가상선택자는 꾸밈을 위해서 의미없는 태그를 더 추가해야 될 때, 태그 대신에 가상으로 처리해 주는 유용한 기능이다.
기능
1.의미없는 태그를 쓰지 않도록 도와줌, 태그 최소화.
2.목록형 꾸밈
3.버튼 꾸밈
4.간단한 아이콘 만들기(닫기버튼, 화살표 등)
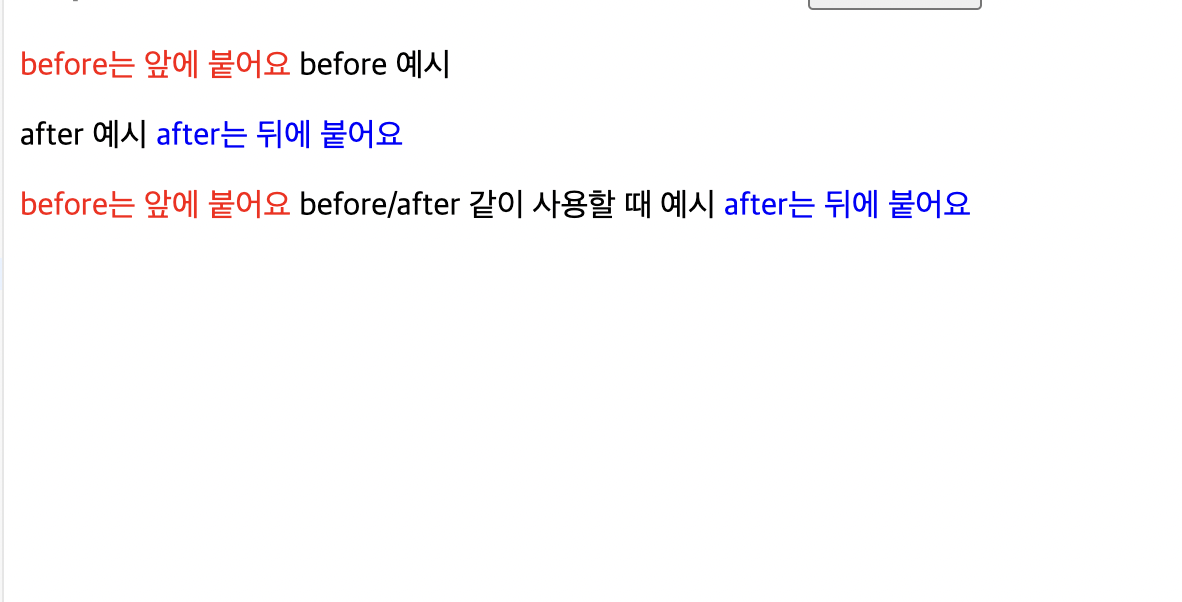
:before 해당 태그의 앞에 놓여진다.
:after 해당 태그의 다음 위치에 놓여진다.
content:'' : 가상선택자에 필수로 들어가는 요소. 작음따음표'' 안에는 텍스트 내용을 넣고, 없으면 작은따음표만 넣기
가상선택자는 부피가 없으므로, 아이콘을 표현할 땐 꼭 너비와 높이를 정해주어야 한다. transform을 쓸 때는 블럭요소(display:block 또는 display:inline-block)가 되어야 적용가능하다.
HTML
<p class="before">
before 예시
</p>
<p class="after">
after 예시
</p>
<p class="before after">
before/after 같이 사용할 때 예시
</p>
CSS
.before::before{
content: "before는 앞에 붙어요";
color: red
}
.after::after{
content: "after는 뒤에 붙어요";
color: blue
}