
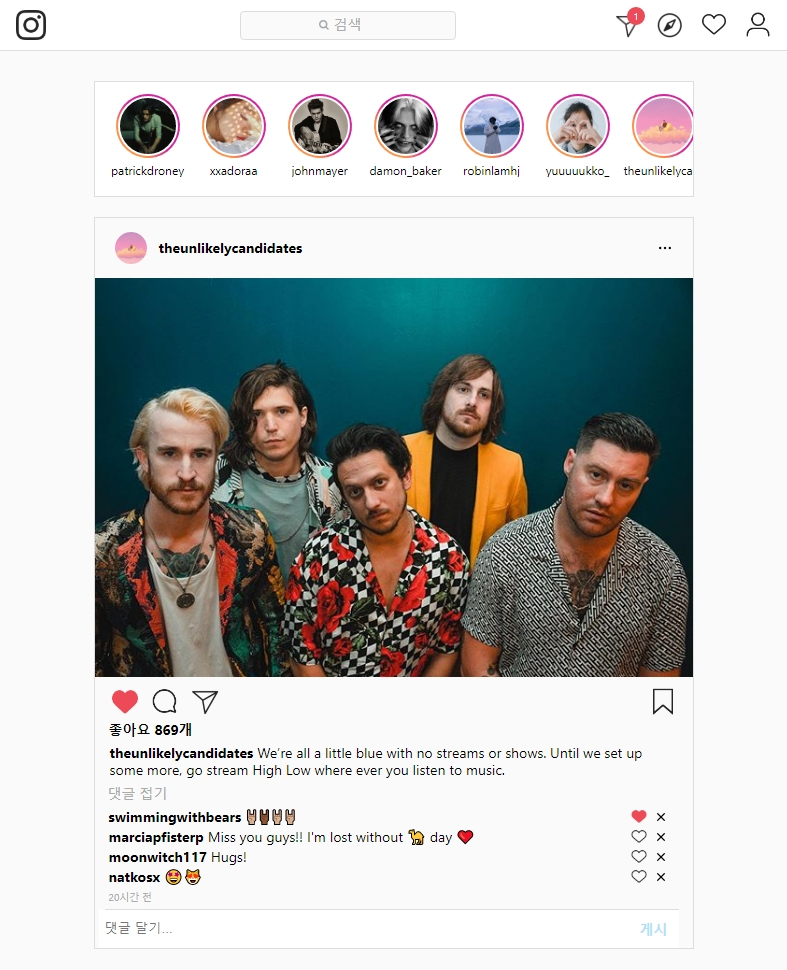
🙌 소개
React.js를 이용한 인스타그램 클론CRA(create-react-app)를 사용한 초기 세팅Git을 사용한 팀 협업 과정MockData를 이용하여 UI 구현 후componentDidMount()와fetch()를 이용해 백엔드와의 통신- Code refactoring
🎉 프로젝트 기간
- 2020.08.31 ~ 2020.09.11
🛸 사용 기술
React
JavaScript
SASS
Git🚀 구현 기능
로그인 페이지


- 슬라이드
fade-in / fade out - 유효성 검사 확인
withRouterHOC로 페이지 이동 구현 -this.props.history.push('/signup')- 서버와의 통신
fetch() - media query를 이용한 반응형 구현
MockData와map()을 활용해 sitemap 구현
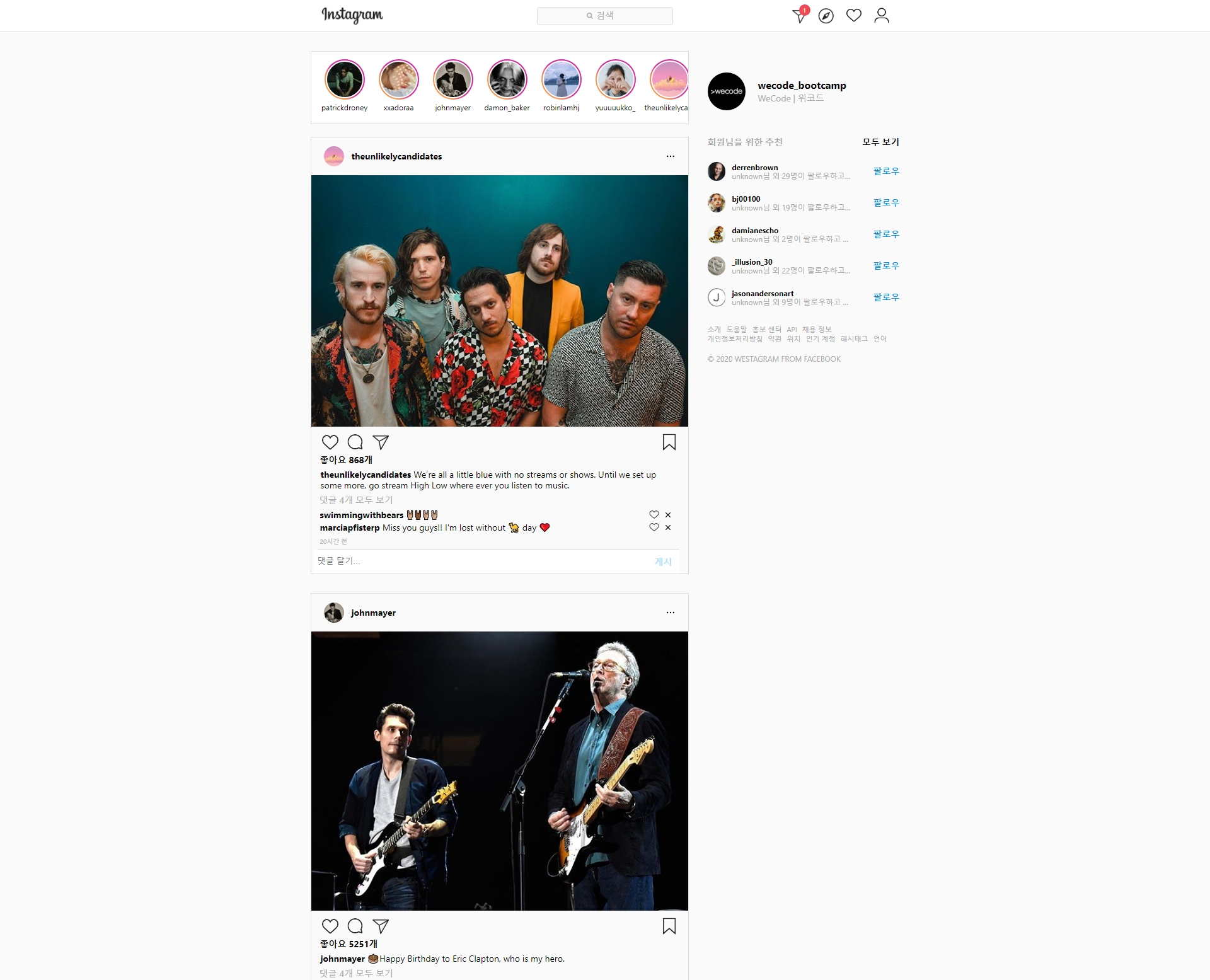
메인 페이지


- 댓글 추가 / 삭제 / 좋아요 기능
- 유저 검색 기능
- 유저 아이콘 클릭 시 서브 메뉴 토글
Mockdata와map()을 활용하여 컴포넌트 활용- media query를 이용한 반응형 구현
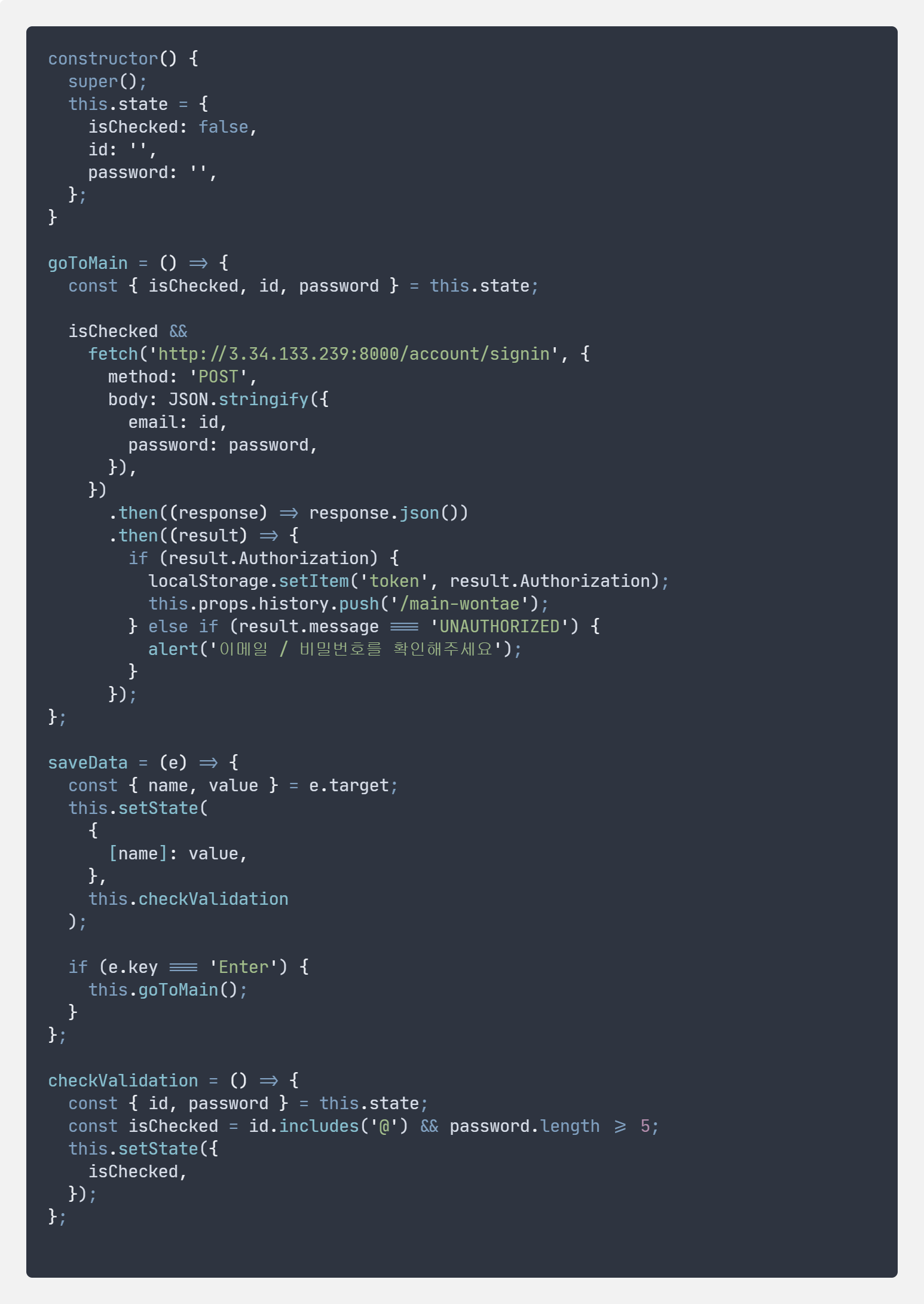
✍ 기억하고 싶은 코드


- 비구조화 할당으로 가독성 높이기
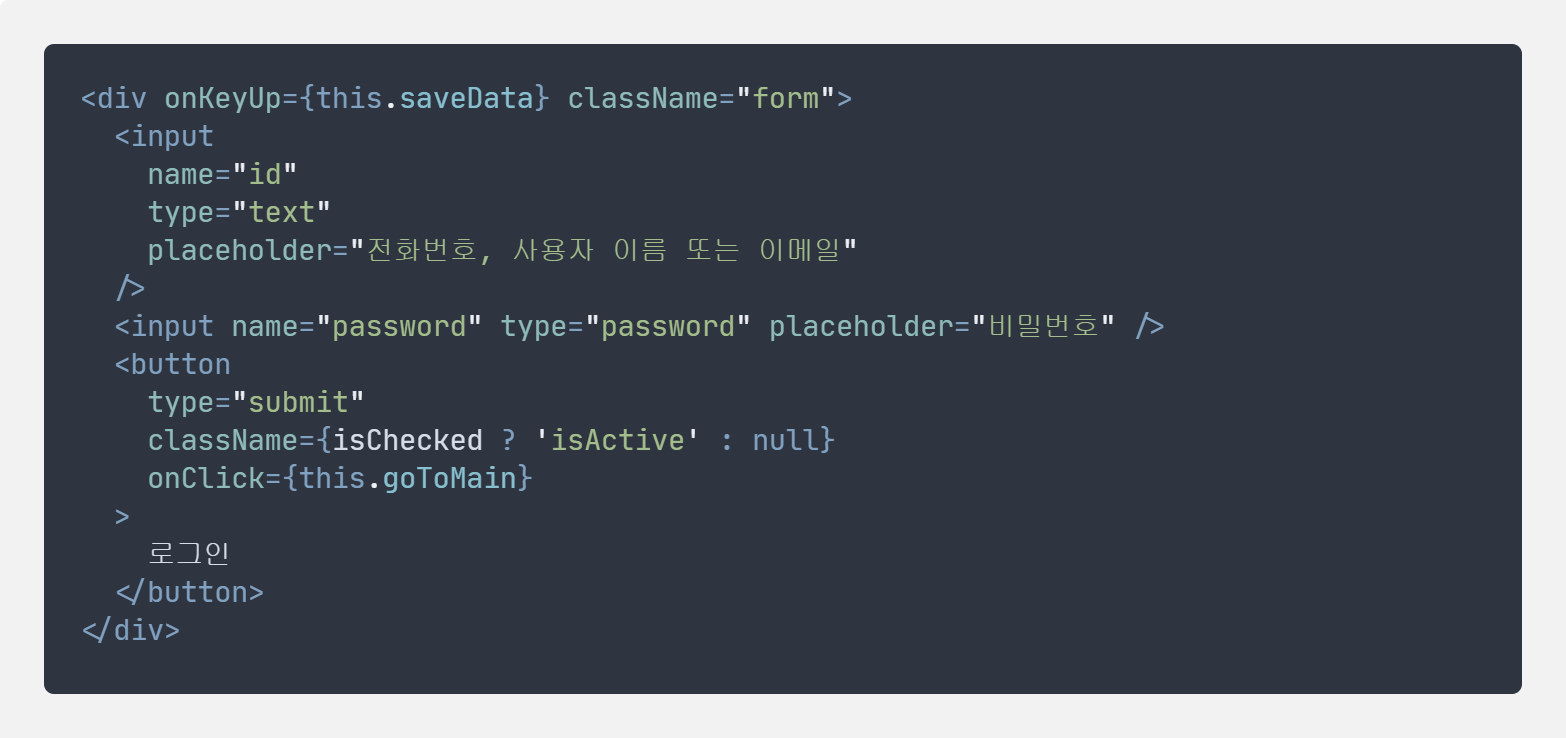
fetch()함수로 서버와의 데이터 통신className의 동적인 사용- 명확한 함수, 변수, 클래스 이름
Input의 name과 계산된 속성명(computed property names)이용하기
오늘도 잘 배우고 갑니다!