CSR : Client Side Rendering
SSR : Server Side Rendering
오늘 포스팅은 두가지 궁금증으로 시작한다.
1. 브라우저에서 우리가 보는 화면을 어디서 최종적으로 만들어 보여주는가?
2. 어떻게 개발하는가?
SPA를 공부하면서 CSR과 SSR 방식이 있다는 것을 알게 되었다.
우선 SPA가 무엇인지에 대해 알아보자.
✨SPA (Single Page Application)
-
페이지가 1개인 어플리케이션이다.
-
server는 API만 처리하고 이외 모든 렌더링을 client에서 하는 방식
-
웹 어플리케이션 요청에 따른 데어터만 JSON 등으로 내려주고, 별도의 client 어플리케이션을 구성한다.
-
이 후 동작은 url을 보고 어떤 페이지를 그릴지 동적으로 처리한다.
-
기본적으로
SPA는CSR이지만SPA===CSR은 아니다. 이유는 마지막에 설명하겠다.
이러한 SPA 방식은 렌더링만 다시 동적으로 하므로 처음 로딩 이후 네트워크 부담이 줄어든다는 매우 큰 장점이있다.
👀그렇다면 이전의 웹 구조는 어땠을까?
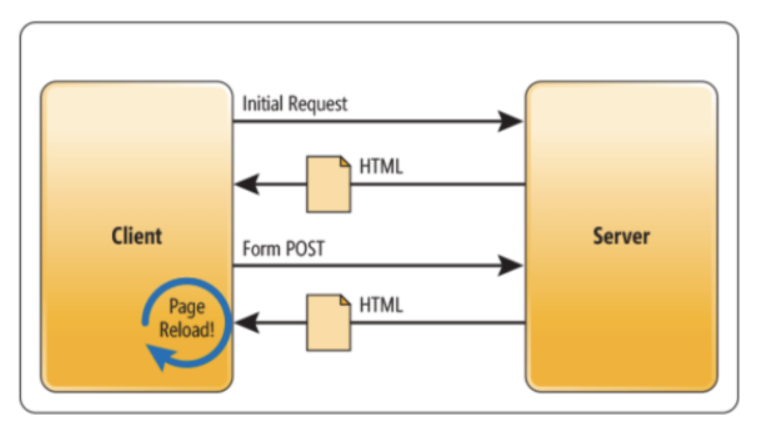
💻 전통적인 웹 구조
- 여러 페이지로 구성
- 정적 파일을 웹 서버로 제공하고 PHP, java, Node.js 등을 이용해 동적으로 HTML을 생성하여 제공한다.
- 유저가 요청할 때마다 페이지 새로고침한다.
- 페이지를 로딩할 때마다 server로부터 리소스를 전달받아 해석 후 렌더링한다.
- HTML 파일, 템플릿 엔진 등을 사용해서 어플리케이션 뷰가 어떻게 보여질지도 server가 담당한다.
단점
- HTML을 server에서 만들어 내려주고, 이후 동작을 JS를 통해 하다보니 렌더링 시점이 뒤죽박죽 된다.
- 그러다보니 server 렌더링 시점에서 구현했던 것을 client에서 동적으로 렌더링 해야한다면 중복 구현이 필요하다.
- 속도가 느림
- 복잡한 웹 어플리케이션을 렌더링하고 client에 전달해주는 방식은
그 만큼의 서버 자원이 필요하고, 불필요한 트래픽을 사용해야 한다.
이러한 전통적인 웹 구조의 예시는 SSR이다.
📕 SSR (Server Side Rendering)

- server에서 사용자에게 보여줄 페이지를 모두 구성하여 보여주는 방식이다.
- 모든 데이터가 매핑된 페이지를 client에게 빠르게 보여준다.
- SEO (Search Engine Optimization)을 쉽게 구성한다.
- SEO :
SSR 방식은 매번 페이지 요청마다 불필요한 부분까지 다시 렌더링한다.
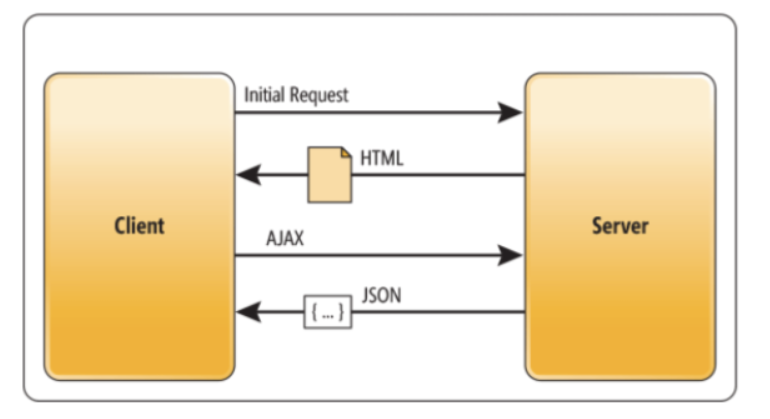
📗 CSR (Client Side Rendering)

- server에서 최초 1번 전체 페이지를 로딩한다.
- 이후 사용자 요청이 올 때마다 리소스를 서버에서 제공한 후 client가 해석하고 렌더링한다.
- server는 요청한 API에 대해 JSON으로 응답하고, html을 그리는 역할은 client 측에서 javaScript가 수행한다.
이CSR 방식은 트래픽을 감소시키고 더 나은 사용자 경험 제공한다는 장점이있다.
단점
- JavaScript를 실행하지 않는 일반 크롤러에서는 페이지 정보를 제대로 받아가지 못한다.
따라서 구글, 네이버, 다음 등 검색엔진에서 페이지가 검색결과에서 잘 나타나지 않을 수도 있다. - JavaScript가 실행될 때까지 페이지가 비어있어서, JavaScript 파일이 아직 캐싱되지 않은 사용자는 아주 짧은 시간동안 흰 페이지가 나타난다.
- 유저가 실제로 방문하지 않을 수도 잇는 페이지에 관련된 렌더링 관련 script도 불러오기 때문에, 필요한 페이지보다 더 무거운 JavaScript 파일을 읽어야 한다.
🤷♀️ SPA와 CSR은 같은건가요?
우선 정답부터 말하자면 SPA와 CSR은 같지 않다.
SPA는 서버로부터 첫 페이지만 받아오고 이후에는 동적으로 DOM을 구성하여 렌더링되는 화면이 바뀐다.
여기서 동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 한다. 부분이 CSR이다.
다시말하면 SPA는 첫 페이지를 받아오고 이후에는 받아오지 않는데
그럼에도 데이터를 수정, 조회하고 싶어서 CSR이란 방식을 채택한 것이다.
Reference
https://d2.naver.com/helloworld/7804182
https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8

