
오늘한일
오늘도 역시 toy알고리즘은 풀지 못하였다.
힌트로 검색키워드 O(N)을 제공받아 구글링 해보았으나, 시간내에 이해하기가 힘들었다.
시간복잡도?? 주말에 이해하고 블로깅 해봐야겠다..
정규학습 시간에는 JSON.stringify()메소드를 알게되었고,
이 메소드를 재귀함수를 이용해 구현하는 과제를 수행하였다.
또, 재귀함수를 이용해 다차원 배열 데이터를 받아 Tree Ui도 구현해보았다.
Achievement Goals
(이해한대로 작성하였기에 틀릴수도 있습니다. 계속 공부하며 수정해 나가겠습니다.)
- JSON 구조가 재귀 함수를 사용할 수 있는 Tree 구조임을 이해할 수 있다. (stringifyJSON)
- JSON.stringify와 JSON.parse가 seriealize, deserialize라는 것을 의미한다.
- JSON.stringify와 JSON.parse를 사용하여 자바스크립트 값과 JSON을 넘나들 수 있다.
- JSON에 재귀 호출을 어디에 사용해야 할지 이해할 수 있다.
객체 문자열 변환

객체를 문자열로 변경해본적이 있는가?
적어도 나는 아직까지는 그런 시도를 해본적이 없다.
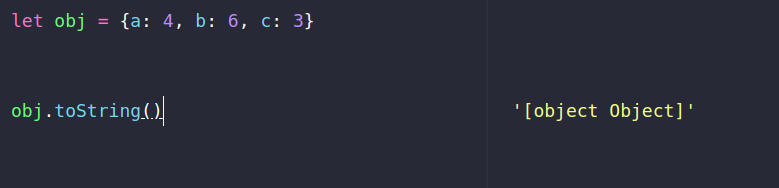
어떤 내용을 담은 객체든 객체에 .toString()을 사용하였을때는
모두 [object Object]가 리턴된다.
그렇다면 어떤 방식으로 객체를 문자열로 변환해야할까?
JSON(JavaScript Object Notation)
JSON은 서로 다른 프로그램 사이에서 데이터 교환을 위해 만들어진 포맷이다.
만일 데이터 자료로 사용된 객체 내용을 네트워크를 통해
다른 프로그램에게 전송한다고 생각해본다면 문자열과 같이
범용적으로 읽을 수 있는 형태여야만 할 것이다.
JSON.stringify()
객체를 문자열로 변환하기 위해서는 JSON.stringify()를 사용한다.
stringify하는 이 과정을 직렬화(serialize)한다고 한다.
- MDN 정의
JSON.stringify() 메서드는 JavaScript 값이나 객체를 JSON 문자열로 변환합니다. 선택적으로, replacer를 함수로 전달할 경우 변환 전 값을 변형할 수 있고, 배열로 전달할 경우 지정한 속성만 결과에 포함합니다.
JSON.parse()
반대로 문자열로 변환된 객체를 다시 객체로 변환하기 위해 JSON.parse()를 사용한다.
parse하는 이 과정을 역직렬화(deserialize)한다고 한다.
- MDN 정의
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다. 선택적으로, reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있습니다.
직렬화 역직렬화
객체에 JSON.stringify()를 사용해보면...
let obj = {type: 'coffee',name: '콜드 브루'}
JSON.stringify(obj) //-> outPut '{"type":"coffee","name":"콜드 브루"}'
객체에 JSON.parse()를 사용해보면...
let obj = '{"type":"coffee","name":"콜드 브루"}'
JSON.parse(obj) // -> outPut { type: 'coffee', name: '콜드 브루' }JSON.stringify()의 구조

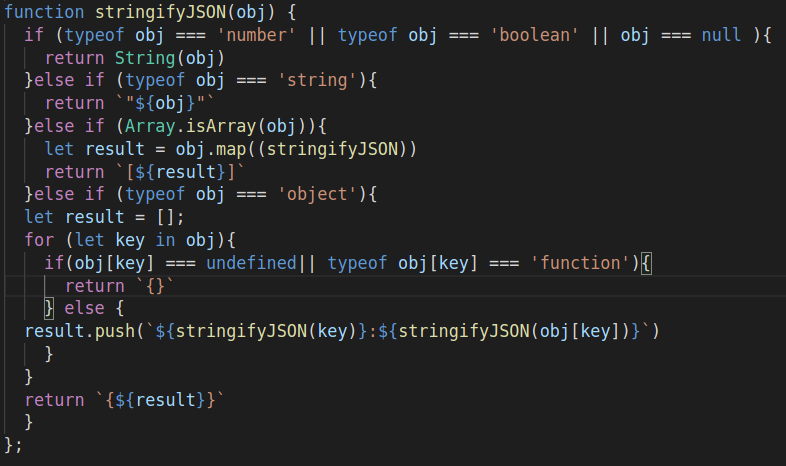
splint 과제로 JSON.stringify()의 기능을 구현한 재귀 함수를 작성해보았다.
전달인자로 받은 값의 타입을 확인하여 모두 문자열화 시키고,
배열과 객체는 그안의 속성값까지 문자열로 변환해야하기에
재귀 호출을 이용하여 속성값까지 문자열로 변환하였다.
여기서 주의해야할점은 기존에 문자열은 쌍따옴표""가 붙어야 하기에,
템플릿 리터럴을 적절하게 사용해야한다.
템플릿 리터럴은 전부터 알고있던 개념이었으나,
이번 과제를 통해서 새롭게 알게된 사실이 있어 이에대해 블로깅 해보았다.
템플릿 리터럴
현재 상태
- 이전에 가볍게 지나간 개념에서 새로운것을 알게되었다.
- 블로깅을 작성하는것 자체가 복습에 큰 도움이 되는것같다.
- 알고리즘을 정말 하나도 못풀고있는데 다른 동기들은 잘풀고있다.. 공부 방법이 잘못된것일까?
- 재귀호출 위치를 판별하기가 아직 어렵다.
참고 사이트
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/JSON
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse
