HTTP(Hypertext Transfer Protocol)
한 컴퓨터가 다른 컴퓨터에게 문서를 요청할 때 사용하는 언어
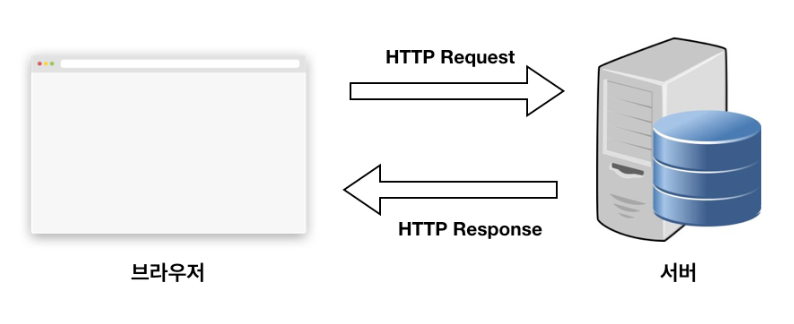
- 웹 브라우저와 웹 서버간의 커뮤니케이션을 위해 디자인 되었다.
- HTTP를 통해 전달되는 자료는 http:로 시작하는 URL(인터넷 주소)로 조회할 수 있다.
- 주로 HTML 문서를 주고받는 데에 사용된다.
- HTML뿐만 아니라 웹 상의 모든 것의 전송 및 수신을 관리한다.
- 이미지 동영상등의 모든 전송을 가능하게 만드는 것이 이전 포스팅을 통해 배운 패킷과 TCP프로토콜을 통해 가능하다.
(참고) HTTPS프로토콜의 S는 Secure의 약자로 HTTP요청이 안전하게 보호되고 있다는 보장이다.

HTTP GET and Post 요청
두 방식 모두, 서버에 요청하는 메서드이다.
클라이언트가 서버에 요청을 할 때, 서버에 데이터를 보내야 할 경우(로그인 정보, 게시판 글 번호 등등..)가 있는데 이때 GET방식과 POST방식으로 데이터를 보낼 수 있다.
GET방식으로 보내기
전송할 데이터를 URL 뒤에 붙여서 보낸다. 로그인 창에서 로그인 정보인 아이디와 패스워드를 보낸다고 가정해면,
www.example.com?id=yooil&pass=1111
이런 방식으로 URL뒤에 "?"를 시작으로 각각의 데이터들을 '&'로 구분하며 데이터를 전송할 수 있다. 여기서 데이터는 key와 value를 쌍으로 넣어야한다. 위에서는 key와 value가 (id, yooil), (pass, 1111)로 되어있다. key와 value를 등호(=)로 연결하여 전송한다.
POST 방식으로 보내기
POST방식은 GET방식과 달리, 데이터 전송을 기반으로 한 요청 메서드이다.
GET방식은 URL에 데이터를 포함하여 보냈다면, POST방식은 데이터를 URL에 포함하지 않고 HTML의 Body태그에 포함시켜 보내준다. 주로 HTML의 form태그에 넣어서 데이터를 전송하는 방식이다.
HTML(Hyper Text Markup Language)
웹 브라우저에게 페이지가 어떻게 보여야하는지 알려주는 언어
HTML은 프로그래밍 언어가 아닌 마크업 언어로 웹 페이지의 모습을 기술하기 위해 만들어진 규약이다.