이번 시간에는 filter 함수 find 함수에 대해서 알아보려고 한다.
배열에서 요소를 찾거나 아니면 새로운 배열을 만드는 것은 아주 중요한 일이다.
React를 하면서 가장 중요한 일은 불변성을 유지하며 배열을 만들어 주는 일 이기도 한다.
그러므로 일단 .filter 함수에 대해서 알아보려고 한다.
const _data = postsdata.filter((x) => {
return x.pk === _postId;
});위의 코드는 내가 CRUD 게시판을 만들면서 직접 필요했던 PostView쪽의 포스트를 하나씩 보는데 필요한 구문이다.
백엔드 서버에서 데이터가 날라 올 때 Post가 배열 형식으로 여러개가 날라오기 때문에 이를 구별 시켜줘서 내가 원하는 match.params의 주소 값과 일치하는 데이터만 띄워줘야 한다.
여기서 .find를 쓰거나 .filter를 쓰거나는 코드 작성자의 마음이다.
.find -> 하나의 데이터를 찾을 때
.filter -> 조건에 만족하는 여러 데이터를 찾을 때
위에 작성되어 있던 코드를 실행시키면 x.pk 와 동일한 postId를 가진 배열이 새로 _data에 담기게 된다.
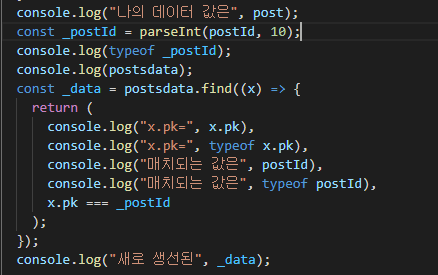
- 내가 실수했던 부분은 datatype이 달랐기 때문에 이를 꼭 확인 시켜줘야 한다는 점 이다.
하나는 string이고 하나는 int 형식 이였기 때문에 아래와 같이 type을 확인 해 주는 것도 좋은 방법이다.
console.log(typeof(보고 싶은 데이터));