오늘도 리액트 과제를 하기위해 강의를 계속 돌려봤다.
그래도 이해가 안간다 .
무에서 유를 창조하는 기분이랄까 ?
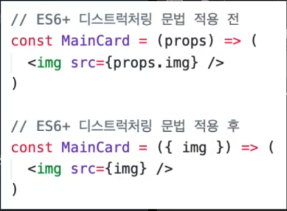
그래도 부모컴포넌트에서 끌어오면 그 데이터가 필요한 자식 컴포넌트들이 사용할 수 있는걸 알게됐다. 그리고 분할객체라든가 오늘 알게된걸 간단하게 정리하자면
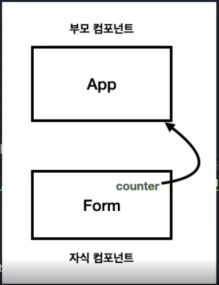
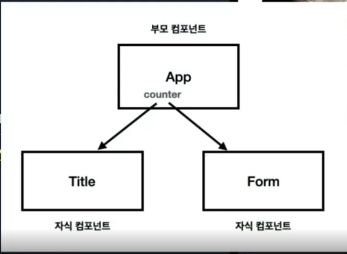
자식 컴포넌트를 부모 컴포넌트로 끌고올 수 있다. 끌고오면 function 같은 경우에는
props 로 보낼수도 있다 자식 컴포넌트들한테 그래서 필요한 데이터를 끌어와서 쓸 수 있는거다. 

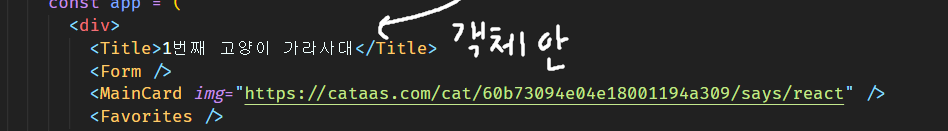
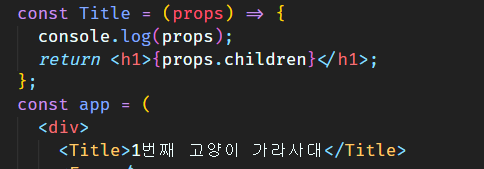
그리고 또 알게된것은 props.children 이라는건데

<Title> 이라는 객체안에</Title> title 객체안에서 데이터를 보내주면 props에 children 으로 찍히는것을 볼 수있다.

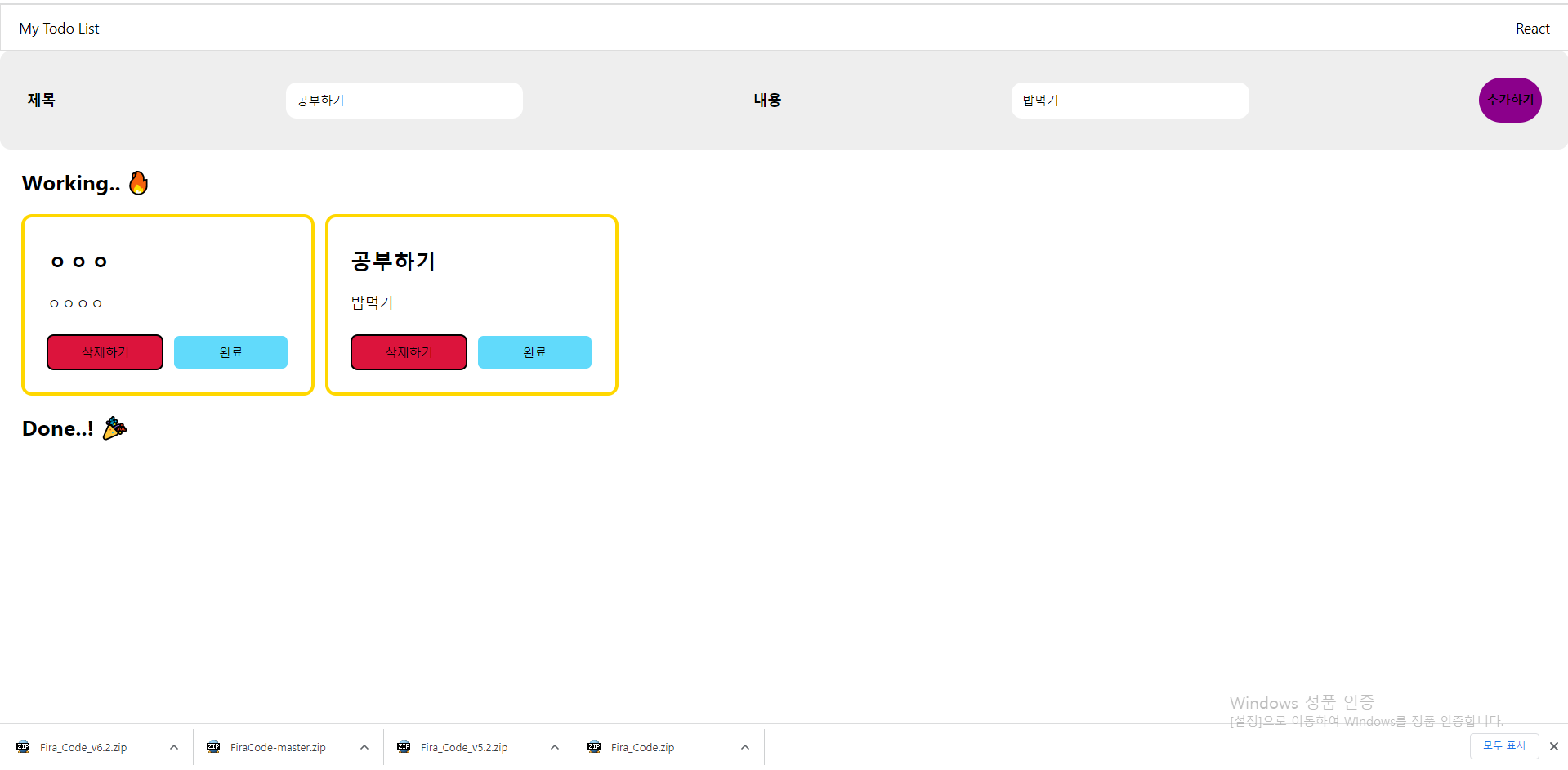
지금까지 내가 만든 과제를 보여주면서 오늘의 TIL 정리를 마치겟다.

완료 버튼 기능하고 삭제하기 버튼 기능을 추가해야하는데 너무 어렵다.
자식 컴포넌트에서 끌고와서 데이터를 useState 를 이용해서 동적으로 만들고 그걸 props 로 주고 자식 컴포넌트에서 분할객체를 이용하여 받아서 사용을 하면 되는데 ..
너무 어렵다 맵 함수도 필터 함수도 ES6부터 자주 쓰이는거 같은데
조금 더 익숙하게 쓰기 위해 반복해서 많이 써 봐야겠다.!