git blog를 작년쯤 생성해두고 TIL을 몇번 올리고는 방치해뒀다..
git blog를 작년쯤 생성해두고 TIL을 몇번 올리고는 방치해뒀다..
테마도 너무 구식이고 블로그 안의 Post들도 맘에 들지 않아 새로 생성해야겠다고 결심..!
먼저 깃 블로그 생성을 위해 해야할 순서
1. jekyll 테마를 사용하기 위해서는 ruby 를 설치해야한다. (jekyll이 ruby 기반이기 때문)
2. jekyll 실행에 필요한 패키지를 다운로드
gem install jekyll
gem install minima
gem install bundler
gem install jekyll-feed
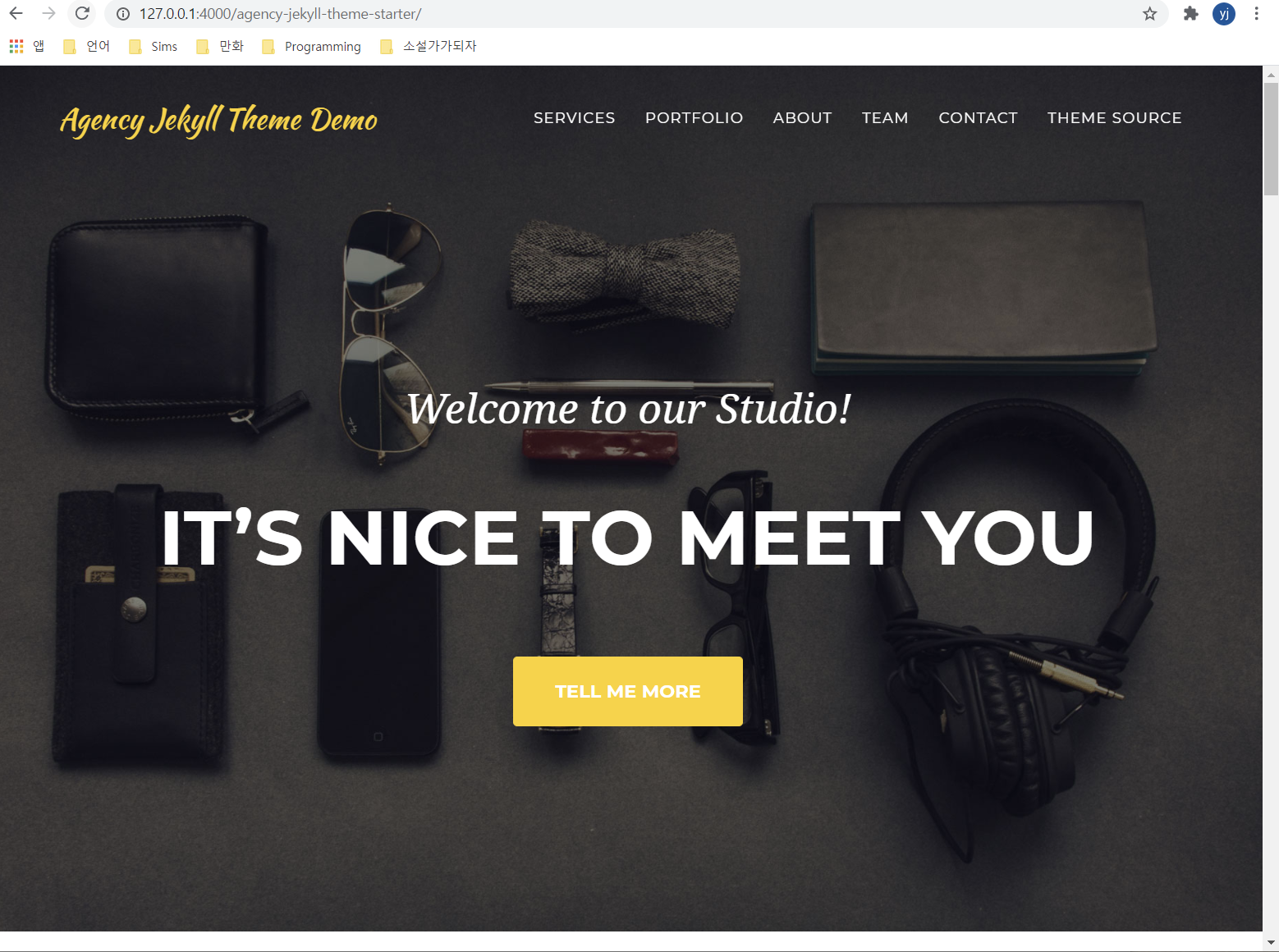
gem install tzinfo-data3. jekyll 테마 선택하기 나는 http://jekyllthemes.org/ 사이트에서 **Agency** 테마를 선택했다. (깃 블로그를 포트폴리오 공개용으로 사용할 예정인데 깔끔한 Agency 테마가 눈에 들어왔다.)
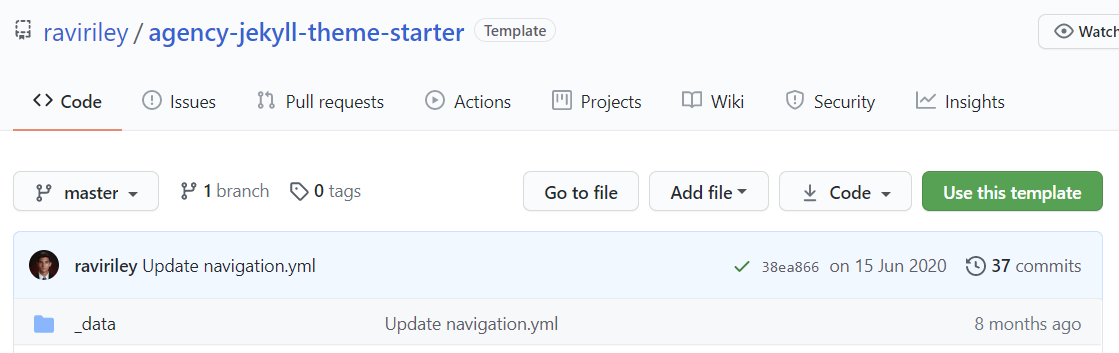
https://github.com/raviriley/agency-jekyll-theme-starter

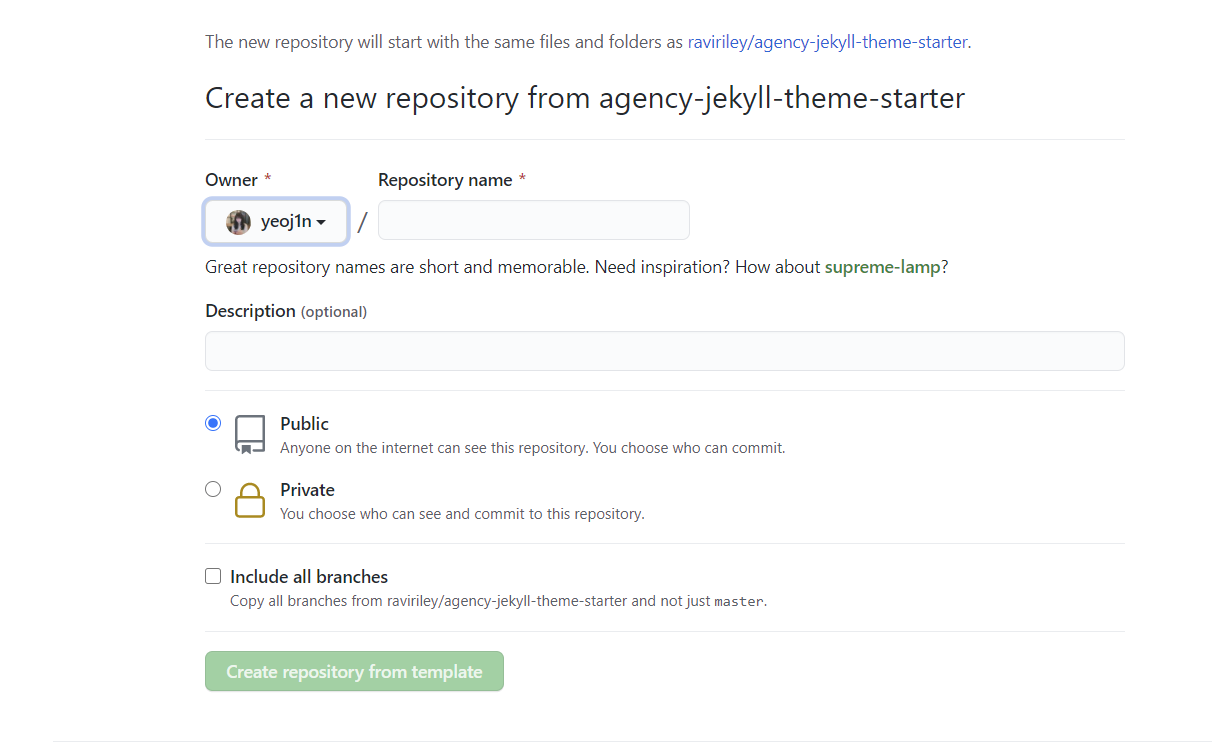
위 화면에서 "Use this template" 버튼을 클릭하면 다음과 같이 바로 내 계정의 블로그를 생성할 수 있도록 만들어준다.

해당 방법을 사용하니 테마를 커스텀하기 위한 _includes 폴더가 없다...
github.io 레포를 생성하고 직접 테마를 다운받아 넣는 방법을 사용해야한다.
- github.io repository를 생성한 후 레포지토리를 클론하여 로컬에 가져온다.
- 로컬에서 블로그가 구현된 결과를 확인하기 위해서는
명령어를 입력하고 localhost:4000으로 확인하면 된다.
jekyll serve혹시 아래와 같은 에러를 만나는 경우에는
C:/Ruby27-x64/lib/ruby/2.7.0/bundler/resolver.rb:290:in `block in verify_gemfile_dependencies_are_found!': Could not find gem 'jekyll-remote-theme x64-mingw32' in any of the gem sources listed in your Gemfile. (Bundler::GemNotFound)gem cleanup
bundle update
bundle installbundle 재설치 후 "jekyll serve" 명령어를 입력하면 로컬환경에서 현재 개발 중인 블로그를 확인할 수 있다.