
코드스테이츠 Final Project에 대한 리뷰 및 회고를 위한 블로깅입니다.
기능 구현 중심은 간단하게 진행하면서 느낀 부분을 중점으로 작성 하였습니다.
Github
Notion DOC
QUOKKA-BOARD - BackEnd 배포 수정 중
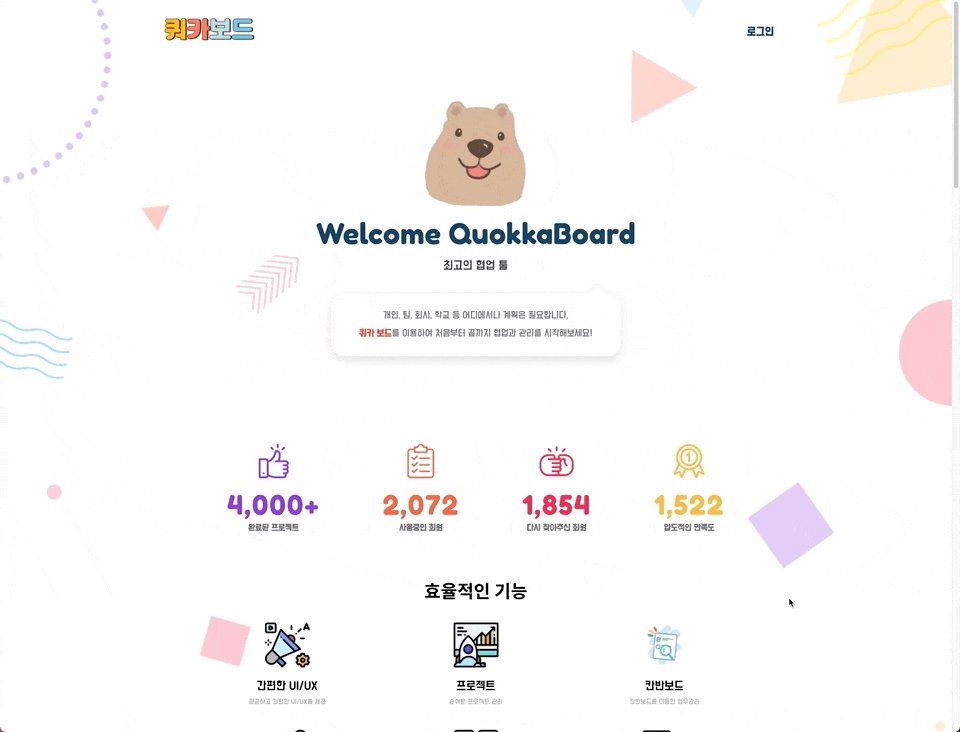
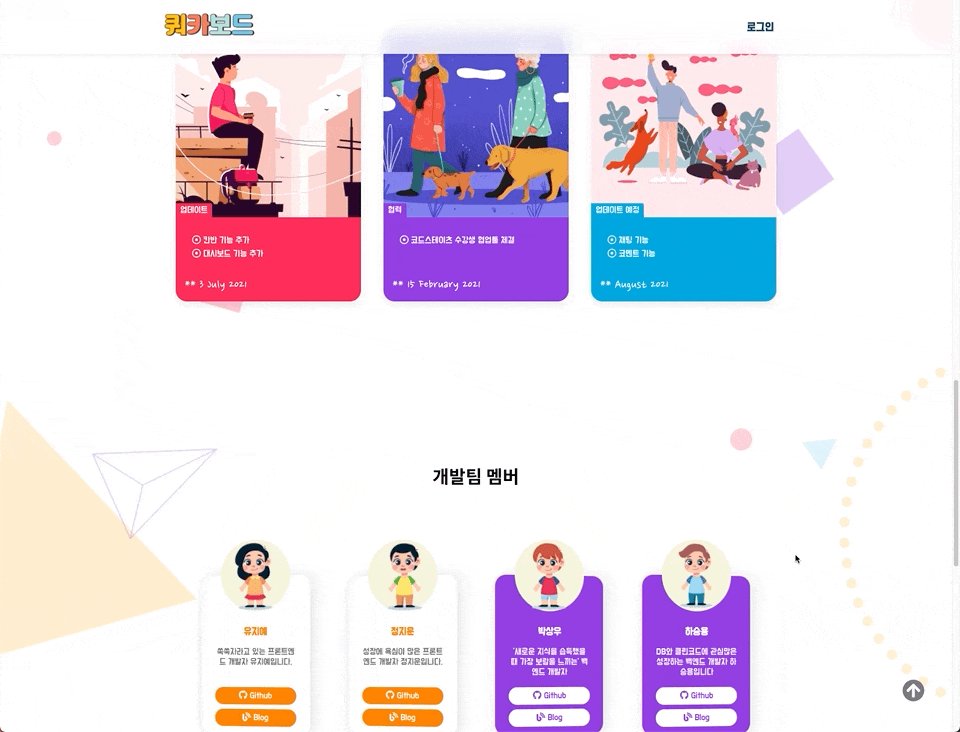
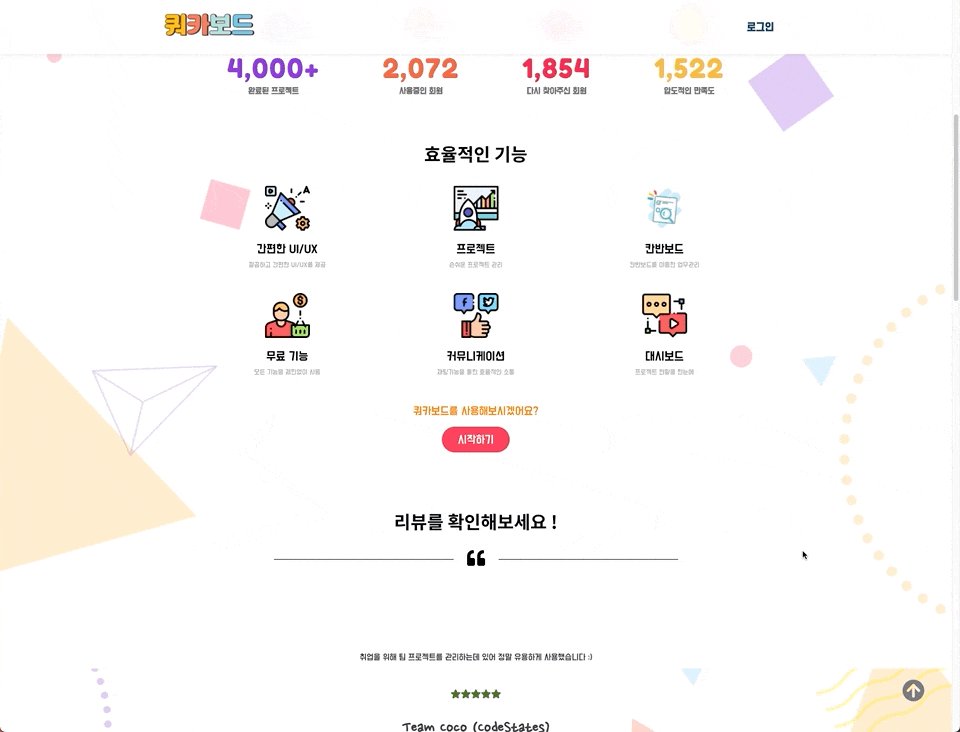
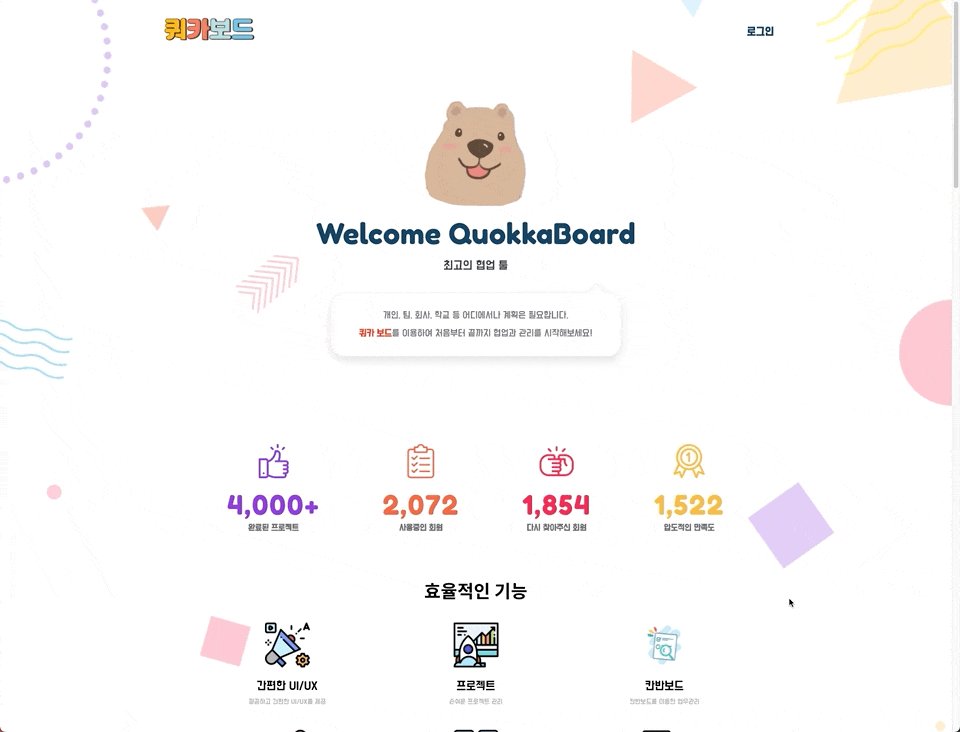
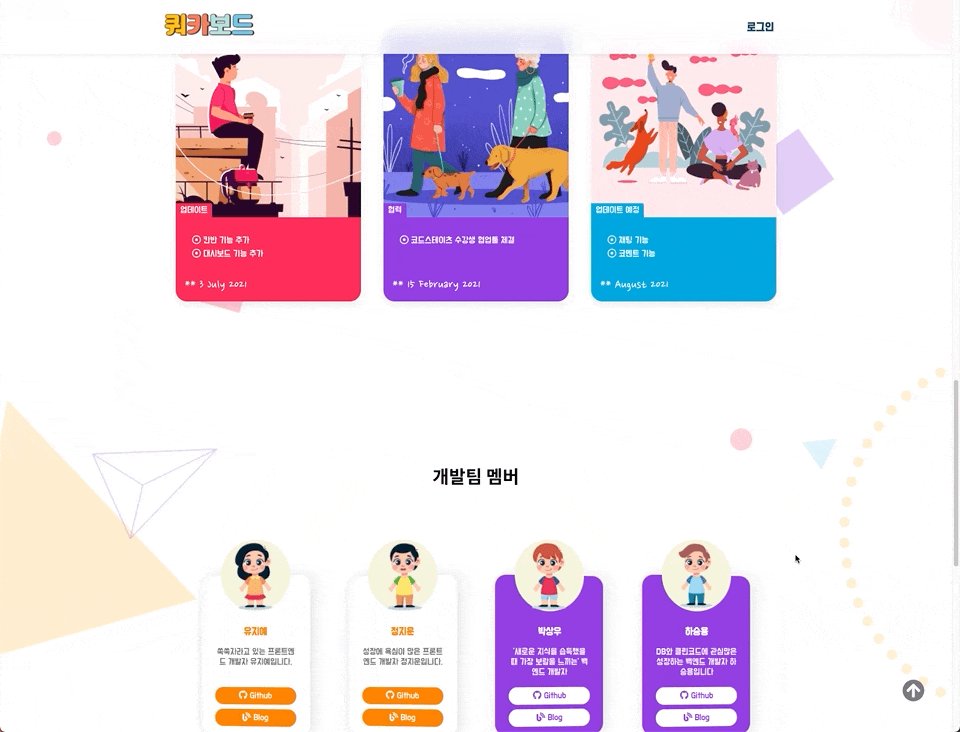
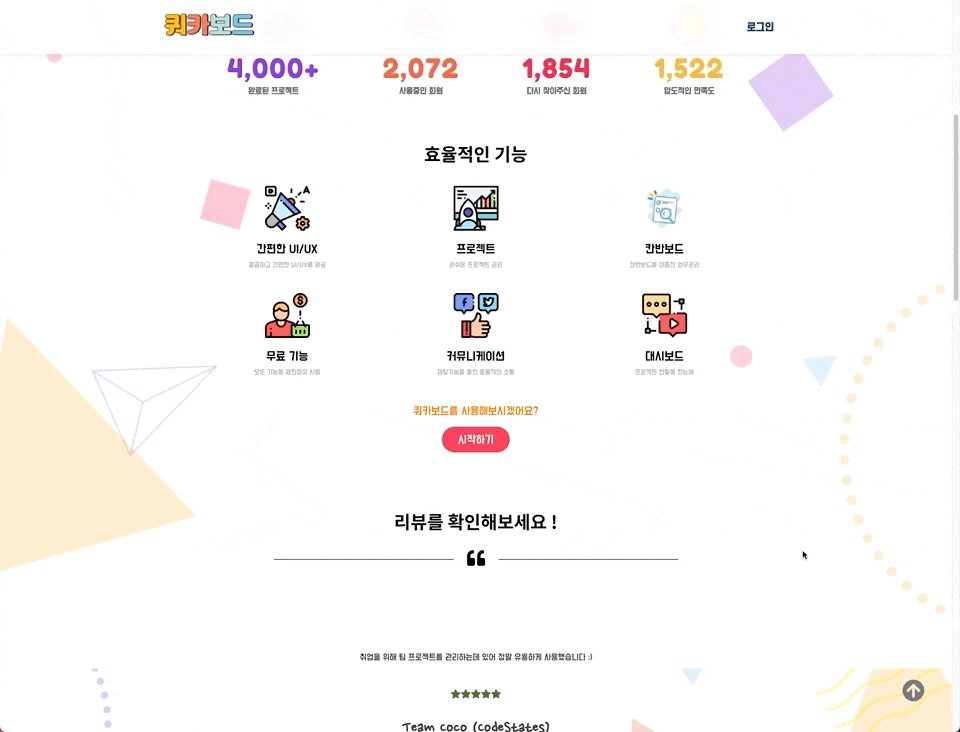
Project Preview
코드스테이츠라는 부트캠프를 수료하기전 마지막 과정인 4주프로젝트를 진행하였다. 앞서 2주프로젝트를 진행했던 팀원들과 케미가 잘 맞아 팀원 변경없이 그대로 4주프로젝트를 진행하였고, Kanban이라는 주제를 이용해 프로젝트를 관리할 수 있는 웹사이트를 개발해보고자 시작하게 되었다.
React 라이브러리를 사용했으며 상태관리 툴로는 React-Redux를 이용하여 개발하였다.
View
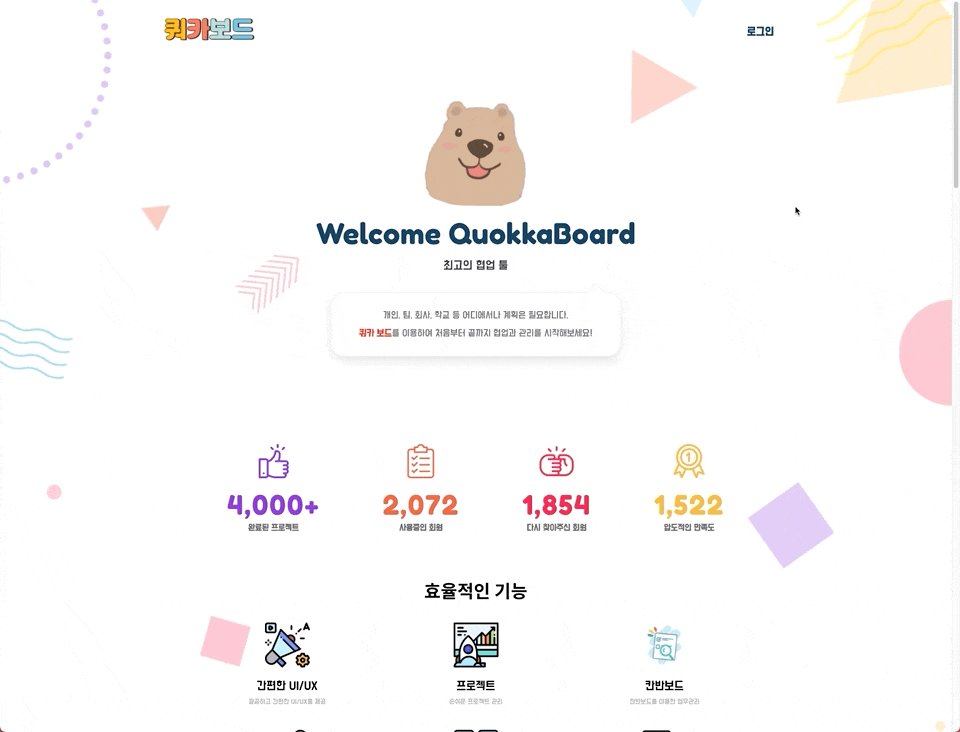
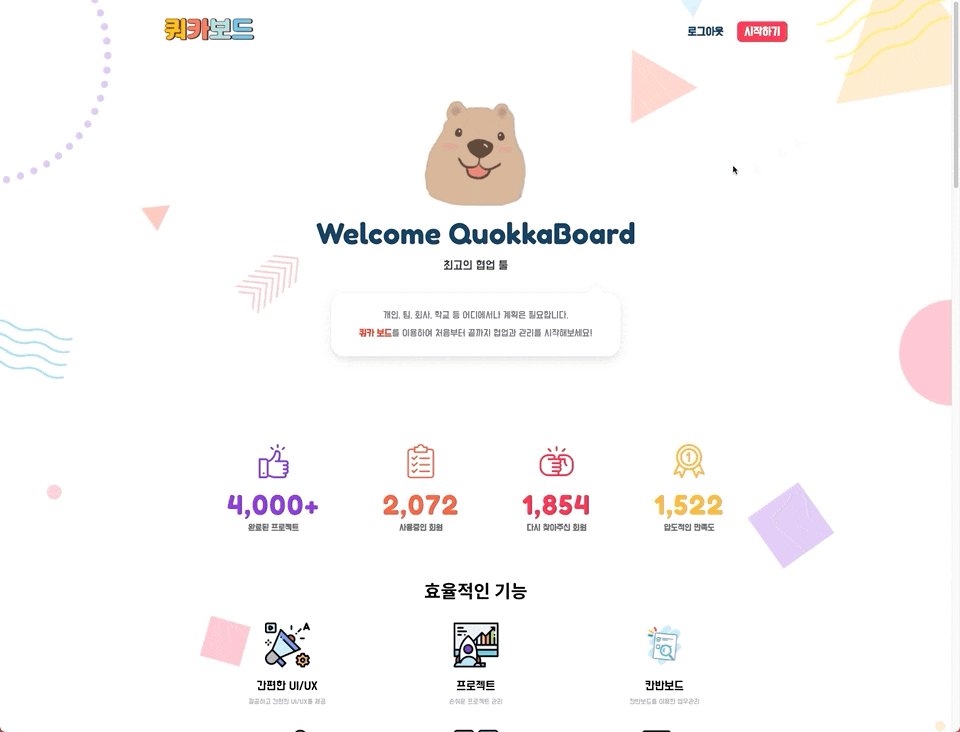
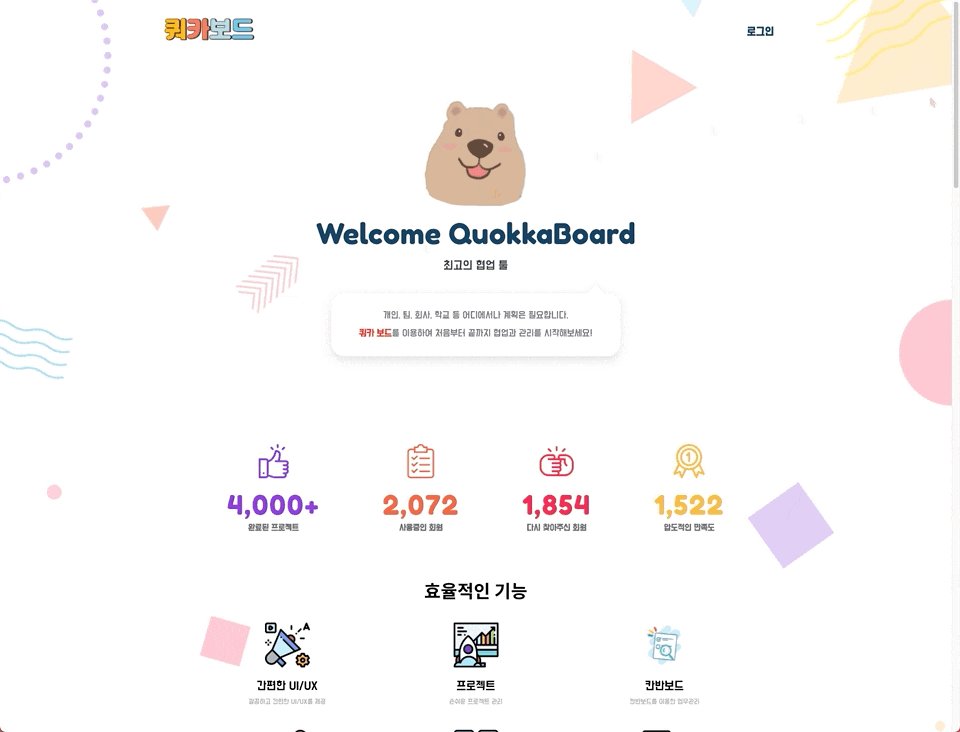
랜딩 페이지

랜딩페이지는 처음에 생각했던 레이아웃에서 2번정도 변경하였다.
처음에는 TaskWorld를 참고하여 만들었지만 색상 및 배치가 마음에 안들어 두번정도 작성하고 지우길 반복하다가 현재 랜딩페이지를 완성하였다.Flex를 이용하요 대부분의 레이아웃을 작성하였고, 웹사이트에 대한 리뷰를 css를 이용해서 자동으로 넘어가게 구현하였다. 자바스크립트와 css로 구현할 수 있는 방법중 나는 css를 많이 이용해서 구현을 하였다.
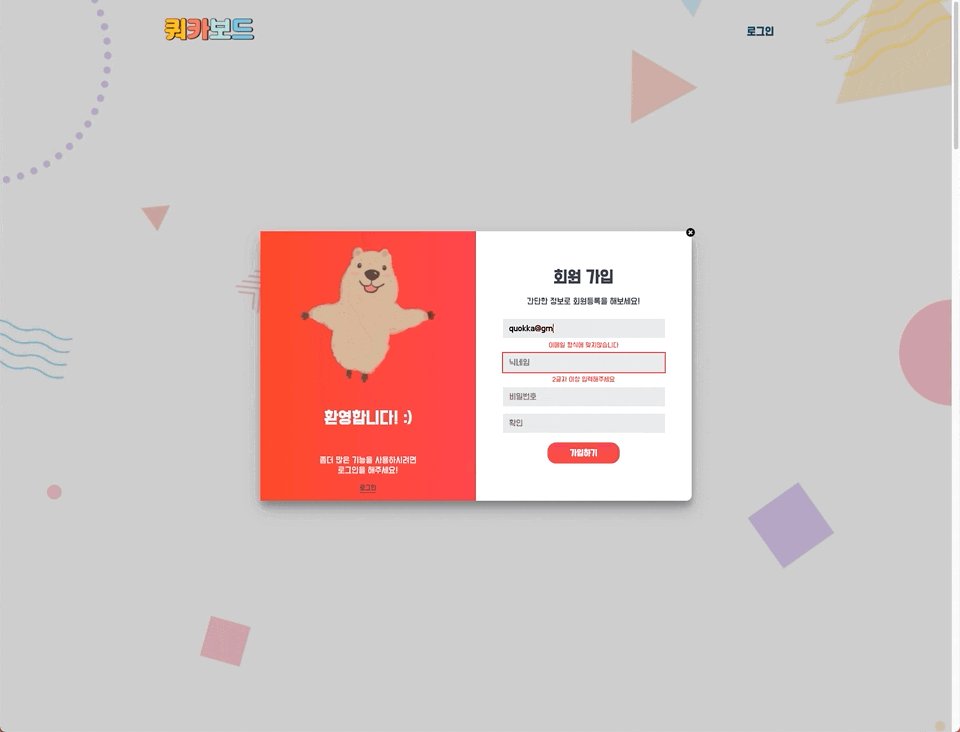
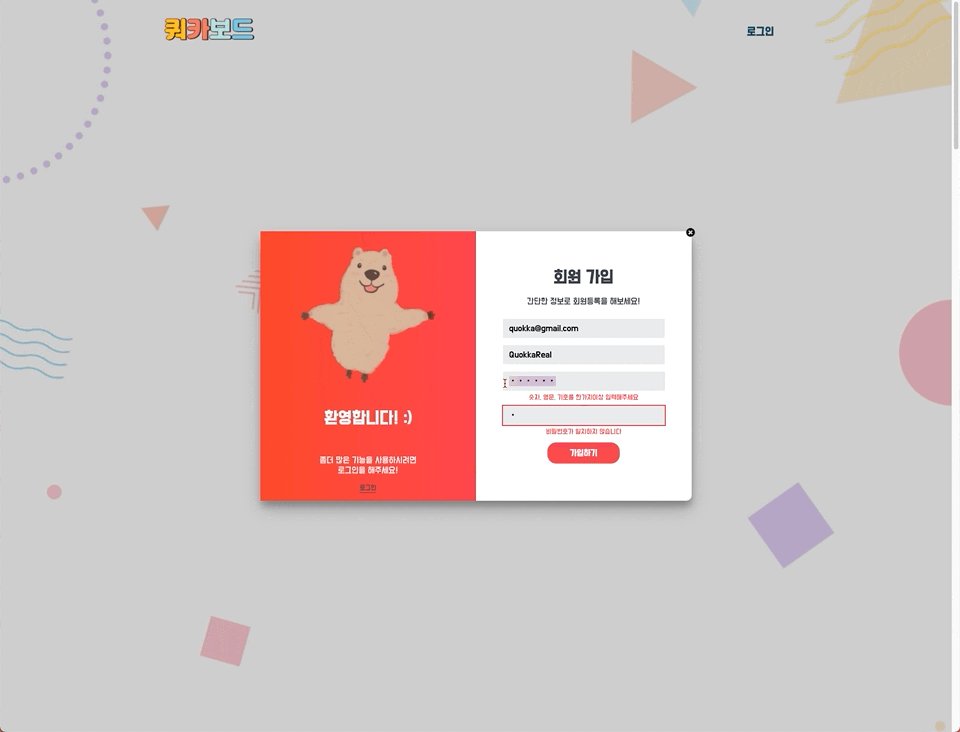
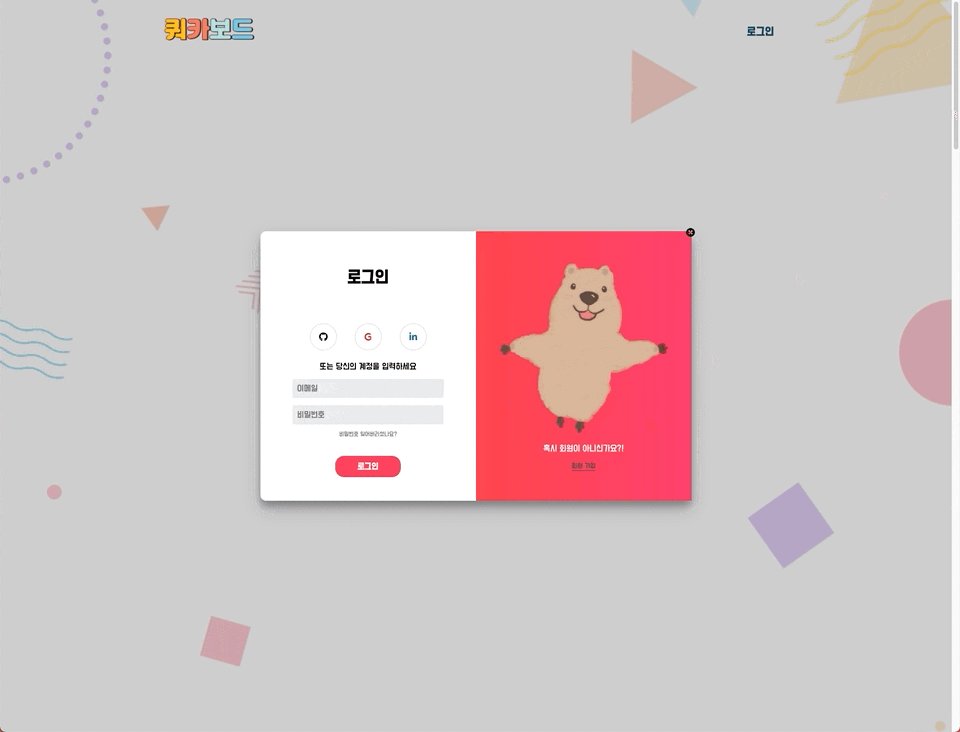
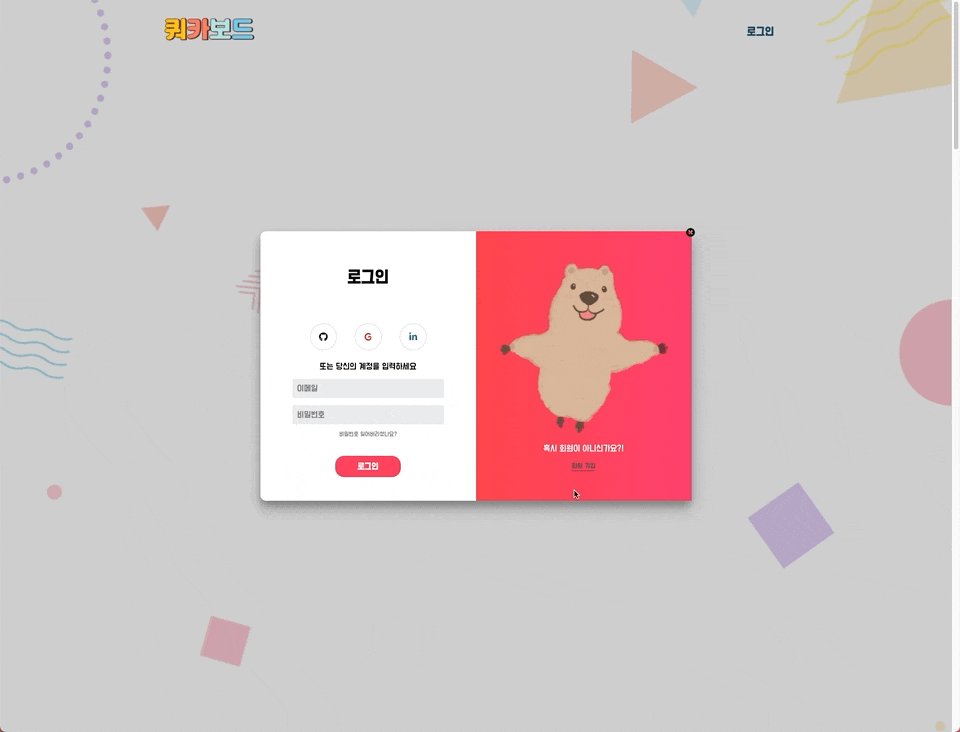
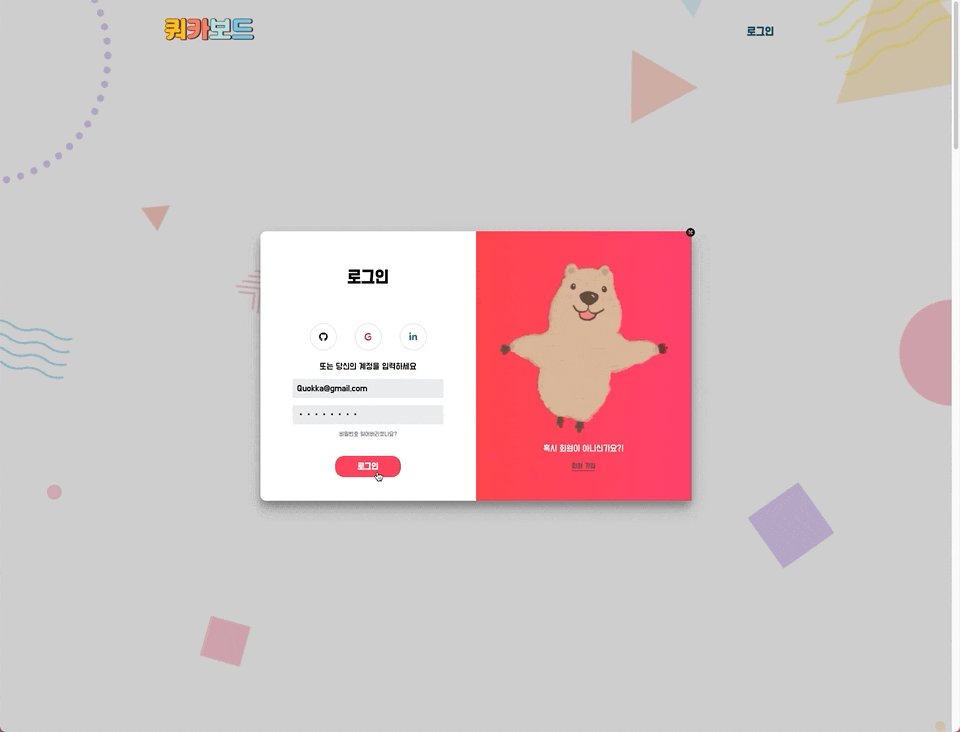
회원가입 / 로그인


onChange이벤트를 이용하여 Input의 값이 변경될때마다 API를 호출하여 결과를 시각적으로 표현하였다. 해당 창은 참고를 하여 구현하였고, 많은공부가 되었다. 특히z-index를 사용하기위한 조건을 확실히 알게되어 좋았었다.
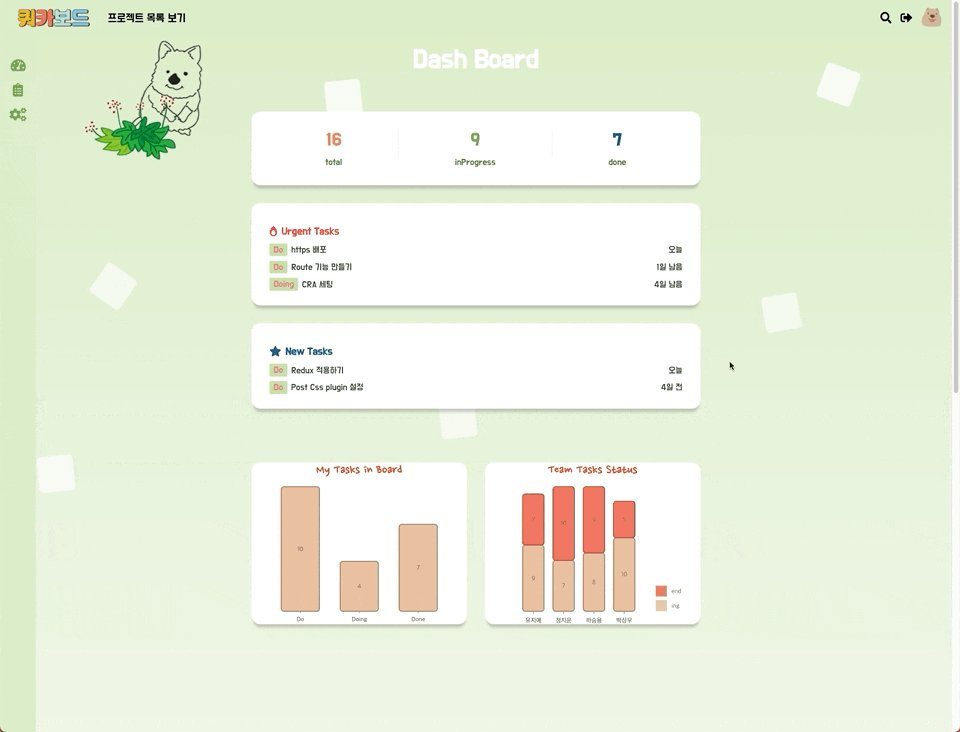
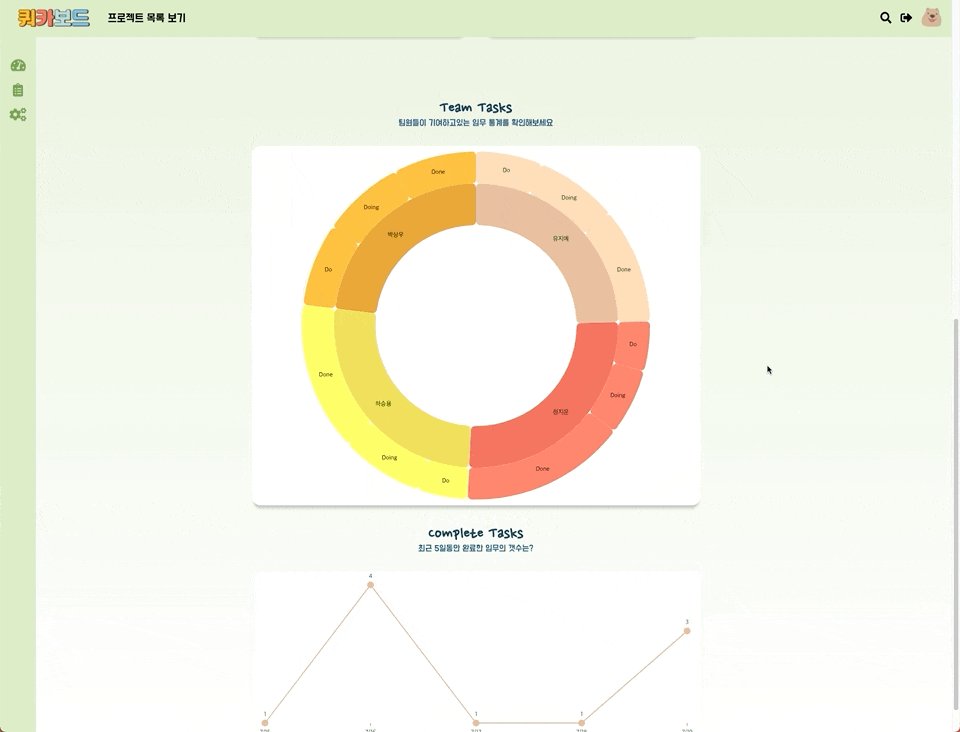
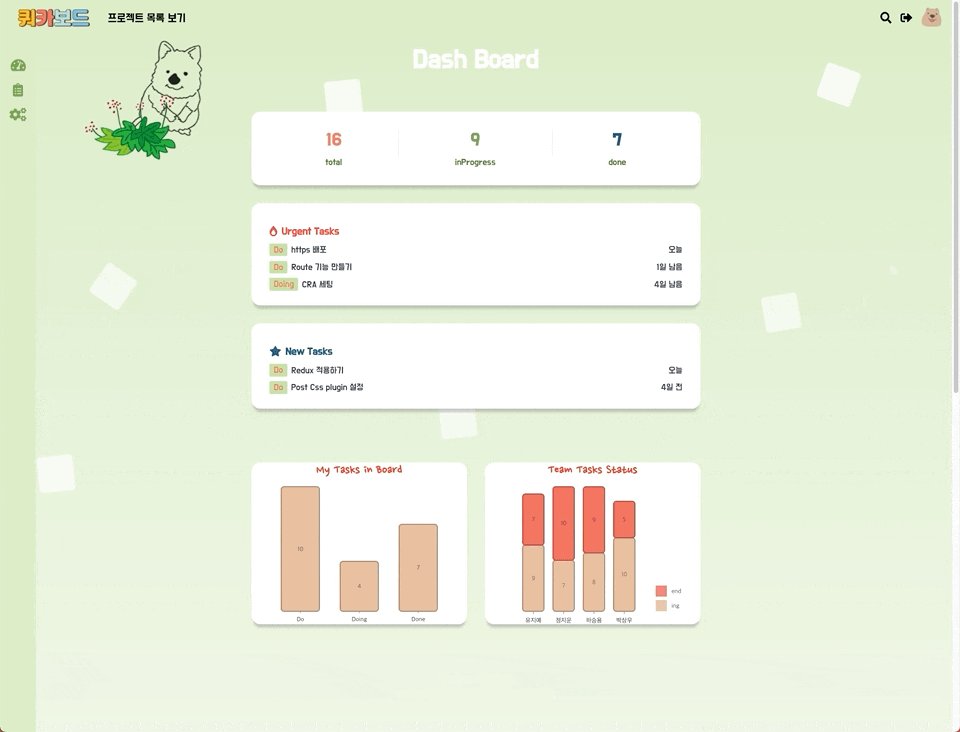
대쉬보드

백엔드에서 통계를하여 응답해준 값을 대쉬보드에 보여주었다.
기본적으로 내가 프로젝트에 기여하는 정도를 표현하고자 하였고, 시작적인 정보전달을 위해서 그래프를 이용하였다. 차트 라이브러리 를 이용하여 커스텀을 편하게 하였고 많은 시간을 단축하였다. 프로젝트 이후 라이브러리 없이 차트를 구현해보고자 한다.
회원정보 수정

회원정보 수정모달창에서는 이미지, 닉네임, 패스워드를 변경할 수 있게 하였다. 이미지를 변경후 실시간으로 프로필사진을 사용하는 컴포넌트에서 다 변경이 일어나야했기에 Redux의 전역 상태로 관리를 하였고, 조금 당황했던점은 프론트에서 디비까지 파일을 저장하고 다시 받아올때
2진데이터로 변경이 되어있어 해당 파일을 다시 객체로 변형하여주는 작업에서 많은 시간이 들어갔다.
추후에 이미지 최적화에 대해서 공부할 필요성을 느꼈다.
회고
느낀점
- 2주프로젝트가 끝나고 바로 4주프로젝트를 들어가 새로운 스택을 공부할 시간이 부족하였다. 팀 회의에서 타입스크립트를 도입하자는 의견이 나와 타입스크립트와 Redux등을 공부하는 시간을 1주일정도 소요했는데, 얕은 공부로 인하여 결국
any스크립트를 사용하고 있는 나를발견... 이렇게 사용하면 타입스크립트를 사용하는 의미가 없다고 판단하여, 프론트엔드 팀원분과 회의 끝에 프론트엔드에서는 타입스크립트를 빼버리고 다시 세팅을 하여 진행하였다.
프로젝트가 끝난 현재 타입스크립트를 기초부터 제대로 학습을 진행할 예정이다. - 나에게 팀프로젝트라는 값진 경험은 처음이라 많은것을 배웠다. 개발 능력만 좋다고 개발자가아닌것 같다. 프로그래머는 코드를 잘짜야된다면, 개발자는 코드뿐만 아니라 팀원들과의 커뮤니케이션과 협업능력 또한 원활하게 이루어져야 한다.
아쉬운점
- 2주프로젝트에 비해서 프론트와 백엔드의 커뮤니케이션이 적어져 테스트를 하는데 있어 시간이 많이 소요되었다.
- css를 사용하는데 전처리기를 도입해보고 싶었는데 못한점이 아쉽다.
- 그냥 모든게 다 아쉬운것 같다. 좀더 노력할걸, 좀더 알아볼걸 하는 점이 끝나니 더욱더 잘 보이는것 같다.
팀 프로젝트라는 소중한 경험을 제공해주고 공부를 할 수 있는 코드스테이츠에게 감사하고, 계속 성장하기위해 끝없이 공부하고 노력해야겠다고 느꼈다. 다시는 경험해보지 못할 팀프로젝트를 마치며
너무 고생한 우리팀원들에게 감사함을 느낀다.
