용어 정리
📕 JWT
Json Web Token의 약자로,
JSON 객체를 사용하여 가볍고 자가수용적인 (self-contained) 방식으로 정보를 안전성 있게 전달해주기 위한 토큰이다.(https://velog.io/@geunwoobaek/JWT%EB%9E%80)
JWT는 세 파트로 나누어지며, 헤더 (Header), 페이로드 (Payload), 서명 (Sinature)로 구성된다.
다음과 같은 상황에서 jwt는 유용하게 쓰일 수 있다.
회원 인증
JWT 를 사용하는 가장 흔한 시나리오이다. 사용자가 로그인을 하면, 서버는 사용자의 정보를 기반으로한 토큰을 발급하는 기능을 한다.
그 후, 사용자가 서버에 요청을 할 때 마다 JWT를 포함하여 전달한다. 서버는 클라이언트에서 요청을 받을때 마다, 해당 토큰이 유효하고 인증됐는지 검증을 하고, 사용자가 요청한 작업에 권한이 있는지 확인하여 작업을 처리한다.
=> 서버에서는 사용자에 대한 세션을 유지 할 필요가 없다. 즉 사용자가 로그인되어있는지 안되어있는지 신경 쓸 필요가 없고, 사용자가 요청을 했을때 토큰만 확인하면 되므로 세션 관리가 필요 없어서 서버 자원과 비용을 절감할 수 있다.
정보 교류:
JWT는 두 개체 사이에서 안정성있게 정보를 교환하기에 좋은 방법이다. 그 이유는, 정보가 서명이 되어있기 때문에 정보를 보낸이가 바뀌진 않았는지, 또 정보가 도중에 조작되지는 않았는지 검증할 수 있기 때문.
(http://www.opennaru.com/opennaru-blog/jwt-json-web-token/)참고함.
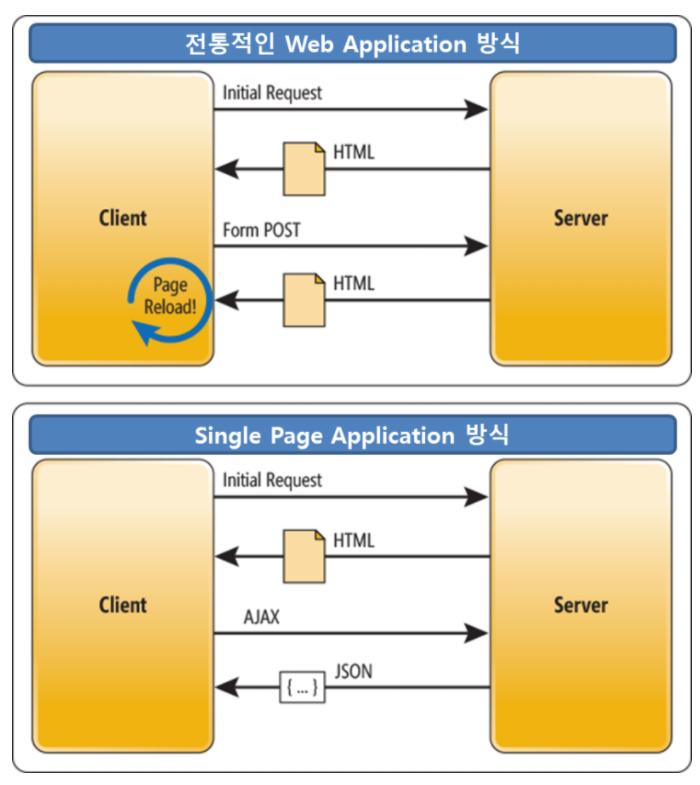
📙 SPA
싱글 페이지 애플리케이션(single-page application, SPA, 스파)은 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.!

spa의 특징 및 장점:
- 컴포넌트로 구성되어 특정 부분만 데이터를 바인딩 할 수 있다.
- 단일 페이지로 구성되어, 기존의 서버 사이드 렌더링과 비교하면 베포가 간단하다.
- 모든 정적 리소스는 최초에 한번만 다운로드 한다.
- 3번 이후의 새로운 페이지 요청이 생기면, 변경되는 부분만 갱신하므로 새로고침이 발생하지 않는다.
- 라우팅을 백이 아닌 브라우저 단에서 구현해야 한다.
참고(https://m.blog.naver.com/dktmrorl/222085340333)
📒 Web
web은 WWW(World Wide Web)의 줄임말로,
월드 와이드 웹(World Wide Web, WWW, W3)은 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다.
웹은 웹 브라우저(프론트엔드)와 웹 서버(백엔드)로 나뉜다.

📗 App
응용 소프트웨어(영어: application software) 또는 애플리케이션은 운영 체제에서 실행되는 모든 소프트웨어를 뜻한다.
따라서 워드프로세서, 스프레드시트, 웹브라우저들뿐만 아니라 컴파일러나 링커 등도 응용 소프트웨어인 셈이다. 또는 좁은 의미에서는 OS 위에서 사용자가 직접 사용하게되는 소프트웨어들을 뜻한다.
📘 Web App
웹 애플리케이션(web application) 또는 웹 앱은 소프트웨어 공학적 관점에서 인터넷이나 인트라넷을 통해 웹 브라우저에서 이용할 수 있는 응용 소프트웨어를 말한다.
📕 반응형 Web
디바이스의 디스플레이의 종류에 반응하여 그에 맞도록 적절하게 UI 요소들이 유기적으로 배치되도록 설계된 웹을 말한다.
- 한 파일에서 다뤄지기에 유지보수 쉬움
- 소스 복잡해짐
📙 적응형 Web
모바일용, 데스크탑용 등의 각각의 디바이스 별로, 독립적인 탬플릿을 만들고, 각각의 디바이스에 맞는 페이지를 별로 제작 후 랜딩되는 웹
- 유지보수가 비교적 까다로움
- 소스가 나눠져있음.
반응형 웹과 적응형 웹의 차이,
적응형웹을 만드는 이유는 반응형으로 표현하기 어려운 레이아웃 또는 사용자의 편의성을 위해 모바일 화면에 최적화된 화면을 만들기 위해서이다.
따라서 적응형 웹의 표현은 반응형 웹보다는 더 디테일하고 사용성을 모바일앱처럼 최적화 시킬 수 있다.
