
1. 배열

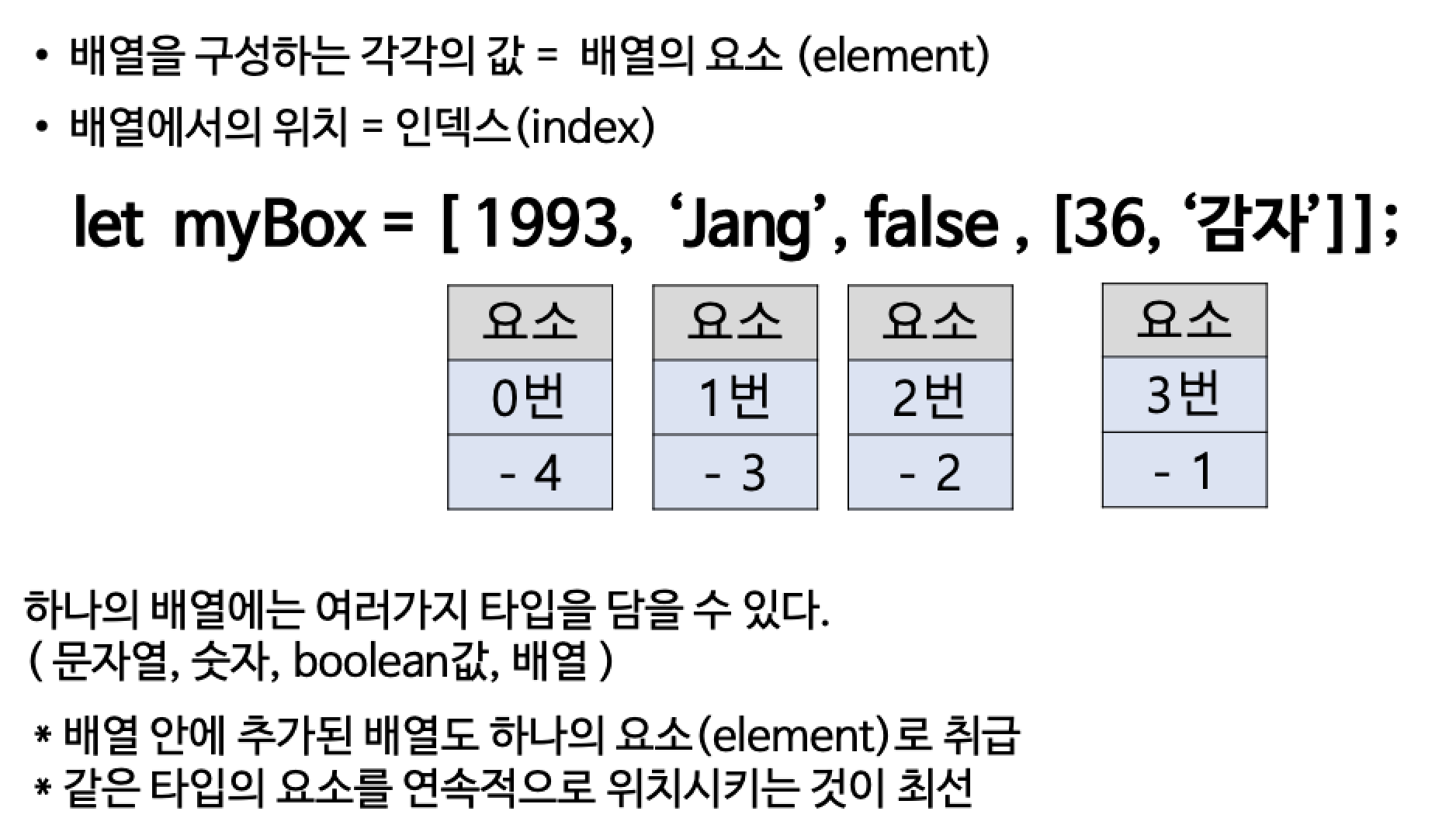
2. 배열의 요소

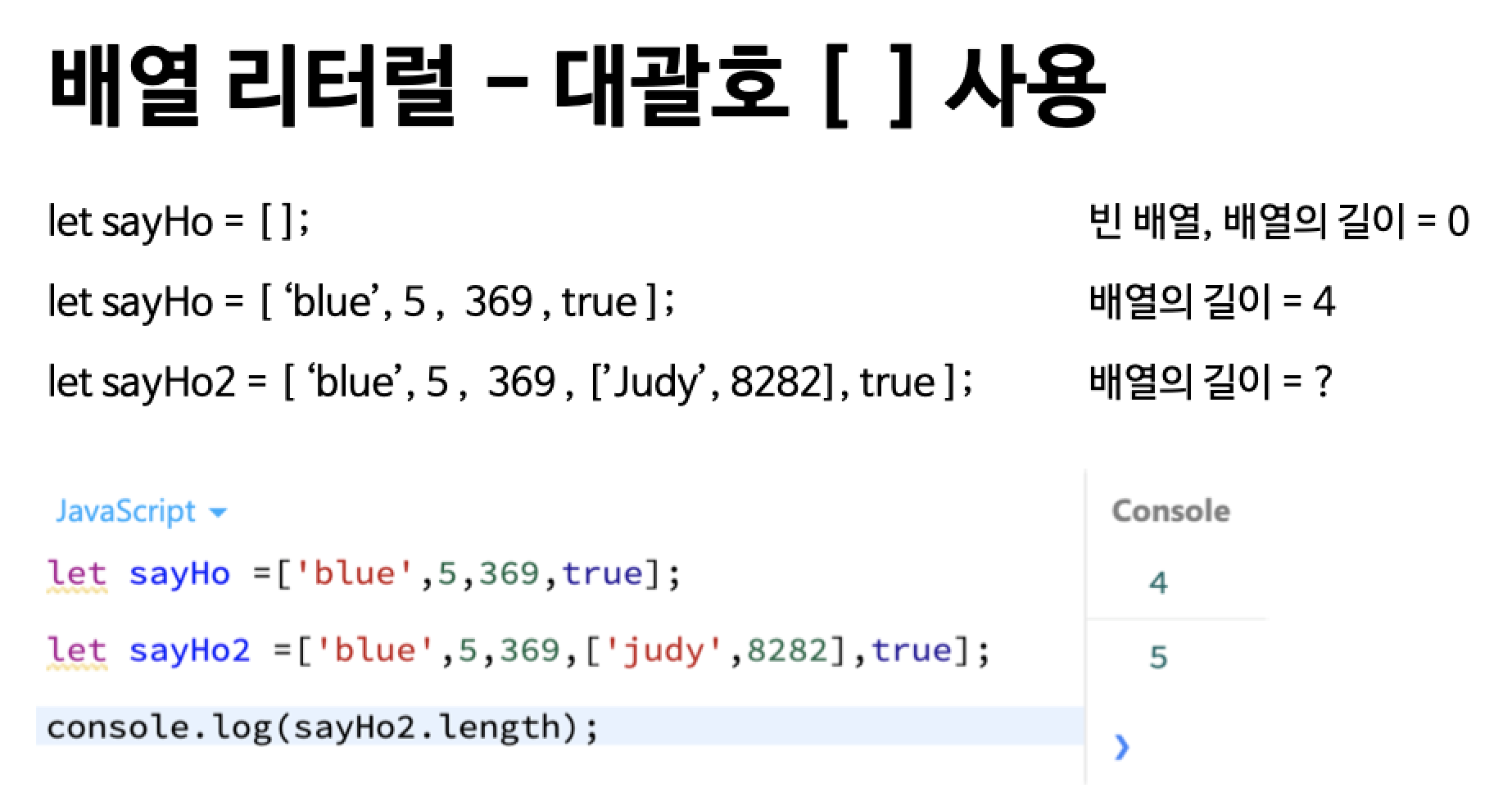
3. 배열 생성
배열 리터럴 [ ]

- 가장 일반적이고 간편한 배열 생성 방식
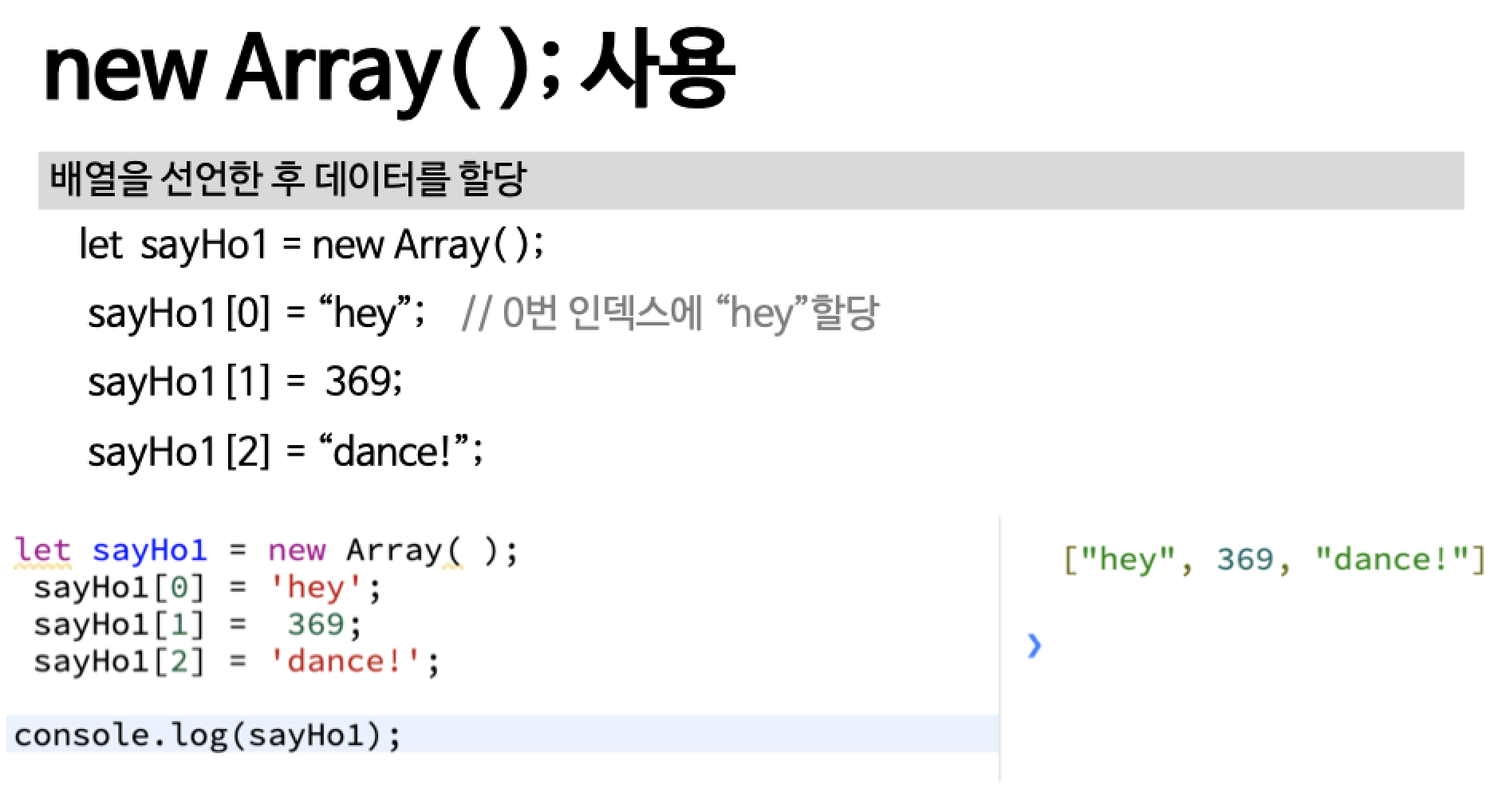
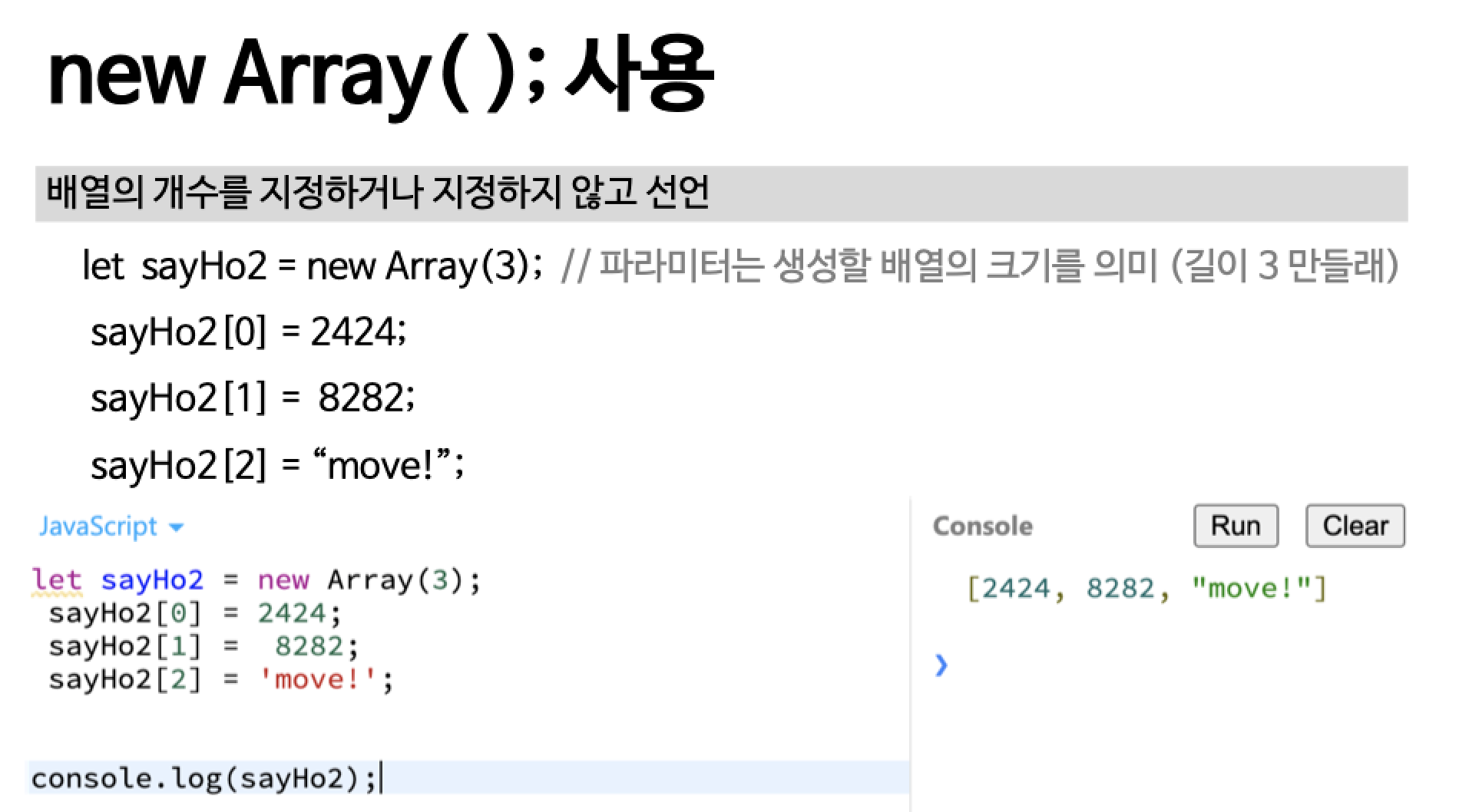
Array 생성자 함수


- Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작하므로 주의!
4. 문제 접근
myPet 배열을 만들고, myArray함수의 리턴값은 배열의 요소들이 나오게 해주세요.
- myPet 배열 만들기
let myPet = ["reptile", "Gecko", "two"];
- myArray 함수/ 리턴값은 배열의 요소
function myArray() {
let myPet = ["reptile", "Gecko", "two"];
return myPet;
}
console.log(myArray()); // ["reptile", "Gecko", "two"]🤔 배열 안에 또 다른 배열도 넣을 수 있을까?
myArray함수의 리턴값에 배열이 두 가지 들어갈 수 있도록 해주세요
function myArray(){
let myPet = [["one","yellow", 4],["two","brown",5]];
return myPet;
}
console.log(myArry());// [["one", "yellow", 4], ["two", "brown", 5]]
- 다차원배열(multi-dimensional array)
5. 이미지화

😊 피드백은 언제나 감사합니다.
😚 스터디 발표를 위해 제작한 ppt를 바탕으로 작성.
