
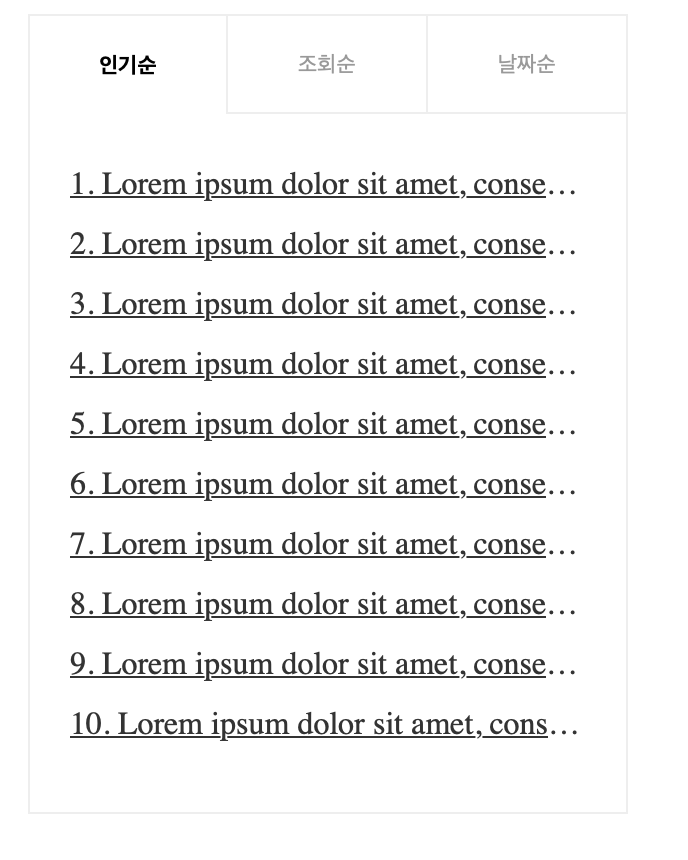
이런 탭 메뉴를 제작하는 수업이다.
레이아웃을 보면 두가지 부분으로 나눠져 있는데
첫째는 탭을 이동하는 부분이고 둘째는 각 탭의 순위를 나타내는 리스트 부분이다.
이렇게 생각을 하고 첫번째 탭 이동 버튼 부분부터 레이아웃을 짯다.
수업에서는 저 부분을 ul 태그를 이용해서 li에 float: left속성과 float 해제 클래스를 이용했다.
나중에 보니까 1단 메뉴에서 배운 ul태그에 display: table 속성과 하위 li 태그에 display: table-cell 속성을 이용해도 똑같은 결과가 나온다.
그리고 처음에는 a 태그로 탭 버튼을 마크업했는데 수업에서 말 하길 a 태그는 다른 페이지로 이동하는 앵커태그이므로 여기 탭은 탭 버튼 아래 패널 영역에 보여지는 정보만 바뀌는것이므로 button 태그를 사용하였다. 이것이 좀 더 시멘틱하게 HTML 마크업을 하는것이라고 한다.
그리고 하위 패널영역에서 div로 ol태그를 감쌌는데,
이렇게 되면 div도 블록속성이고 ol도 블록속성이어서 불필요하지 않을까 해서 div를 지워봤더니 보여지는것에서는 아무 변화가 없다...ㅋ 프로젝트 A에서 스타일링에는 변화없이 HTML 마크업을 더 간결하게 하는것에 익숙해져서인지 div가 없는게 더 나은것 같다.
패널영역에서 li태그 내에 텍스트를 1줄 숨김처리 하는것은 아래의 스타일링을 공식처럼 애용하자.
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;