오늘부터 CSS 강의가 시작됐다.
대학교 1학년 때 배우고 제대로 개념정리 하는 것은 처음이라 재밌고 설렌다 😊
강의를 듣던 중 익숙하지만 낯선 BEM에 대해 듣게되어서
개념 정리해보려고 한다.
BEM이 뭐야?
BEM은 Block Element Modifier의 약자이다.
BEM은 문제의 요소에 대한 속성에 근거하는 클래스의 이름을 짓는데 구조적인 방법을 제시한다.
주의할 점은
BEM은 ID에는 사용할 수 없고, 오직 클래스명에만 활용할 수 있다는 점이다.
Block Element Modifier?
단어를 하나씩 살펴보자.
Block
Block은 문단 전체에 적용된 요소 또는 요소를 담고 있는 컨테이너를 말한다.
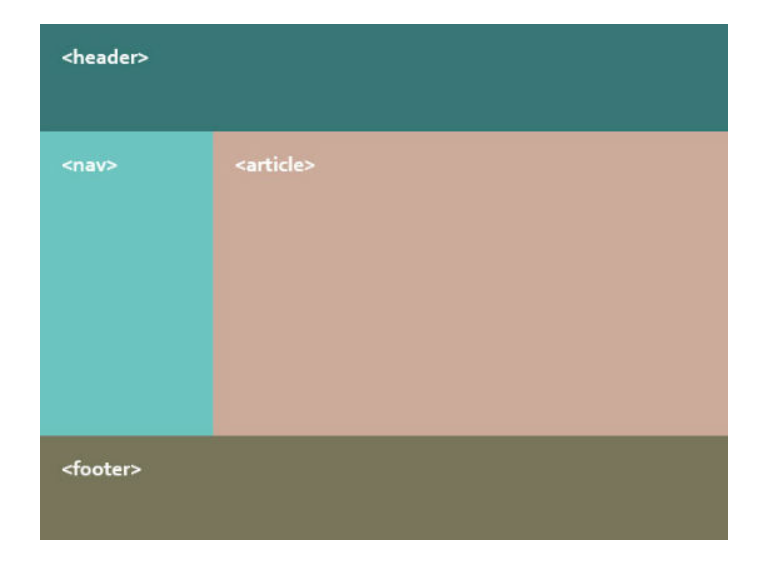
header, footer, sidebar, main을 가지고 있다고 가정하면,
이러한 각각의 영역이 블럭으로 간주된다.

Element
element(요소)는 block이 포함하고 있는 한 조각이다.
element는 두개의 underscore (__)로 연결하여 block 다음에 위치시킨다.
.block_element{ property: value; }
.header__logo { property: value; }
.header__tagline { property: value; }
.header__searchbar { property: value; }
.header__navigation { property: value; }Modifiers
modifier는 block 또는 element의 외관이나 상태를 변화시키는 속성이다.
두개의 하이픈('--')을 추가하여 표현한다.
.block‐‐modifier {…}
.block__element‐‐modifier {…}
BEM을 왜 쓰는데?
- class 이름 중복을 방지한다.
- 직관적이고 명료하다.
- 전체 DOM tree 구조를 다시 보지 않아도 된다.
TMI.
오늘 백신 1차를 맞았다. 💉
3시간 지날때 까지만해도 하나도 안아파서
나..어쩌면 강한 인간일지도? 라고 생각했지만
역시나😎 PT 처음 받던 그날을 떠올리게하는 뻐근함이다. 사실 운동하고 오는 근육통을 즐기는 편이라 운동 열심히 한 기분이 들어 좀 좋다😆 (코딩하기 좀 힘든거 빼고)
Reference
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Organizing
https://webclub.tistory.com/263

