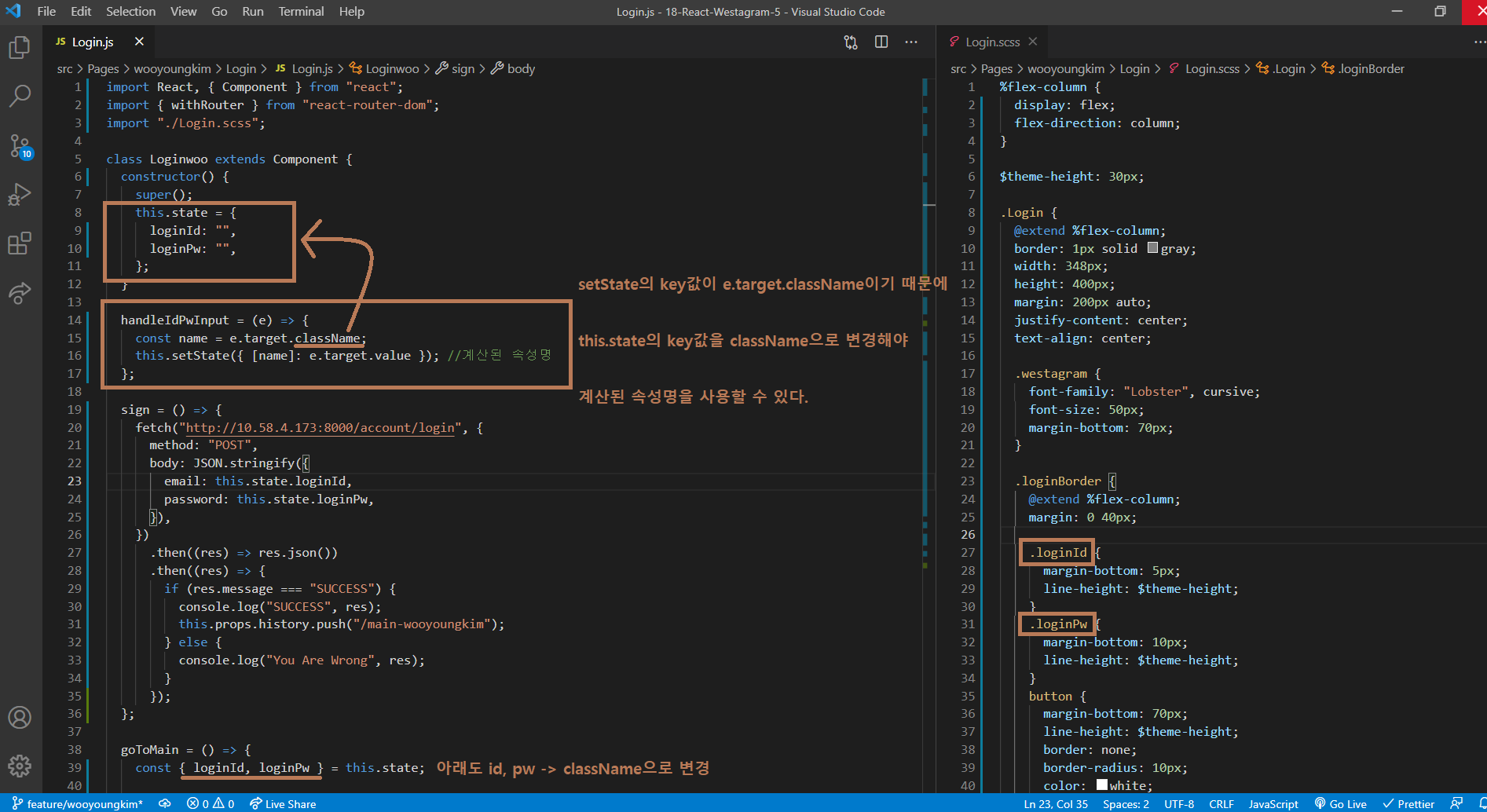
- name이라는 변수에
e.target.className을 담는다.
console.log를 찍어보면 입력시 className이 찍히는걸 확인할 수 있다!this.setState({ [name]: e.target.value })
value값으로 e.target.value가 들어가는건 당연히 동일하다.
그러나 Point는 key값에 className이 들어가고 있다는 것!- 결국 계산된 속성명을 활용하면서 기존 state값인 id와 pw를 className으로 전부 변경해주면 작동하는걸 확인할 수 있다!!
계산된 속성명을 활용하여 id와 pw함수를 하나로 합쳐보았다