안녕하세요!😊 개발자가 되고 싶다는 마음에 시작한 공부가 이제 2개월 차 / 부트캠프는 1개월 차에 접어드는 중입니다. 공부를 어떤 식으로 하고 있는지 부트 캠프는 어떤 점이 좋은지에 대하여 써보고자 합니다. 저도 부트 캠프를 가기 전에 정말 고민을 많이 했었거든요. 국비지원 강의를 들을지, 부트 캠프를 다니면 좋을지에 대하여... 그래서 혹시 저처럼 시작하는 여러분들의 선택을 위하여 글을 써보고자 합니다.
독학이 가능하다고? 🤷
사실 3개월 전쯤 저는 개발 공부가 독학이 가능하다는 걸 알고, 처음으로 JAVA /SPRING를 공부했었습니다.ㅎㅎ 저는 일평생 공부를 독학으로 했었기 때문에 호기롭게 개발 공부를 시작할 수 있었습니다. 진도도 나름대로 잘나가고 백준도 잘 풀고 있었는데 백준 문제에서 스택과 만나게 됩니다. 사실 자료구조와 알고리즘을 공부했었다면 쉬웠겠지만, 당시 저의 커리큘럼은 그냥 가고 싶은 회사의 입사 자격이였고 열심히 자바만 공부하고 있던 저에게 스텍은 풀 수 가 없었습니다. 저는 절망에 빠졌고, 나는 재능이 없나 봐.. 바보인가 봐 하고 그만 키보드를 미뤄두게 되었습니다..
국비지원 or 부트캠프? 📒
그러고 시간이 지난 후 우연히 제로베이스 스쿨의 커리큘럼을 보게 됩니다. 다시 스믈스믈올라오는 개발자라는 꿈에 '가르쳐줄 사람이 있고 내가 질문할 수 있다면 다르지 않을까?'라는 마음을 갖게 됩니다. 그리고 전과 다르겠다는 결심 아래 부트 캠프, 국비지원 강의, 백엔드, 프론트엔드 등등에 대하여 모든 유튜브와 블로그글을 섭렵하기 시작했습니다. 내린 결론은 이것이었습니다.
1. 국비지원이던 부트 캠프던 커리큘럼이 중요하다.
2. 프론트엔드는 빠르게 변화하는데 국비지원의 수업은 약간 오래된 것일 수 있다.
3. 리엑트와 cs지식 타입스 크립트 등 을 반드시 포함하여야 한다
4. 경력이 없는 신입에게 팀 프로젝트는 큰 도움이 된다.
4가지 기준과 취업이 급했던 저의 상황을 미루어보아 아무래도 연계 기업이 있고 연봉을 보장해준다는(파트너 사 취업시) 제로베이스를 택하게 되었습니다.
제로베이스 스쿨의 커리큘럼은 개인 프로젝트와 팀 프로젝트를 포함하고 있고, 단순 HTML CSS가 아닌 리엑트, 자료구조 알고리즘, Vue.js, TypeScript, CS (저 같은 비전공자에게는 큰 도움이 됩니다 ㅜ),git 등을 포함하고 있어 완벽하다는 생각이 들었습니다. 또 코딩 테스트를 일주일마다 보고 우수 수강생의 경우 네카라쿠배 교육과정을 오프라인으로 제공한다고 하여서 "정말 수강생의 학습 정도에 관심을 갖는 곳이구나"라고 생각하고 결정하게 되었습니다.
아마 국비지원을 선택하시는 분들은 수강비가 부담스러워서도 있을 텐데요. 저도 당장 큰돈을 내고 부트 캠프를 다니기는 힘든 상황이었습니다. 하지만 제로베이스에는 후불제가 있어 (취직 후 첫 연봉의 10% 지불 / 24개월 분납) 정말 큰 도움이 되었습니다.
주변에 취직한 친구들이 첫 직장이 중요하다. 빨리 취직하는 것보다 처음에 좋은 곳에 가는 것이 더 중요하다는 말을 정말 많이 들었던 저는, 좋은 곳에 취직하여 제대로 커리어를 쌓기 위해 조금 비싸더라도 국비지원보다는 부트 캠프를 가자!라고 택하게 됩니다. 아무 데나 취업해서 하는 업무는 커리어에 도움도 안 되고 연차는 쌓이는데 실무에서 배운 것은 없어서 이직은 못하는 불상사는 방지해야겠죠 ㅜ
부트 캠프 한 달 차?🌱
그러면 실제로 제로베이스가 좋은 선택이었나? 네 저는 정말 만족 합니다. 솔직히 제로베이스에 들어가기 전에 HTML, CSS, JS를 한 달 정도 예습하였고, 사실 괜히 부트 캠프를 들었나도 싶었습니다. 왜냐면 어느정도 기능 구현이 가능했고, 어느 정도 디자인 구현도 가능해서 더 배울게 없을 것 같았기 때문입니다. 그래도 리엑트는 알아야지 하고 부트 캠프에 들어왔습니다만, 왠걸 내가 알던 HTML, CSS가 전부가 아니라는 것을 알게 됩니다 ㅎㅎ (저도 자만하던 예전의 제가 부끄럽네요).
제로베이스 스쿨에 와서 저는 한 달 동안 제가 예습했던 기본기에 추가적으로 웹 적합성, 반응형 웹디자인, Sass를 더 배웠고 실제 퍼블리싱 전문가께서 하시는 클론 코딩을 보며 실무에 가까운 공부를 할 수 있었습니다. 그리고 부트 캠프에 들어오기 전 나름 열심히 해낸 디자인 구현이 얼마나 부족한 것인지 알게 되며, 역시 독학보다는 누군가에게 배우는 것이 백배 천배 낫다는 것을 알게 되었습니다. ㅎㅎ 독학을 하면서 만나는 문제들을 구글링으로 찾아가며 알긴 어려운 내용이 한 군데에 정리되어 있고, 훌륭한 강사분들께서 설명해 주시니 새로운 지식들 실무에 필요한 필수 지식들을 쉽게 배울 수 있었습니다.
참고로 저는 노션을 이용하여 필기를 하며 듣고 있는데 ctrl+F로 필요한 태그나 개념을 다시 확인할 수 있어서 정말 유용합니다. 혹시 필기 플랫폼에 대해 고민하고 있으시다면 이 영상을 참고해 보세요!
개발자가 쓰면 좋은 디지털 노트 // 유튜브
앞으로...

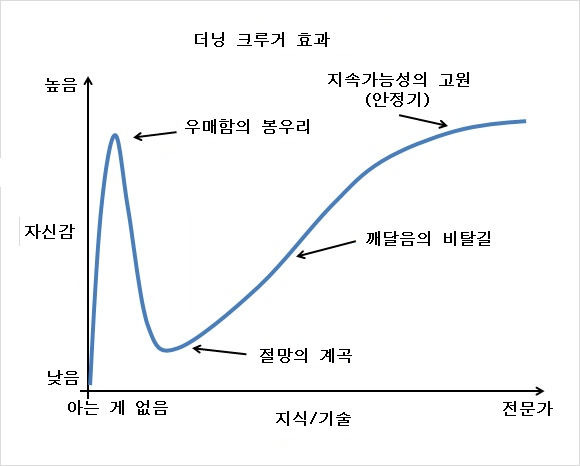
캠프 한 달 차 저는 지금 절망의 계곡에 있습니다 ㅎㅎ
정말 방대한 양의 공부를 하면서 당황스러움과 매일 만나고 있지만, 어려운 문제를 해결했을 때의 뿌듯함과 기쁨 또한 느끼고 있습니다.
최근에는 '알고리즘 문제 해결 전략' 책을 읽으며 더 깊숙하게 절망으로 빠지고 있지만... 6개월 공부하면 어떤 알고리즘문 제도 풀어낼 수 있다는 어느 개발자분의 글을 되뇌며 한 발짝씩 떼고 있습니다.
힘들지만 정말 힘들지만 여태껏 제 삶 중에서 가장 가치 있는 날들이라고 느끼네요. 개발자 공부는 현직에서부터 라는데 제로베이스에서 잘 배우고 빨리 실무에 들어가고 싶습니다. 공부하는 습관을 잘 들여서 무엇이든 잘 배워내는 주니어 개발자로 거듭나 보겠습니다.☕
이 글은 소정의 대가를 받고 작성됩니다. 만 여러분들의 선택에 작은 도움이 되길 바랍니다.😄
시간 내어 읽어주신 분들 모두 감사합니다!! 좋은하루 보내세요.
.jpg)