MPA, SPA의 개념 이해
SPA(Single Page Application):
한 개(Single)의 html 파일로 구성된 Application
웹 에플리케이션에 필요한 모든 정적 리소스를 최초 한 번에 다운로드하고,
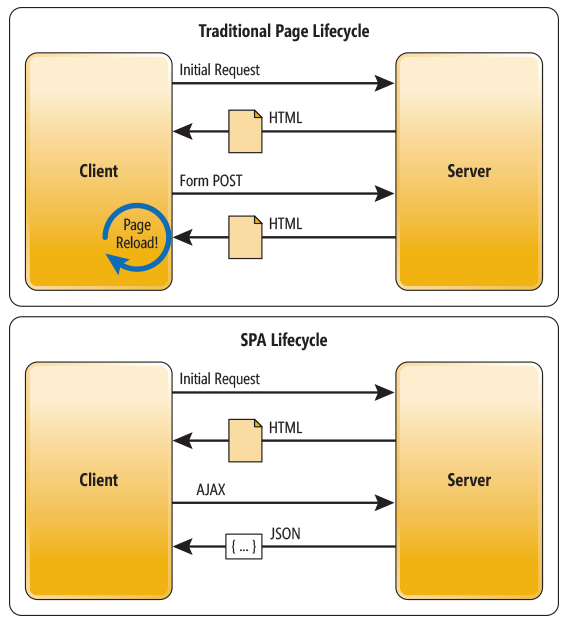
그 이후 새로운 페이지 요청이 있을 때 페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신한다.
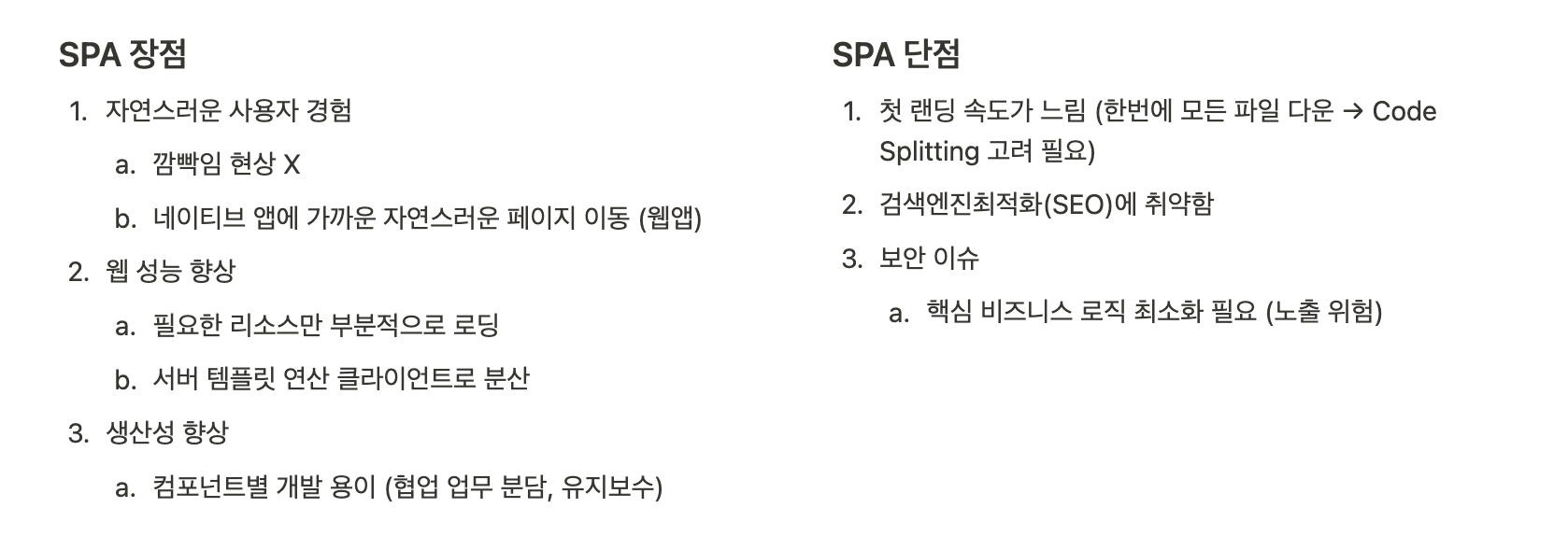
CSR(Client Side Rendering) 방식으로 렌더링 - 클라이언트 사이드에서 요청한 부분만 제시
lazy loading으로 처음 로딩할 때 모두 한번에 다운받느라 느린 점을 보완할 수 있다.
MPA(Multiple Page Application):
여러 개(Single)의 html 파일로 구성된 Application
새로운 페이지를 요청할 때마다 정적 리소스가 다운로드되고 매번 전체 페이지가 다시 렌더링 된다.
SSR(Server Side Rendering) 방식으로 렌더링 - 서버사이드에서 요청사항이 담긴 페이지 제공
검색 엔진이 정보를 읽어내기 좋다.




짤까지 넣으셨네.. 그쵸 개념들을 익히는 부분은 언제나 어려운 것 같아요ㅋㅋㅋ
새로운 놈 안에 새로운 놈.. 내 웹 브라우저 탭은 기본 10개가 넘어가고..