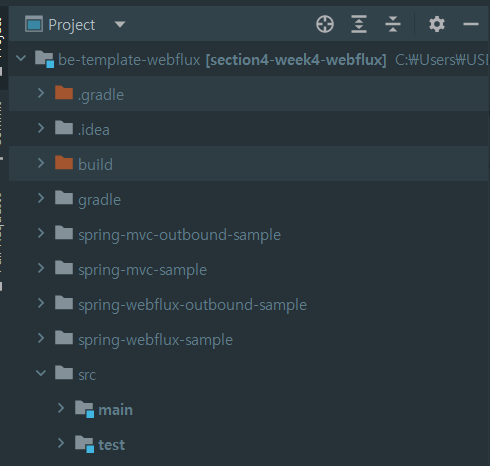
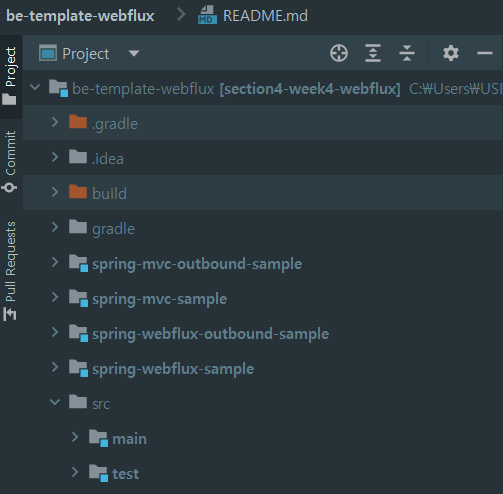
위 사진을 보면 프로젝트 내에 프로젝트들이 존재한다.
그래서 기존 프로젝트인 be-template-webflux의 엔트리 포인트 클래스만 작동하는데,
💡 엔트리 포인트 클래스란?
➜ 프로젝트의 진입점이 되는 클래스
⠀
➜~~Applicaton으로 끝나는 클래스라고 할 수 있다 !
저 나머지 4개의 프로젝트도 이 프로젝트 내에서 모두 실행시키고 싶다면,
멀티 모듈을 설정해주면 된다 !
❗ 여기서 모듈은 하나의 프로젝트라고 생각하면 됨 !
( 프로젝트의 src 당 모듈 하나 )
🌼 멀티 모듈 설정 방법
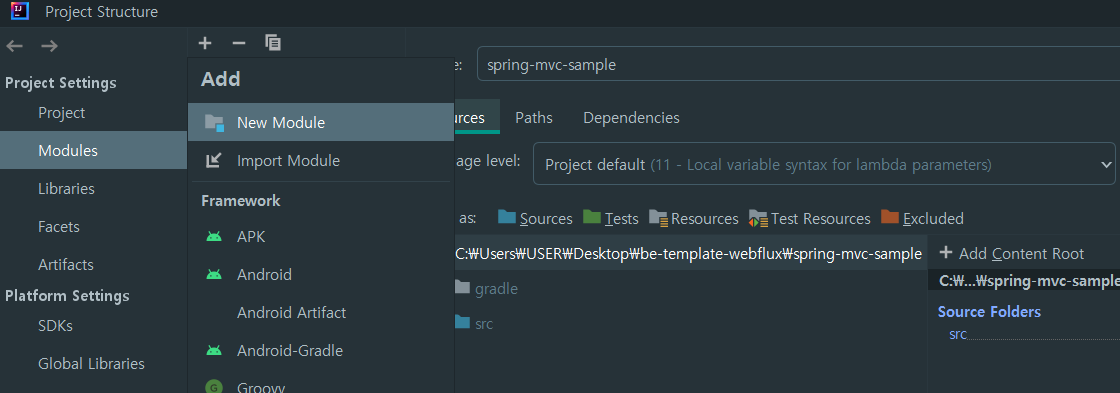
① [File] ▶ [Project Structure] ▶ [Project Settings] ▶ [Modules] 로 들어가서
② + 버튼을 누른 후, New Module을 선택한다.
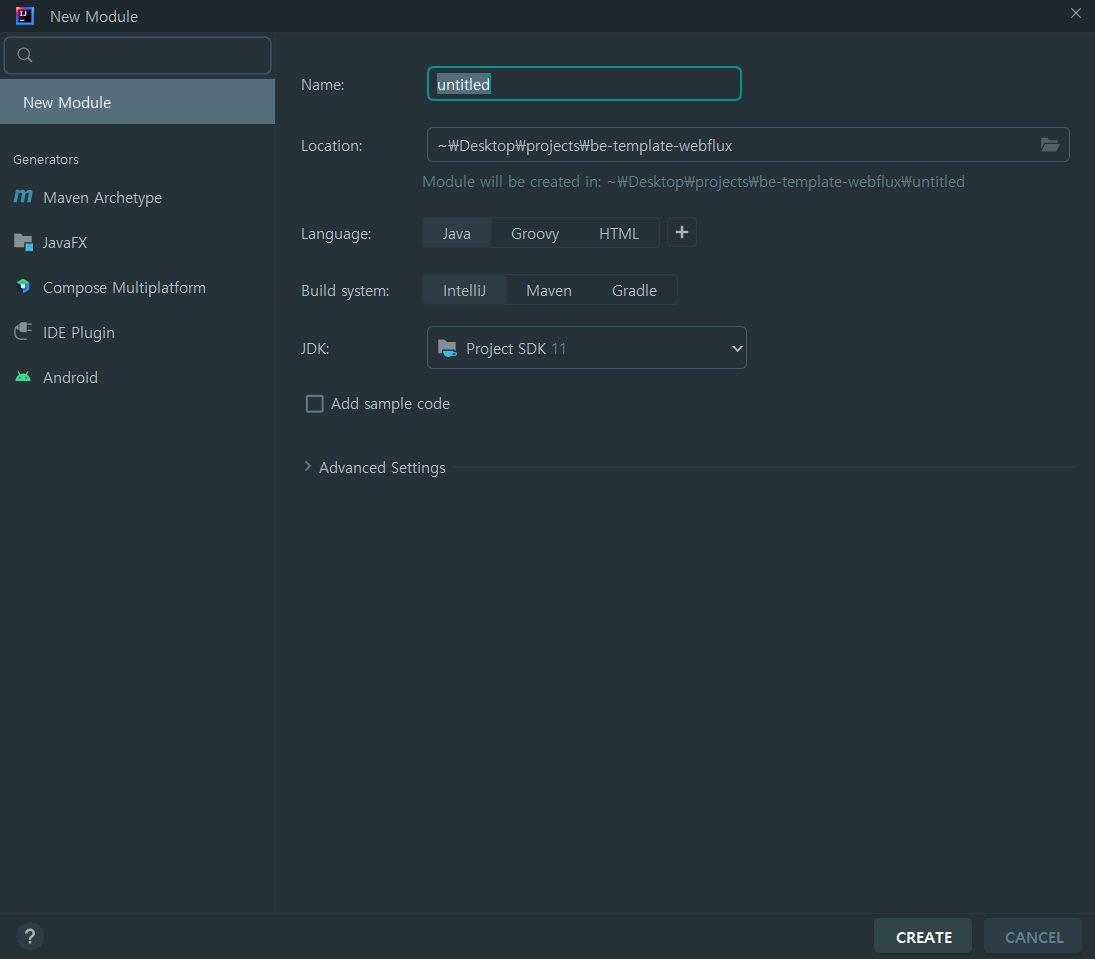
③ 그러면 아래와 같은 화면이 나타나는데,
Name 부분에 모듈을 추가해주고 싶은 프로젝트의 이름을 적고 Create 버튼을 눌러준다.
❗ 여기서 새로운 모듈(프로젝트)을 구성하고 싶다면 새 이름을 적으면 되고,
기존 프로젝트에 모듈을 부여하고 싶다면 그 프로젝트의 이름을 적어주면 됨
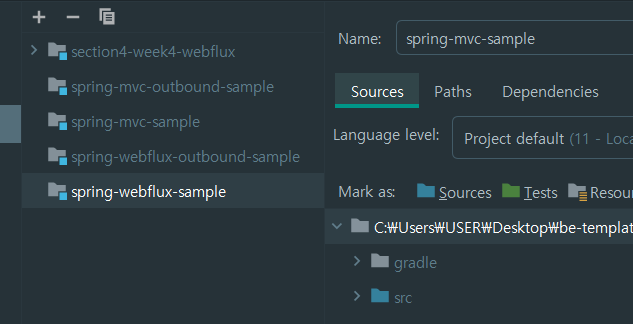
④ 모듈을 다 추가하면 아래와 같이 기존 모듈 외에 나머지 4개가 만들어진 것을 확인할 수 있다.
⑤ 다 만들고, OK 버튼을 눌러주면, 아래와 같이 프로젝트에 멀티 모듈 적용 완료 ⭐
⑥ 모듈 설정을 다 해주었으면 application.yml 파일에 < 기존 설정 + port 설정 >은 따로 해주어야 한다 !






꿀팁 공유 감사합니다~👍