우리가 웹 사이트를 구상할 때 기본적으로 많이 쓰이는 요소 중 하나인 폰트를 적용해볼까 합니다.
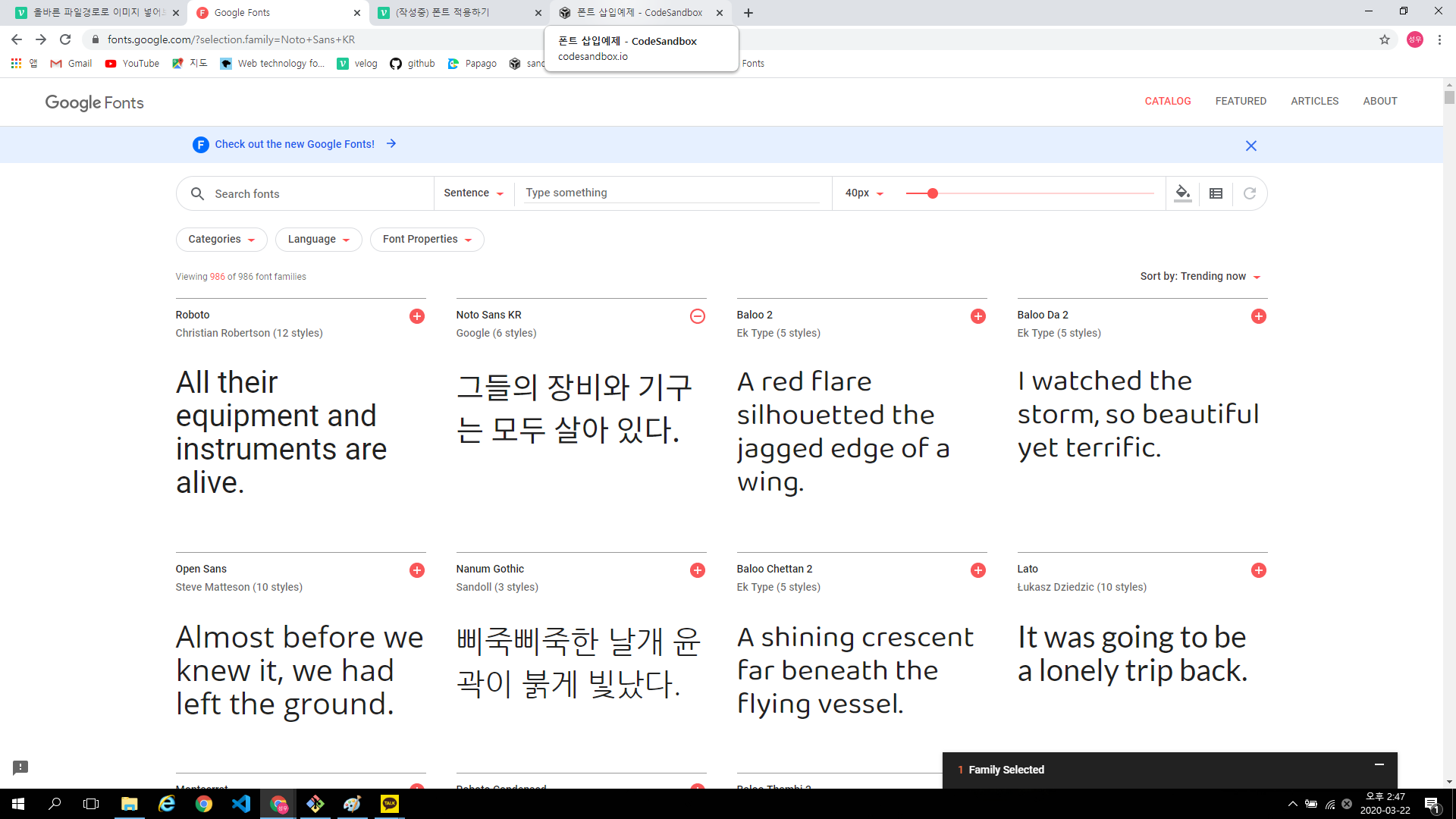
적용해보기 위해 Googlefonts 홈페이지를 이용할 것인데요. 홈페이지에 들어가 마음에 드는 폰트를
하나 선택해보겠습니다.

제가 선택한 폰트를 바로 Noto Sans KR 이라는 폰트입니다. 폰트 옆에 +버튼을 클릭해보면

이렇게 Family Selected가 우측 하단에 있는 걸 보실 수 있는데요.
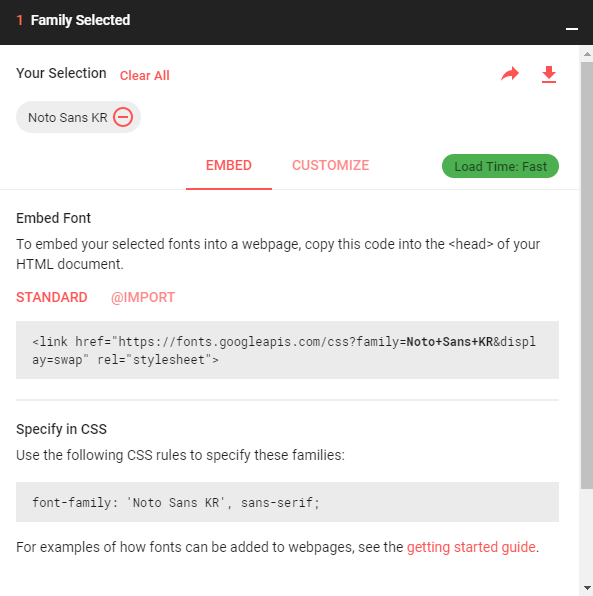
family selected를 클릭하시면

라는 창이 뜨면서 해당 글꼴 폰트를 삽입할 수 있는 링크와 css에 명시하는 글자체,글꼴이 나옵니다.
그럼 이 글꼴을 적용하기위해 Sandbox를 이용하여 적용해보았는데요.
테스트 예제를 글에 폰트가 적용되었는지 확인하기 위해 head 쪽에 링크와 style 태그를 걸어
body쪽에 폰트를 적용하기 위한 글을 입력 후 확인해본 결과
테스트 예제는 아래 버튼을 클릭하시면 확인하실 수 있습니다.
성공적으로 폰트를 적용한 걸 알 수 있습니다.
이상입니다.

