Do it! 클론 코딩 트위터
이 서적을 통해서 클론 코딩을 해보았다.
책에 있는 내용을 그대로 따라하면 되니까, 괜찮겠지 하고 시작했다.
하지만, 책이 출간된 시점과 내가 지금 코딩하는 시점 사이에 여러 업데이트가 일어나 에러가 몇 번 발생했다. firebase의 버전 v8 -> v9 로의 업데이트를 통해 수정 부분이 생긴 것이다.
어제, 오늘 본격적인 기능 부분인 회원가입/로그인 기능 구현 전에 기본적인 세팅을 완료했다. firebase나 router 부분의 연결을 완료했다.
이제부터 몇 몇 에러를 어떻게 해결했는지 기록하려 한다.
- firebase v9(compat)

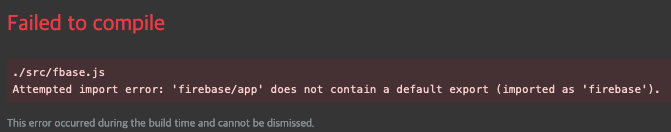
해당 오류를 보면 firebase/app은 firebase로 export 할 수 없다는 사실을 알 수 있다.
관련 문서를 찾아보니 내가 쓰고 있는 firebase 버전이 v9이라서 compat를 통해 코드를 수정해야 함을 알게되었다.

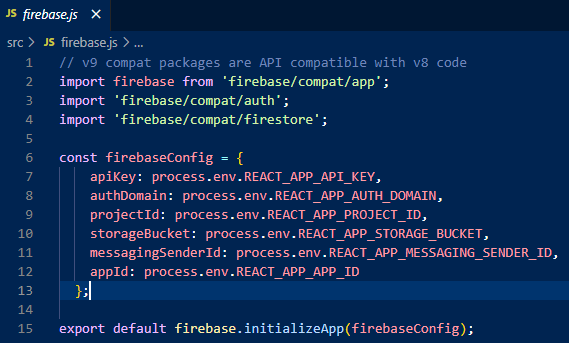
해당 코드로 수정했더니 오류 없이 잘 실행되었다.
이건 내 코드이다.

- react-router-dom
react-router-dom이 버전 6로 업데이트되면서, 몇가지가 수정되었다.
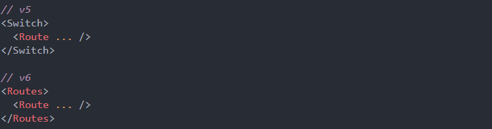
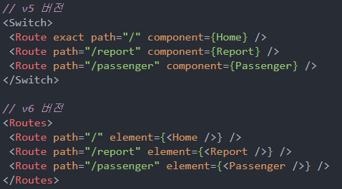
switch가 routes로 바뀌었고, component도 element로 바뀌었다.
자세한 건 공식문서를 참조하면 알 수 있다.
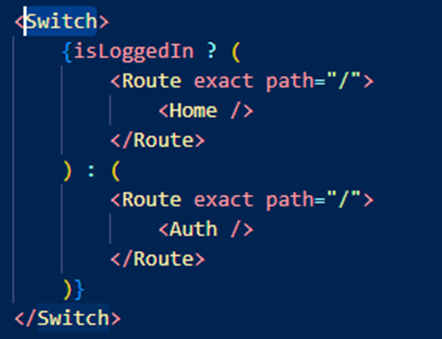
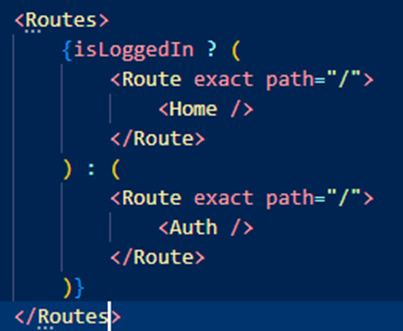
(1) switch -> routes 네임 변경
switch가 routes로 명칭이 변경되었다.

(2) exact는 이제 사용안함
(3) component 옵션 -> element 로 변경됨

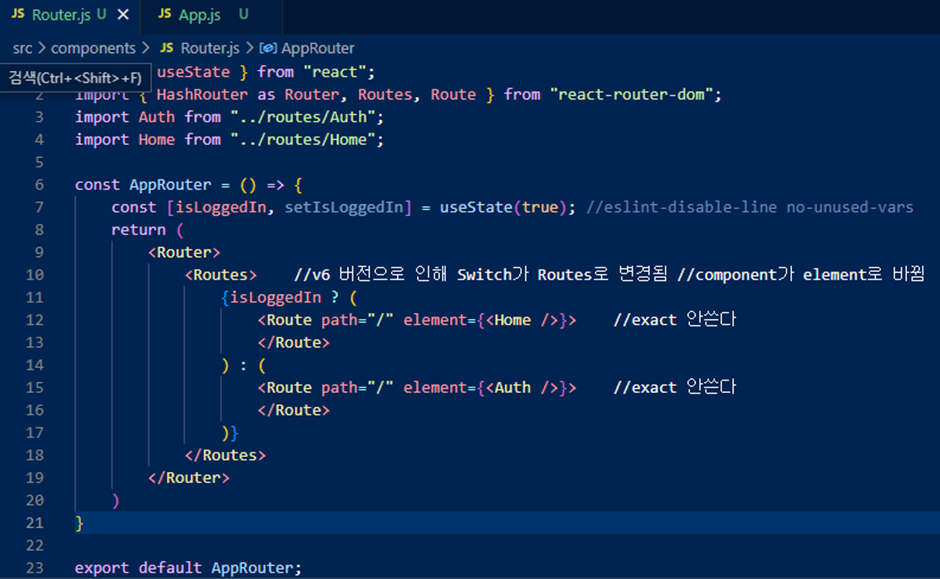
(1)번을 참고해 Routes로 수정했다.


(2),(3)번을 참고해 exact를 없애고 element 옵션을 사용했다.
이래도 에러가 나서 다시 보니까 처음 import 부분에 있었던 Switch를 Routes로 변경해주니 에러가 사라졌다.
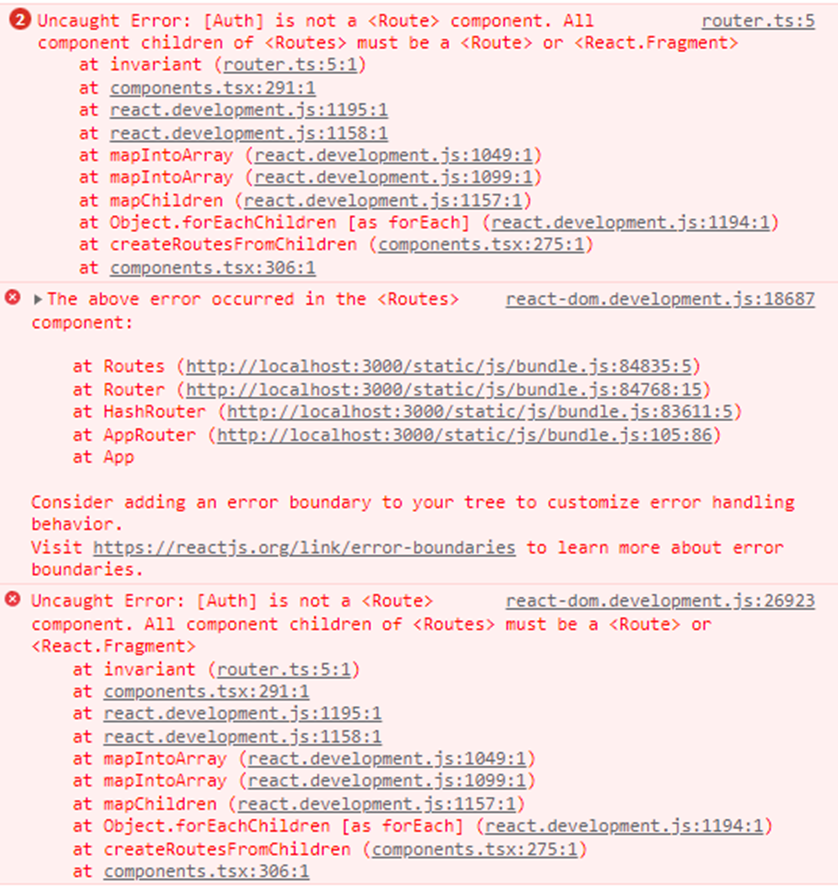
*npm run을 통해 실행시켜보니 그래도 오류가 나서
개발자 모드를 확인했다.
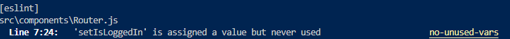
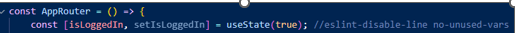
(1) 해당 오류가 있길래 //eslint-disable-line no-unused-vars 주석을 달아주었더니 해결되었다.


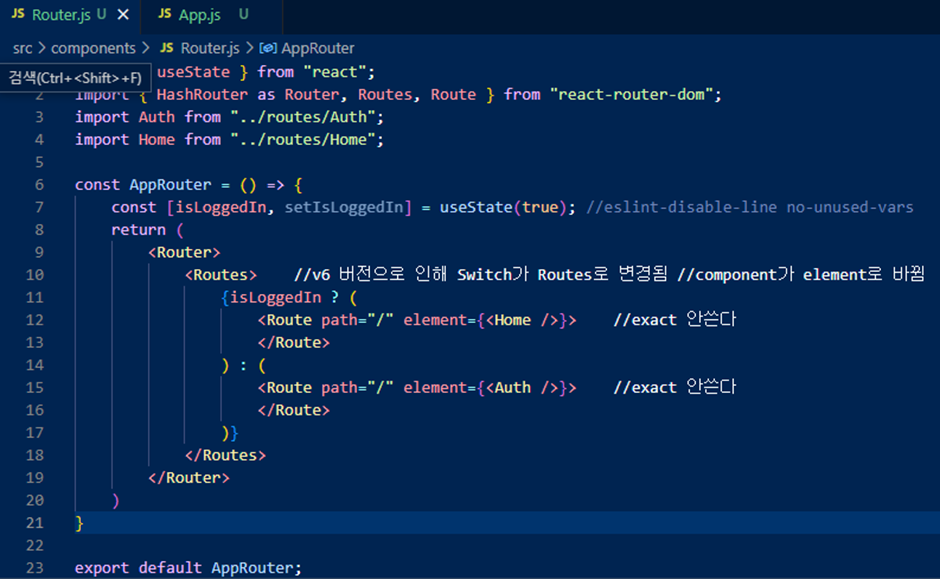
(2) 오류를 모두 찾아서 최종적으로 수정한 코드이다.
(i)useState = false 일때 
(ii)useState = true 일때 
setIsLoggedIn을 통해 isLoggedIn을 활성화하는 것을 성공했다.
1,2일차에 firebase와 router 기본 설정을 마무리했다. 다음에는 로그인/회원가입 구현으로 찾아오겠다.
