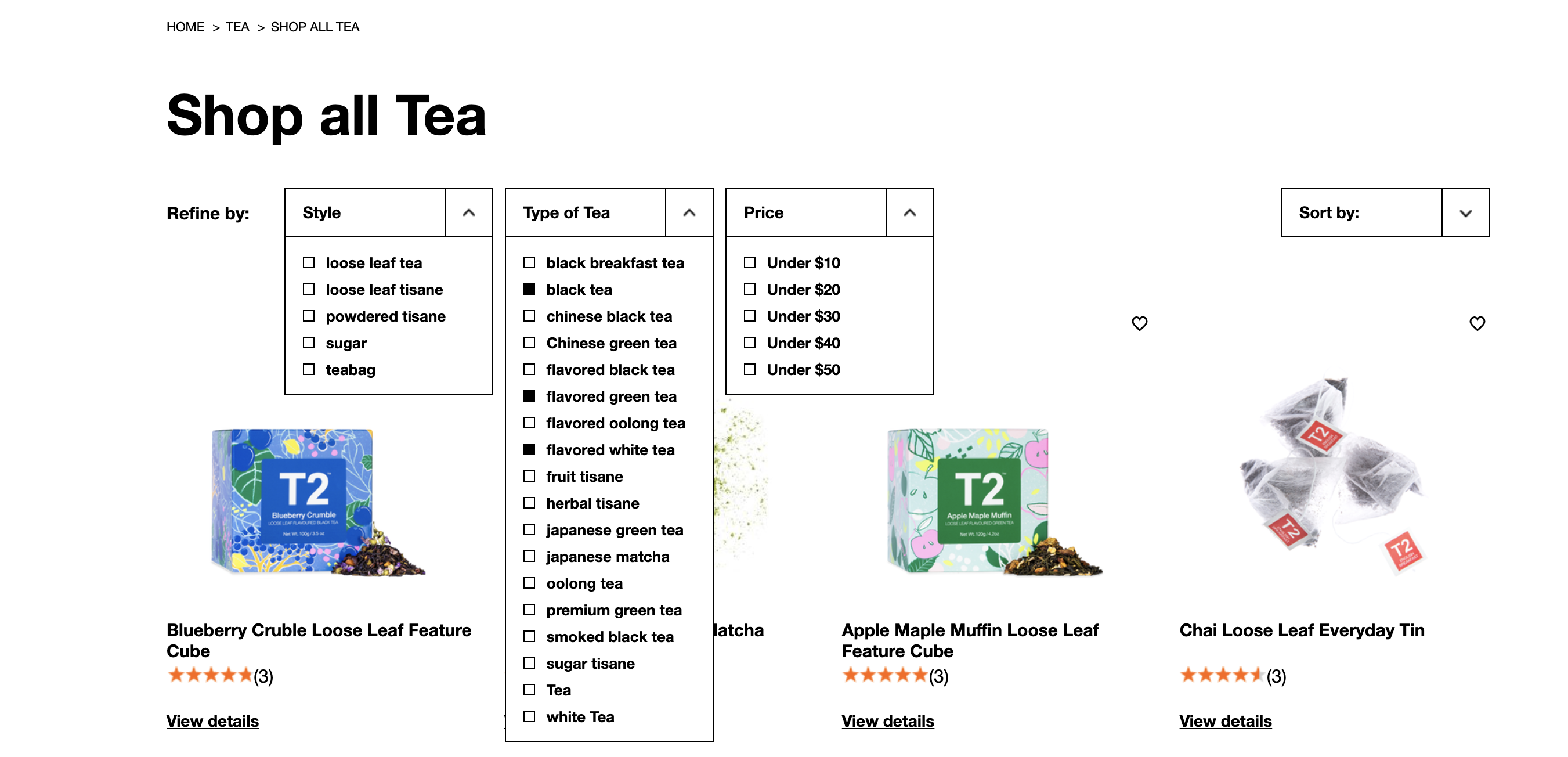
📌 기본으로 제공하는 input:checkbox 스타일을 변경해보자

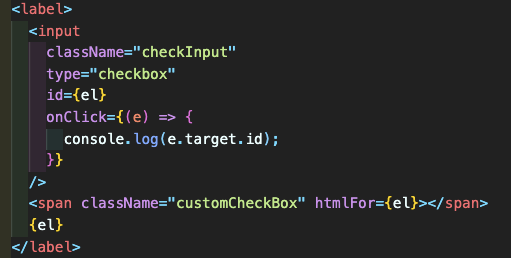
1. js 코드 작성
<input type="checkbox">를 만듭니다.<input>태그를 감싸는<label>태그를 작성합니다.<span>태그를<input>아래에 작성합니다. 이 span 태그는 ⭐️바꾸고자 하는 checkbox 모양 부분⭐️입니다.
- js 파일입니다.
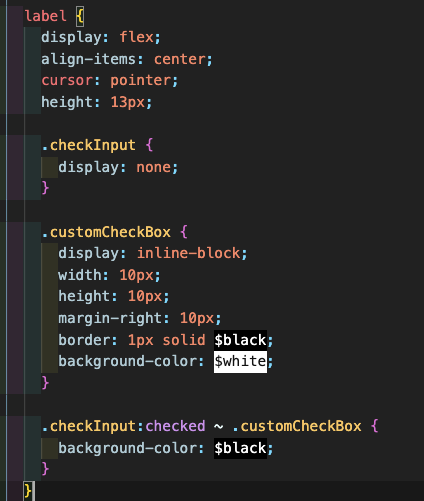
2. scss 코드 작성 (스타일)
- 스타일 파일입니다.
- ⭐️ 포인트
checkInput⭐️(기존 input 태그)
-display : none으로 설정하기- ⭐️ 포인트
customCheckBox⭐️
- 기본 => 빈 박스 모양 (이것은.customCheckBox부분에 작성합니다.)
checked => 검은색 박스 모양 (.checkInput:checked ~ .customCheckBox부분에 작성하기)
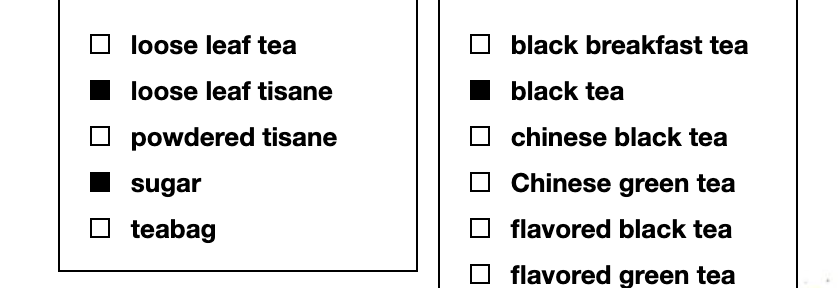
3. 실행결과
3-1) 기본 스타일

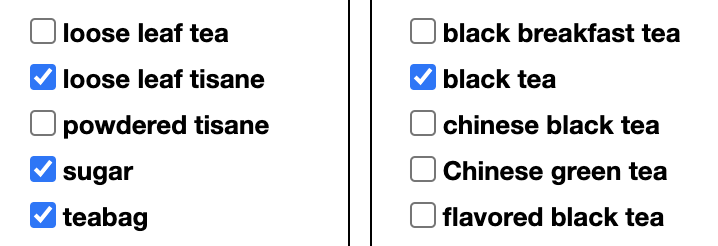
3-2) 바꾼 스타일