웹팩?
웹팩이라는 개념에 대해 설명하기전에 번들러라는 개념을 알아야 합니다.
번들러?

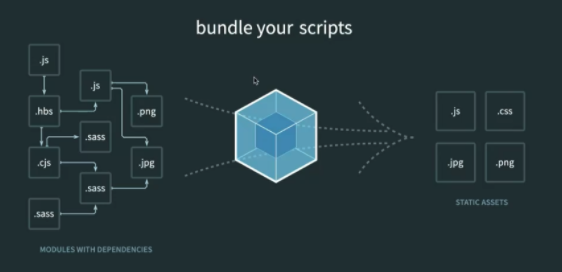
위 사진 처럼 js,css,jpg 등 모든 것을 모듈로 보고 포장하는 작업을 말합니다.
이 번들링을 수행하는 툴들을 번들러라고 하며 웹팩은 가장 유명한 번들러 중에 하나입니다.
웹팩 설정파일
웹팩을 사용할 때에는 webpack.cong.js 라는 설정파일을 대부분의 경우에 사용합니다.
-
entry
자바스크립트 모듈을 빌드할 때 기준이 되는 시작파일
리액트에서 index.js로 시작되는 이유가 webpack 설정파일 때문entry: { main: './src/main.js', }, -
output
npm run dev 시에 최종 빌드 설정(최종 웹팩 번들링 한다는 뜻)output: { path: path.resolve('./dist'), filename: '[name].min.js' }, -
liveReload 설정
서버 자동으로 리로드 설정 여부devServer: { liveReload: true },
