Kream Project
크림 클론 프로젝트.
개발 초기 세팅부터 전부 직접 구현했으며, 실제 사용할 수 있는 서비스 수준으로 개발하는 것을 목표로 크림 프로젝트 팀원들과 즐겁게 작업한 2차 프로젝트 입니다.
프로젝트 선정 이유
다른 커머스 사이트와는 달리, 주식과 비슷한 "경매" 시스템을 도입하여 실시간 유저들의 원하는 가격/정보를 보여줘야 하여 공부하는데 신입 개발자에게 도움이 많이 될거 같아 선정하였습니다.
개발 기간 및 개발 인원
- 개발 기간 : 2021-11-15 ~ 2021-11-26
- Front-end 3명 : 강지원, 안재우, 옥원철, 전지완
- Back-end 2명 : 박대현, 허규빈
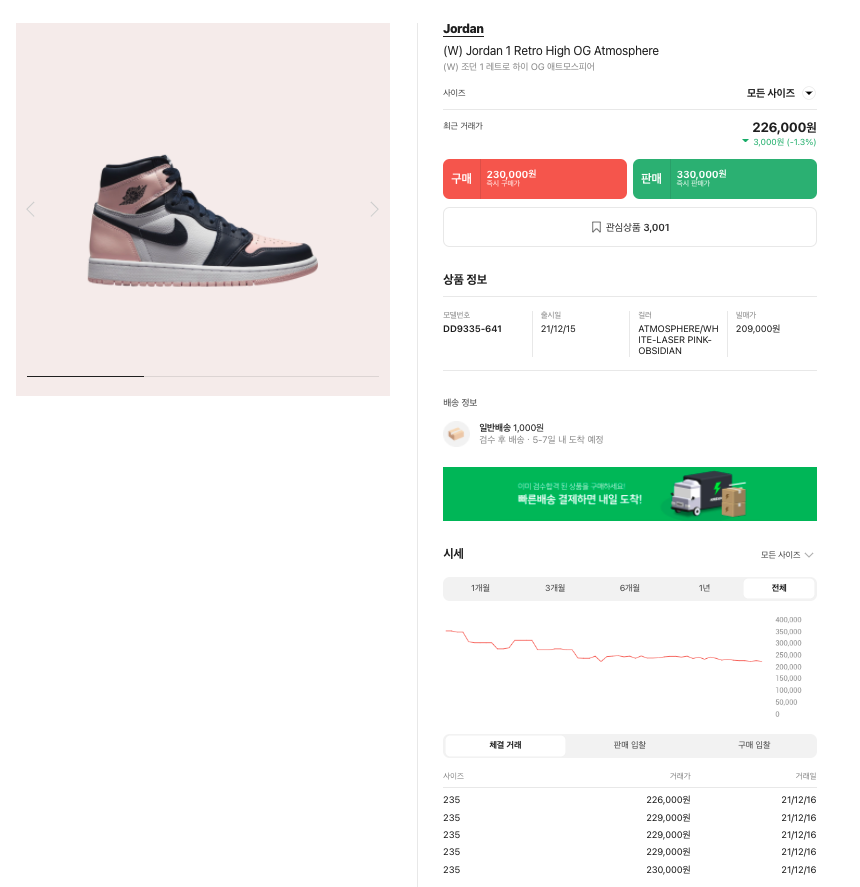
구현한 것(제품 상세페이지)


- 크림페이지의 상세페이지를 오마주로해서 만들었는데, 이번 프로젝튼는 크림페이지의 상세페이지 1px 하나하나 차이없게 하려고 UI부분에 많이 신경을 썼다.
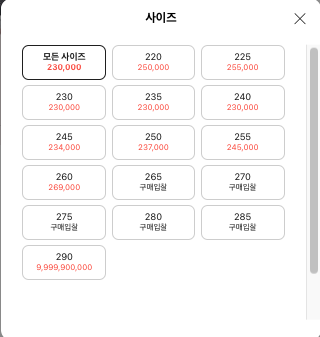
- 이 페이지에 모당창 나오는곳이 두군대여서 컴포넌트화 한 후에 "children"을 이용해 안에 내용을 채웠다.(만약, 여기서 childern을 이용하지 않고 모달창안에다가 코딩을 할 경우 전용 컴포넌트 즉, 컴포넌트 스럽게 쓰지 못하게 되니 잘 인지 해야한다. 이 부분의 코드는 아래 공유할 예정)
- 모달 컴포넌트를 눌러서 원하는 정보가 나오게 한면서 그 값이 잘 바뀌도록 하는 작업을 했다.
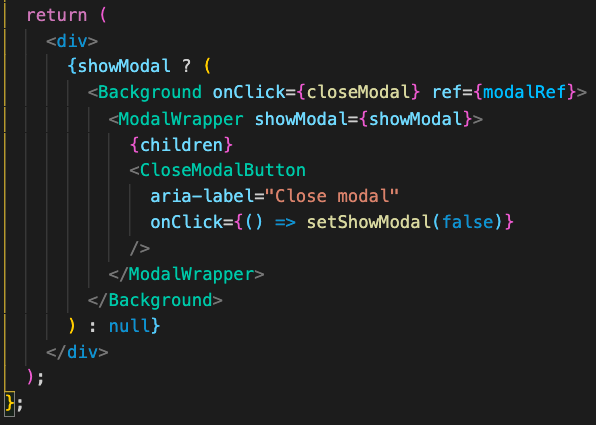
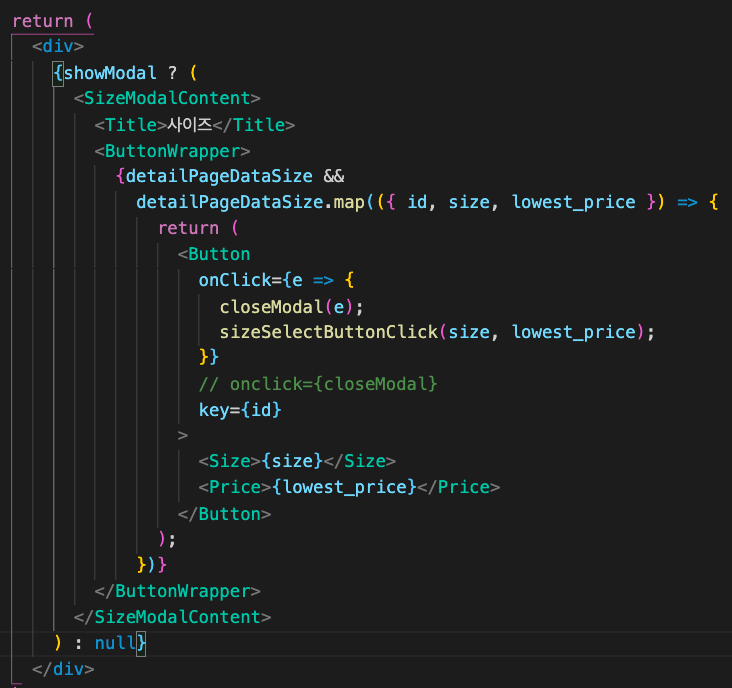
공유하고 싶은 코드


- 맨 위의 사진은 Modal Component 코드이다. 위에 언급했다 싶Modal.js에서는 모달 띄워주는 코딩만하고 안에 스탕일링은 childeren을 통해 받는다. 쉽게말해, 다른 js파일을 이 modal.js 파일안에 넣는 것이다.
느낀점
이번 프로젝트를 하면서 2주간 진행하면서 느낀점이 크게 2가지가 있었습니다.
- PM의 중요성
- 프론트는 기본적으로 디자이너가 오더 내려준대로 UI/UX 할 줄 알아야 한다
-
어렸을때 부터 리더쉽에 관심이 많아 1차 프로젝트때부터 PM을 하고 싶었지만, 다른 분도 PM이 관심이 있기도 하고 보고 배울점이 많을거 같아 양보했었다. 하지만, 이번 프로젝트에서는 꼭 PM을 해 많은 것을 직접 배워보고 싶었고 실제로도 많은 것들을 배웠다. 첫번째로, "리더"의 중요성이다. 이번 프로젝트를 진행하면서 다른 동기들은 PM없이 진행한 곳이 2-3팀 정도 있었다. 다들 처음에 공통으로 말한게 "굳이 PM필요 없을거같은데?"라고들 말했다. 그러나, 얼마 뒤에 다들 "PM이 그래도 있는게 편하다"라고 말한 분도 있고 물론, "별 차이 없던거 같다"라고 말한 분도 있었다. 하지만, 내 생각은 사뭇 다르다. 작은 그룹이라도 할지라도 그 팀을 이끄는 리더가 있고 없고는 하늘과 땅 차이라고 생각한다. 실제로, PM없이 프로젝트를 한 팀을 지켜보았을때, Standing-up Meeting을 하는 것을 보면 누가 이끌지도 않을 뿐더라 서로 자기거에만 집중하기 때문에 큰 그림을 같이 그리긴 힘들어 보였다. 더군다나, 소통과정에서 조율 및 중재 해주는 기둥이 없으니 대화도 산으로 가는 느낌이었다. 이러한 점들을 잘 이끌어 가는게 나는 PM의 역할이라고 생각한다. 물론, 2주 밖에 안하는 사람 4-5명 밖에 안되는데 굳이 PM이 필요하나라고 생각하는 분들도 있을 수 있겠지만. 앞서 말했듯이, 팀을 잘 이끄는 PM이 있고 없고는 차이가 클 수 밖에없다. 이번 프로젝트때 PM을 하면서 가장 크게 느꼈던 점은
"팀의 프로젝트가 잘 마무리 되게 진행 속도 체크하는것" 과
"서로간의 소통이 잘 되게 이끄는것 그리고 조율(오픈마인드)" 이다.
늘 리더역할을 할때 항시 중요하게 생각하던 점이였는데, 역시나 개발자 영역에서도 엄청 중요하다는것을 다시금 깨닳았다. 기간이 너무 짧아 그래서인지 모르겠지만 저 2개 이외의 다른 점은 아쉽게도 느끼지 못했다. 이미 내가 아는 리더쉽의 가치관(?)을 한 번더 확인하는 계기가 됐다. -
1차때 한번 해봤다고 이번 프로젝트는 "기능 구현"에 목숨을 걸었다. 그러다 보니, 프론트의 기본 자세중의 자세인 UI/UX 부분을 어슬렁 어슬렁 넘기게 됐다. 기술 구현을 하던 와중 멘토님의 조언을 받아 2틀간 Layout을 통째로 손봤다.
아쉬운점
앞서 한 번 프로젝트를 나름 잘(?) 해냈다고 스스로 느껴서 그런지 너무 자만한거같다. 이번 프로젝트를 진행하면서 전에 하지 못했던 기능구현을 중심으로 프로젝트를 진행했던게 아쉬웠다. 뭐가 중요한지 우선순위를 정해서 하는것은 좋았지만, UI/UX부분을 너무 만만하게 본 것이 너무 아쉬웠다.
