react native
핸드폰으로 봐가면서 할 수 있다니 정말 즐겁다.
핸드폰이다보니까 display:flex, flexDirection: column이 디폴트이다.
(바꿔주고 싶다면 flexDirection: "row")
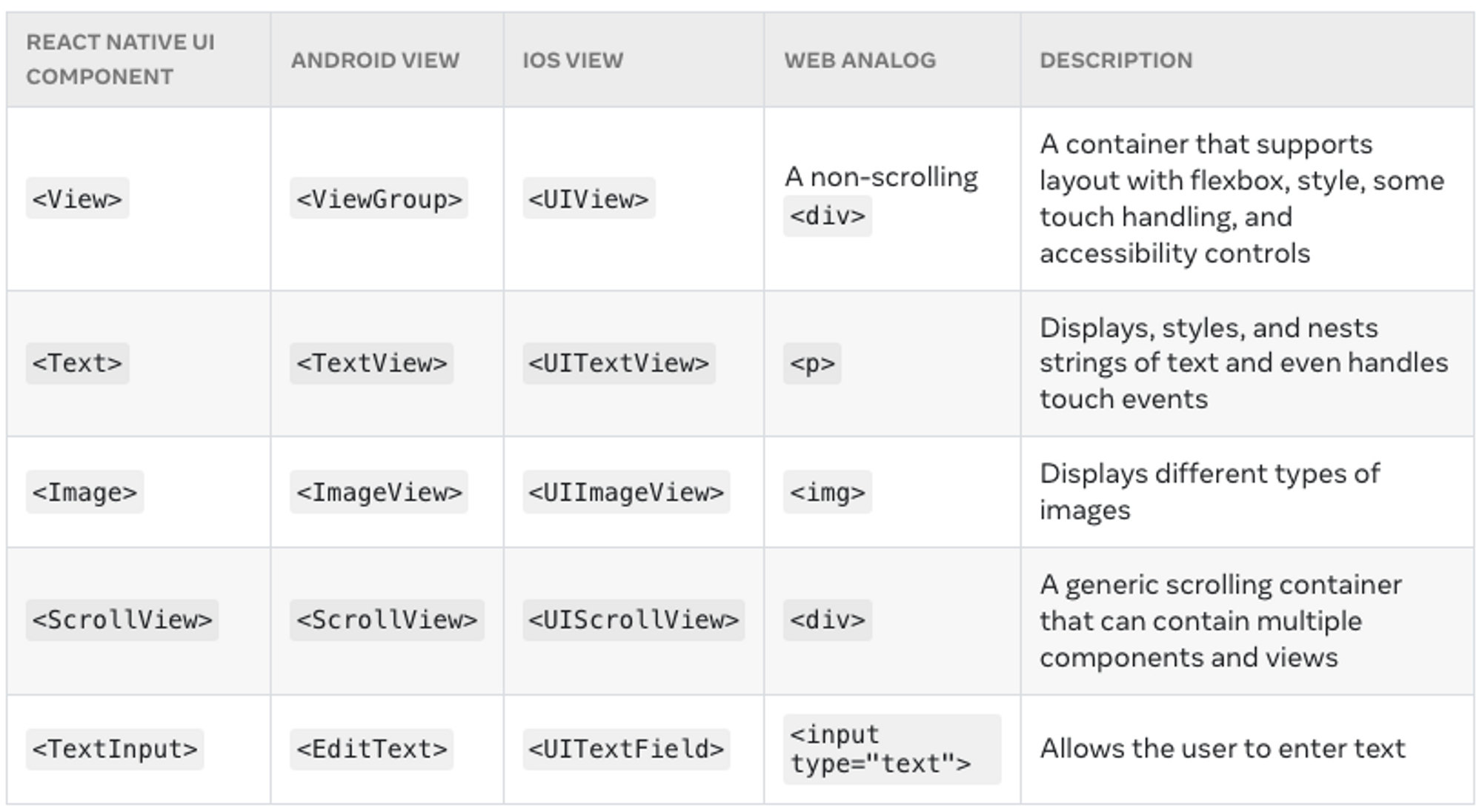
컴포넌트는 StyleSheet를 제외하면 크게 5개로 나뉜다.

컴포넌트들은 쓰기 전에 항상 임포트해와야 한다.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { ScrollView } from 'react-native';
import { Image } from 'react-native';
import styled, { css } from '@emotion/native';
// 5개 컴포넌트 모두 따로 임포트해야함이외에도
SafeAreaView,
(윗부분 무시하고 밑에서 데이터를 채워서 핸드폰 전면부 카메라 노치 부분에 가려지지 않게 하는 태크이다.)
ScrollView
(핸드폰 스크롤 내려오게하는건 설정해줘야 나오는 것이다!)
등 신기한 컴포넌트들이 많았다.

