
부스트코스의 웹UI과정 중
위와 같은 형태의 메뉴바를 만들어 보는 수업이다.
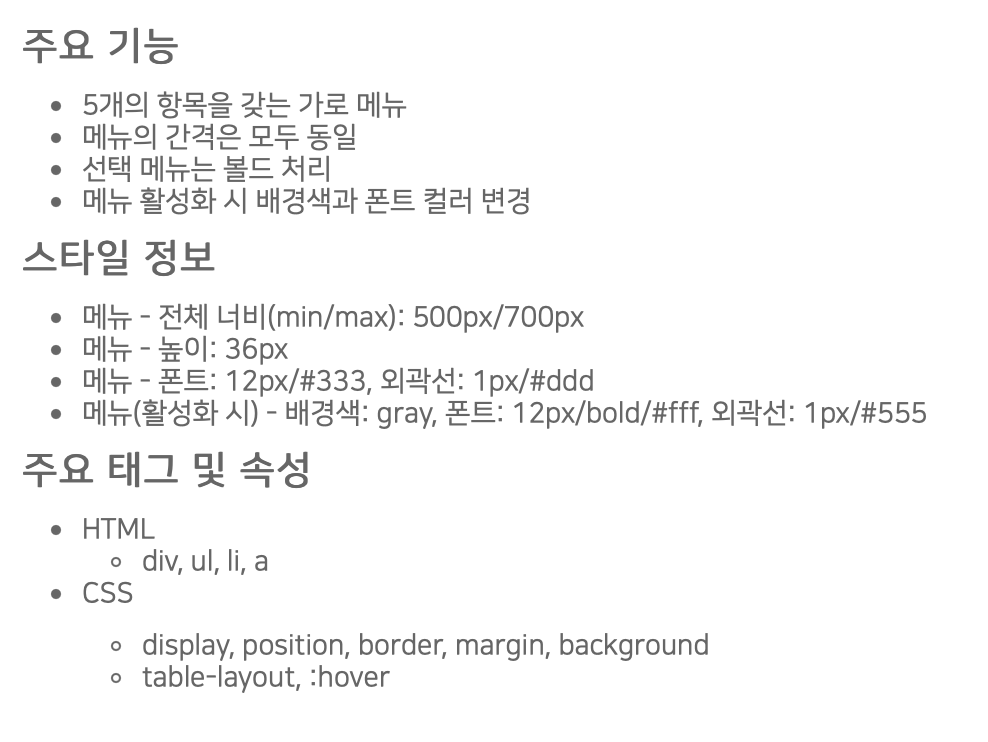
요구사항은 아래와 같다.

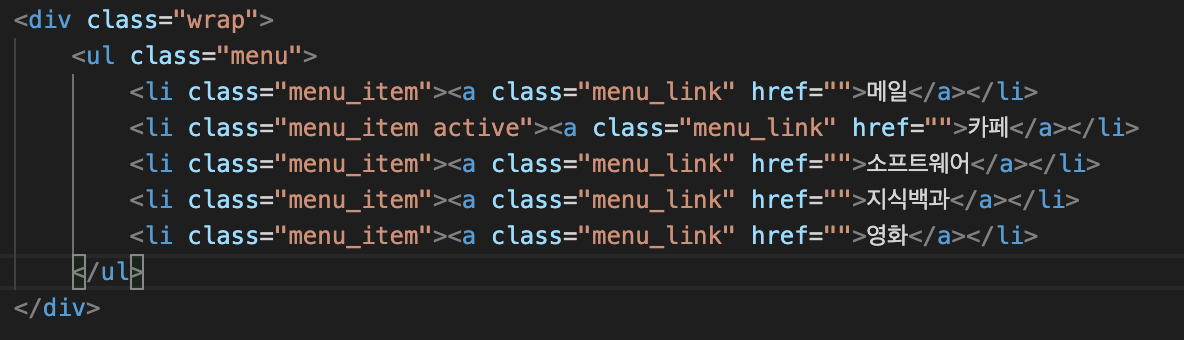
메뉴의 HTML마크업으 아래와 같다.

이번 수업에서 특이한점은 간격이 일정한 메뉴를 만들기 위해 display: table 속성을 이용했다는 점이다. 예전에 깃허브 클론코딩을 할때는 li태그를 float:left 시키고 margin값을 조정하는것으로 했는데, 풀이를 보기전에 스스로 스타일링을 적용해보면서 li의 width를 일정하게 조정을 해야하나 싶었는데 display: table과 display:table-cell을 이용해서 일정한 간격의 메뉴를 만들었다.
li 태그들의 디스플레이 속성을 table-cell로 변경 한 후 테두리 값을 주면 인접 태그들간에 보더가 겹치게 되어 두껍게 나오게 되는데 특이하게 이 수업에서는 border-collapse속성을 쓰지 않았다. 대신
.menu_item + .menu_item .menu_link {
margin-left: -1px;
}위와 같이 인접 형제요소들의 마진값을 왼쪽으로 당겨서 테두리를 상쇄하는 방법을 사용했는데 왜 그랬는지는 모르겠다.
