테이블 UI를 공부하다 내가 배운 부분을 정리해보려고 한다.
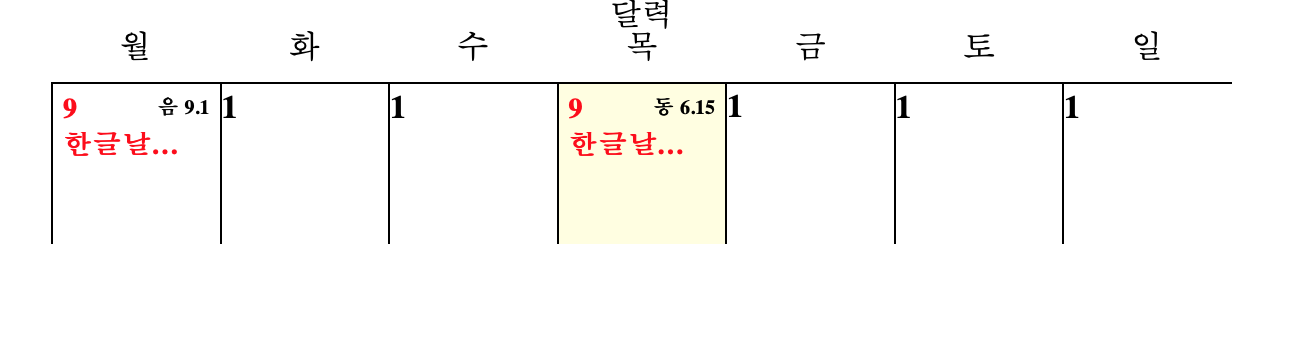
대충 아래와 같은 달력 UI를 만드는 실습이다.

월요일의 코드는 강의를 다 듣고 , 강의에서 하는 대로 내가 고친 레이아웃이고, 목요일의 코드는 내가 임의대로 짜본 레이아웃이다.
강의 레이아웃은 아래와 같다.
<div class="td_wrap">
<span class="date">9</span>
<em class="anniversary">한글날한글날한글날한글날한글날</em>
<span class="lunar">음 9.1</span>
</div>그리고 내가 짠 레이아웃은 아래와 같다.
<td class="today">
<div class="td_wrap"> <div class="date_wrap">
<span class="date">9 </span>
<span class="lunar">동 6.15 </span>
</div>
<p class="anniversary">한글날한글날한글날한글날한글날한글날한글날한글날한글날</p>
</div>
</td>강의 레이아웃이 훨씬 간결하다.
우선 나는 date과 lunar가 position:absolute로 각각 top:0, left,right에 위치해 있다고 판단하고
anniversary그냥 margin-top 속성을 주어 아래로 내렸다.
레이아웃은 얼추 맞지만 강의에서 나온 코드에 비해 많이 복잡하다.
디자인 가이드에 최대한 맞추되 자연스러운 레이아웃은 그대로 두며 임의로 옮길 요소를 최소화 하는 쪽으로 짜자 ..!!!
