VScode에서 prettier 적용하기

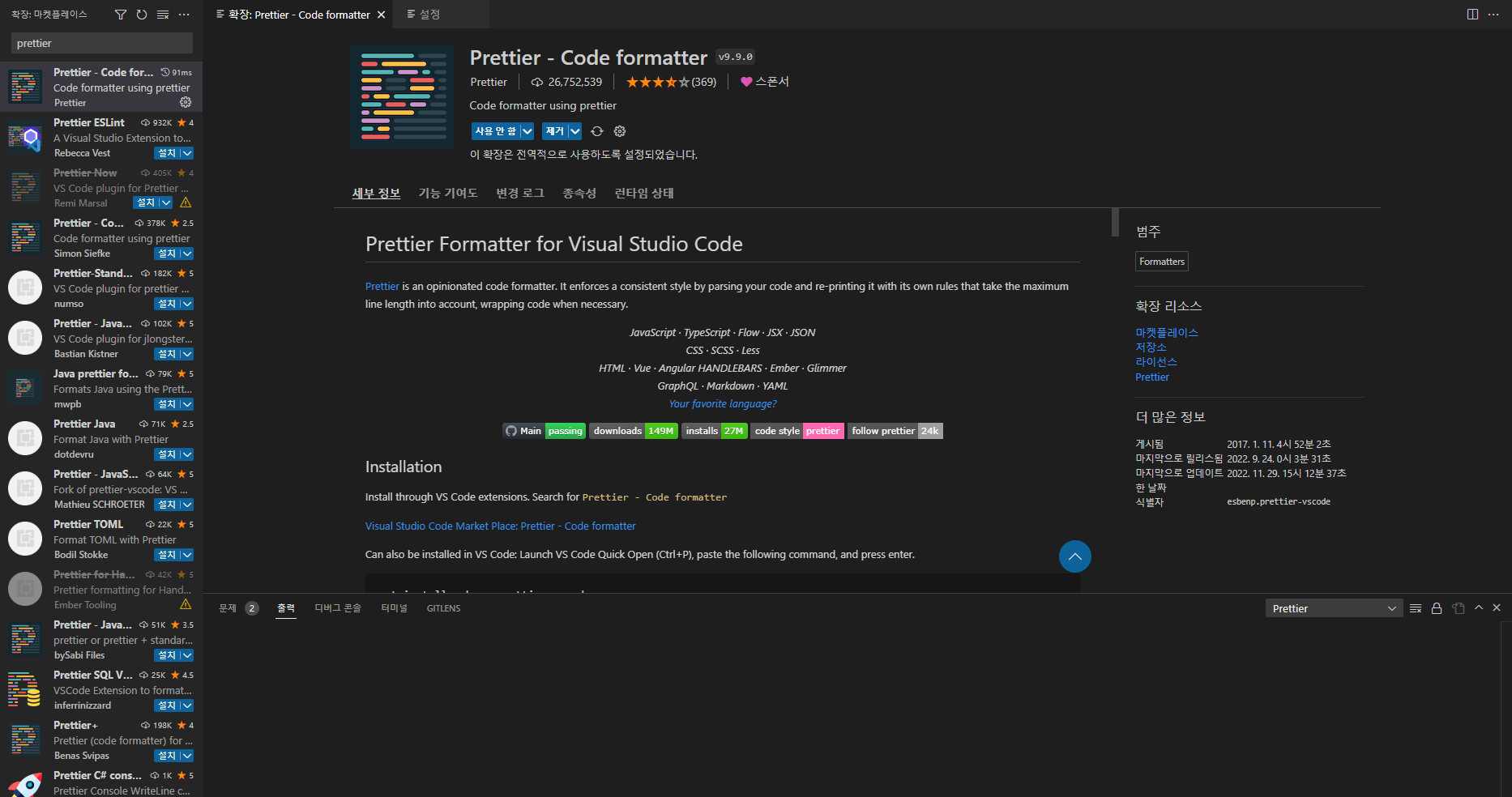
일단 확장프로그램을 다운받는다. 왼쪽 사이드 바에 네모네모들을 누르면 검색이 가능하다.

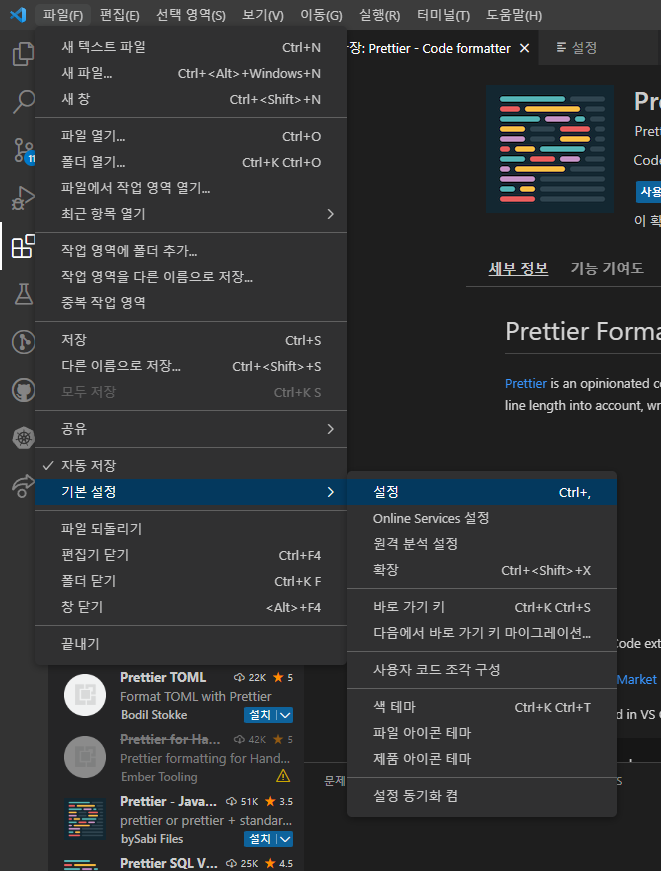
ctrl + , 이나, 사진과 같이 파일-기본설정-설정을 들어간다.
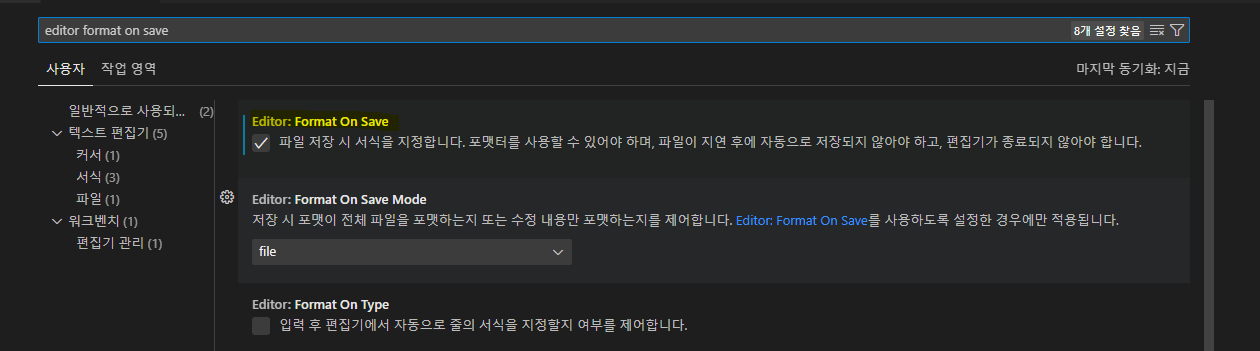
설정에서 "editor format on save" 를 검색하고 체크박스에 ✔ 해준다.

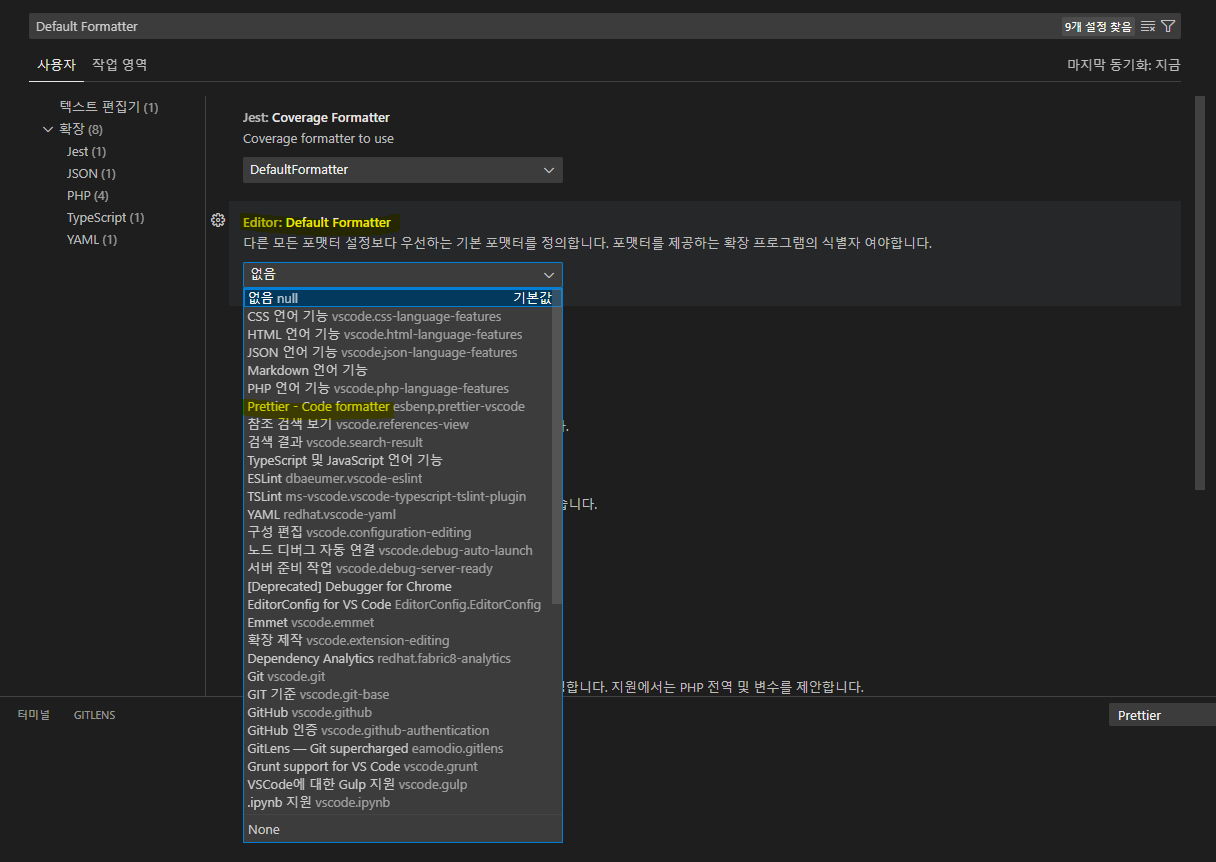
설정에서 "Default Formatter" 를 검색하고 Prettier 로 설정을 바꿔준다.

마지막으로 vscode를 껐다가 다시 켠다.
🎨 잘 바뀌었는지 확인하기
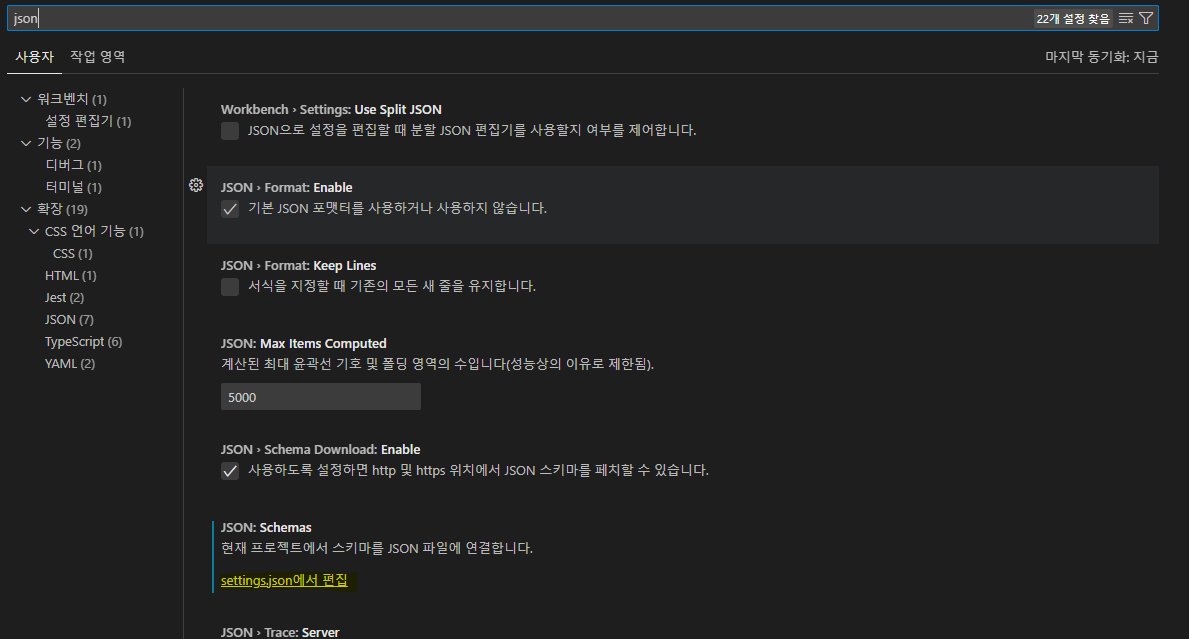
설정에서 "json" 을 검색한 후 vscode의 기본 설정을 json문서로 확인할 수 있다.
"setting.json 에서 편집" 을 누른다.
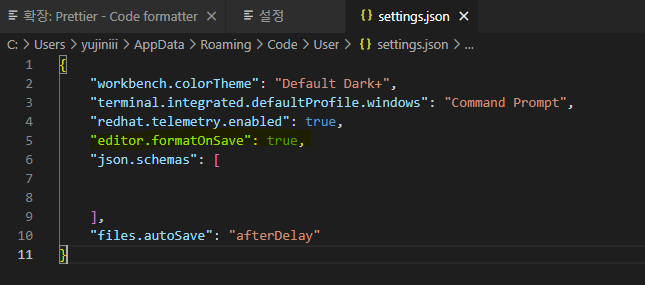
"editor.formatOnSave": true,이 부분이 true로 잘 바뀌어져 있으면 된다.
혹은 거지같이 작성한 코드를 저장해봤을 때 자동으로 바뀌는 것을 보는 것도 좋다.(조금 신기할지도~~)
🎈 Nest.js eslint(prettier/prettier) 에러
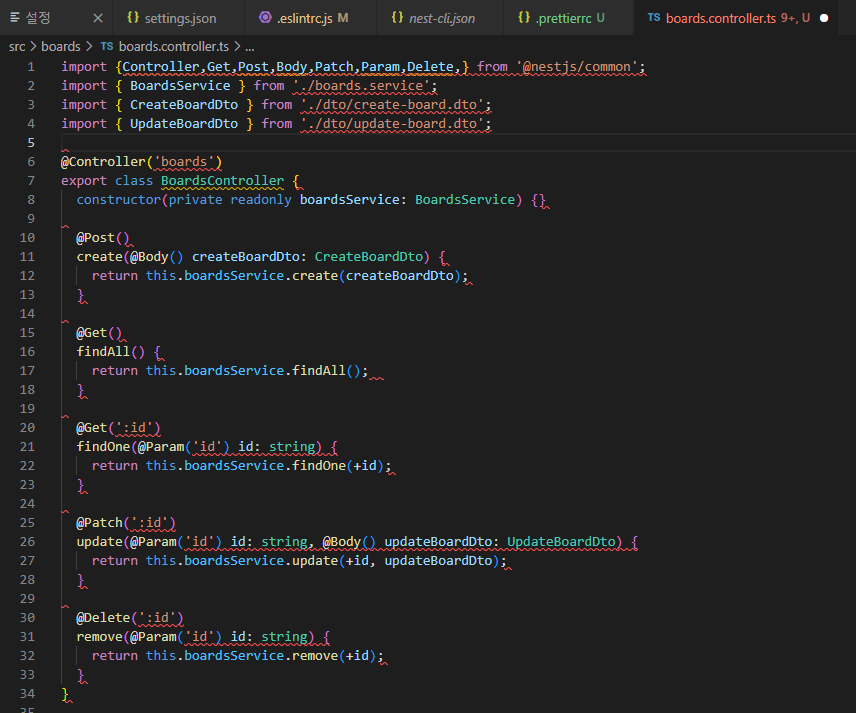
Nest CLI로 만들어준 리소스를 보면 가끔씩 굉장한 빨간줄이 뜰 때가 있다. 상기의 prettier를 적용한 후 저장을 해서 자체적으로 처리해주는지 일단 확인한다. 만약 안된다면 빨간줄에 마우스를 올려 하나하나 처리해보자.

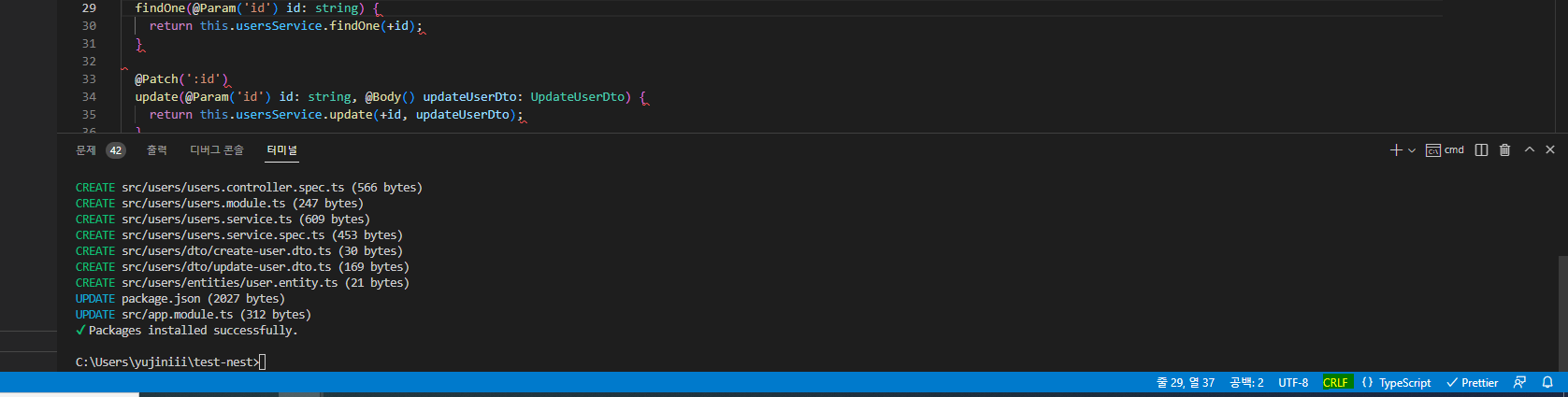
📌 문장의 끝 부분마다 빨간 줄이 뜨는 에러(EOL(end-of-line))
Delete `␍` eslint(prettier/prettier)
이럴때는 방법이 2가지가 있다.

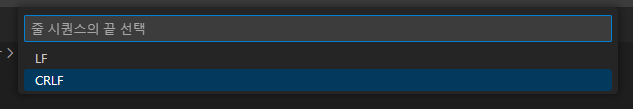
첫번째는 vscode 오른쪽 하단의 CRLF라고 되어 있는 것을 눌러서 LF로 수정해주는 방법이다.

바꾸면 바로 빨간 줄들이 사라진다.
두번째는 .eslilntrc.js에서 설정을 일부 추가해주는 방법이다.

{
...
'prettier/prettier': [
'error',
{
endOfLine: 'auto',
},
],
}솔직히 이거 하면 좀 많이 해결된다.
둘이 머가 다른강?
CR, LF는 줄바꿈을 의미하는 컨트롤 캐릭터로, 타자기에서 유래되었다. 둘이 다르면 협업시 에러가 생기는 경우가 있어, LF로 통일하는 것을 Prettier에서는 권장한다.
CR(Carriage Return): \r || Mac OS에서 사용LF(Line Feed): \n || linux/unix 계열에서 사용CR LF: \r\n || Windows 계열에서 사용
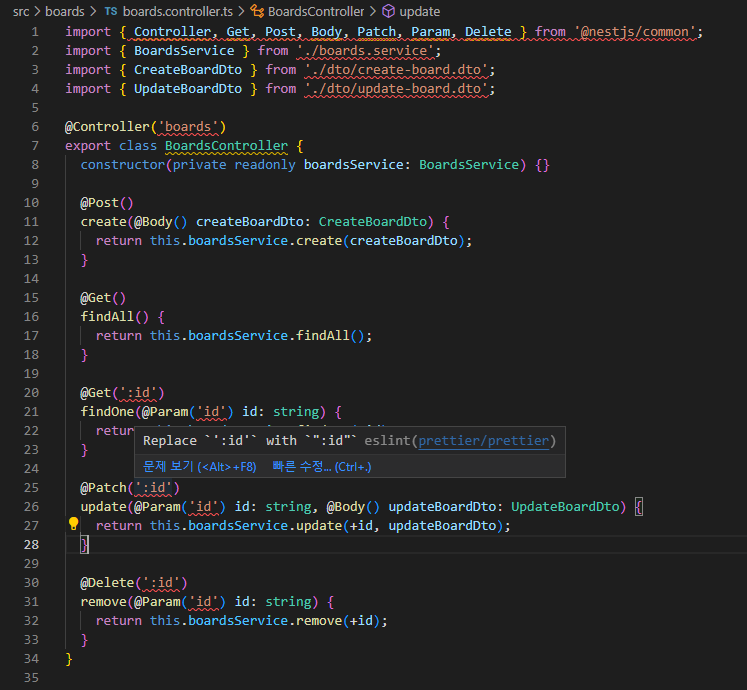
📌 따옴표 관련 에러 수정
Replace `'id'` with `"id"` eslint(prettier/prettier)

오류를 보면 작은 따옴표(singleQuote) 로 되어 있는 것을 큰 따옴표(DoubleQuote) 로 바꾸라는 말인데, 이게 하나하나 바꾸는게 좀 귀찮다.
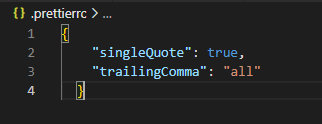
먼저, .prettierrc 파일이 있는지 확인하고, 없으면 만들어준다. .eslintrc랑 같은 위치에 만들어주면 된다.

{
"singleQuote": true,
"trailingComma": "all"
}이렇게 저장하고 확인해본다.
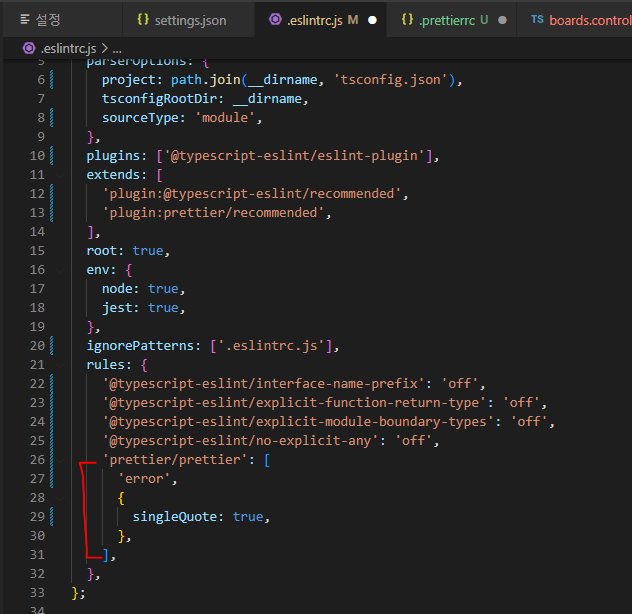
근데 만약에 안됐다????? 그러면 .eslintrc 에서도 singleQuote 설정을 해준다.

{
...
'prettier/prettier': [
'error',
{
singleQuote: true,
},
],
}그럴때는 .eslilntrc.js 파일에서 해당 위치에 singleQuote: true,를 넣어주면 싹 사라진다.
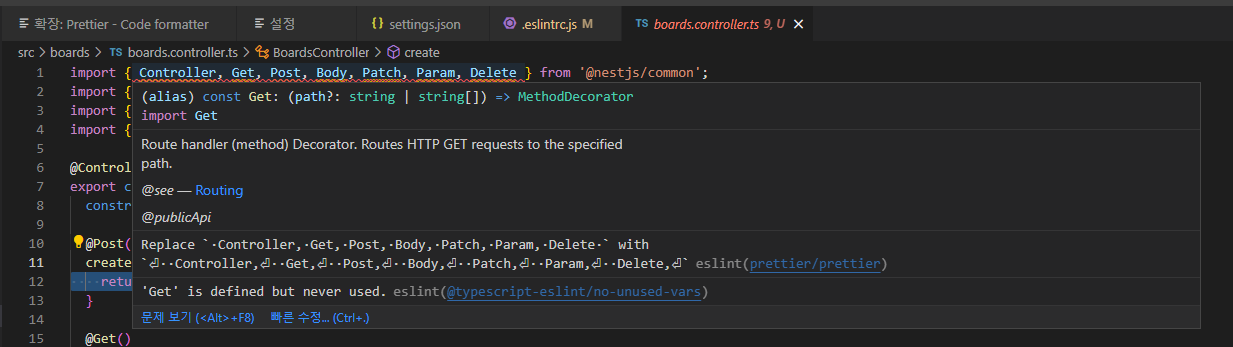
📌 들여쓰기 관련 에러 수정
Replace `·Controller,·Get,·Post,·Body,·Patch,·Param,·Delete·` with `⏎··Controller,⏎··Get,⏎··Post,⏎··Body,⏎··Patch,⏎··Param,⏎··Delete,⏎` eslint(prettier/prettier)

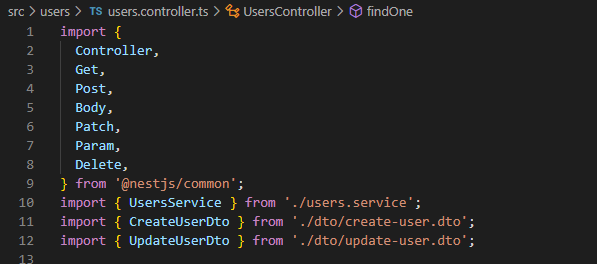
위의 과정을 잘 따라했다면 저장할 때마다 prettier가 적용될 거고, 그러면 저장할때마다 자동으로 수정해준다.

ctrl+s 를 이용해 저장해서 prettier를 적용시켜 주자.