스파르타코딩클럽에서 크리스마스 주간동안 무료로 짧은 코딩강의를 내놓았다. 짧은 기간으로 내놓은 만큼 정말 빠르면 30분정도 걸릴 만큼 얼마 안 되는 분량이길래 후다닥 수강신청을 하고 집으로 내려오는 기차에서 수강을 완료했다. 난이도는 입문 수준으로 코딩을 아예 처음 접하는 사람도 쉽게 따라올 수 있는 수준이다. (다시 반복하지만 나는 언제까지 기초만 할텐가..) 나는 코딩을 아예 처음 접하는 건 아니지만 그래도 오랜기간 쉬다가 다시 시작하는것이다 보니 가볍게 할 만 했다.
🔨무엇을 배웠나? (Contents)
- 최종 결과물
- HTML, CSS 기초
- 소금 알갱이 한 알 정도의 Javascript
- 모바일 버전 처리
0. 최종결과물
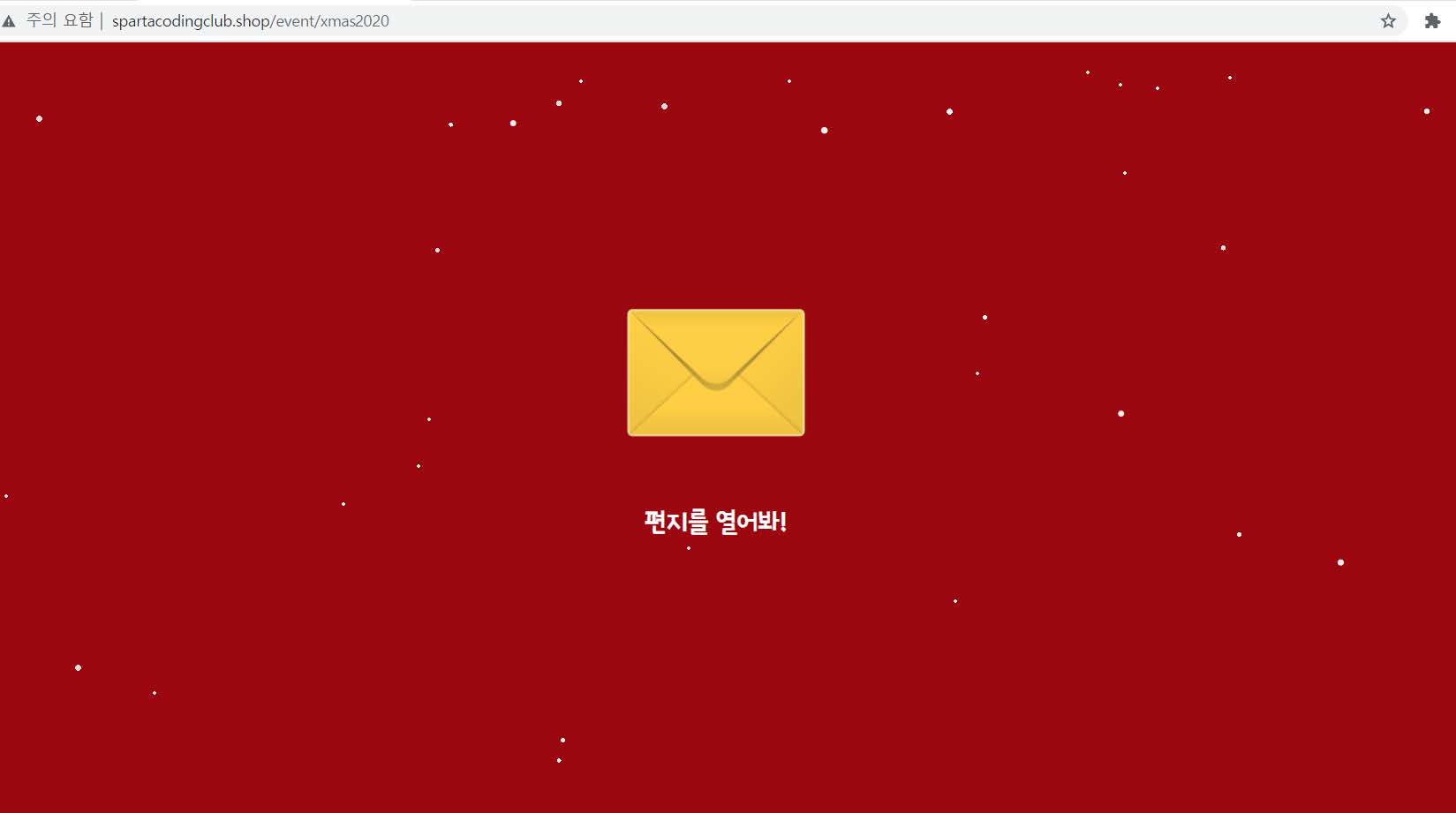
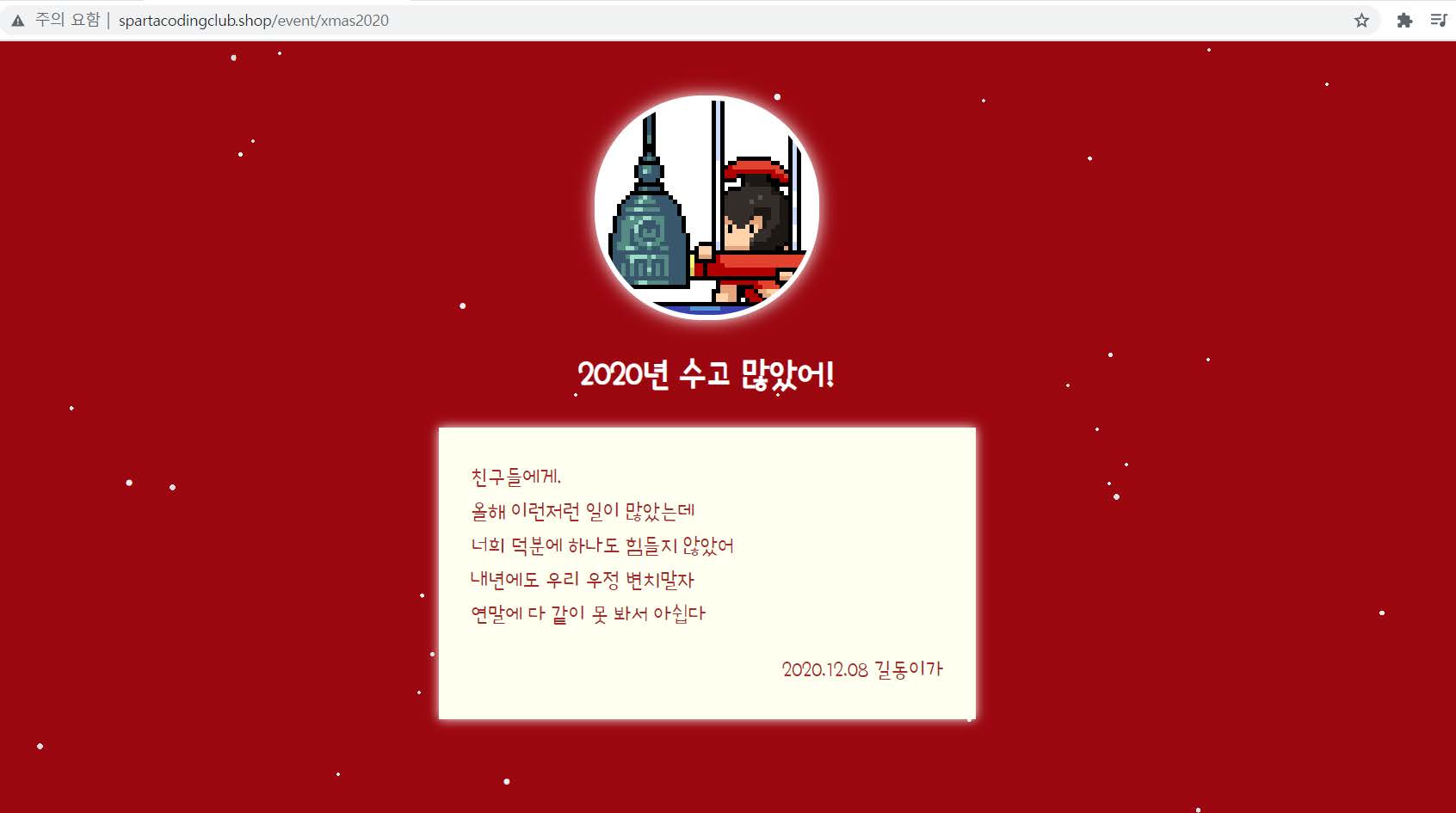
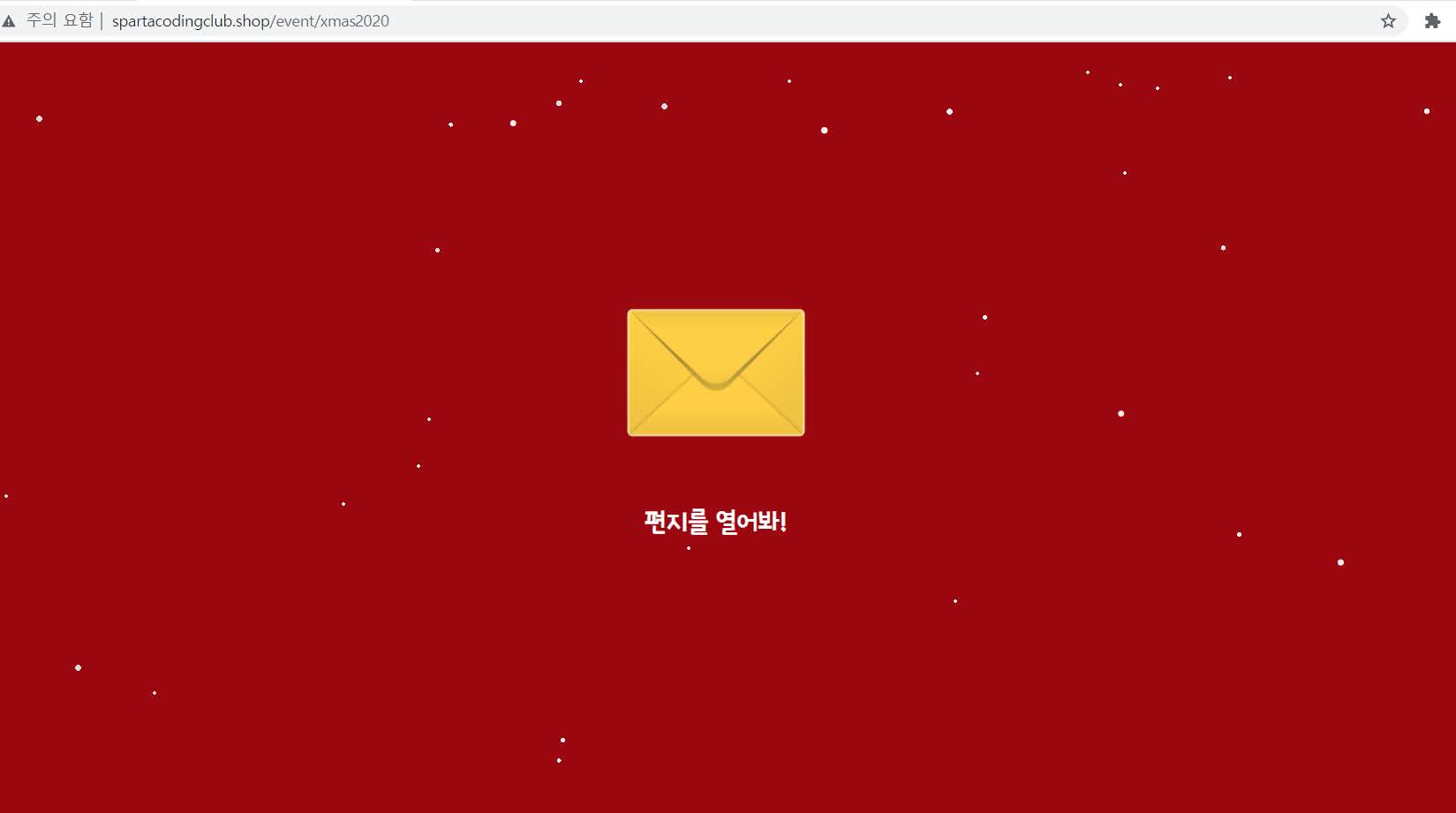
아래 이미지와 같이 봉투를 클릭하면 편지가 등장하는 간단한 사이트를 만들어 보았다.
 클릭 전
클릭 전
 클릭 후
클릭 후
1. HTML, CSS 기초
1-1. HTML 기초
- 웹페이지의 틀을 잡는 역할
- HTML은 크게 Head 와 Body로 구성된다.
- Head : 페이지의 속성 정보가 들어감.
이와 같은 요소가 포함됨.metascriptlinktitle - Body : 페이지의 내용이 들어감
이와 같은 요소가 포함됨.pullih1spanimgabuttontextarea
1-2. CSS 기초
- HTML로 잡은 구역을 꾸며주는 역할
head태그 안에style태그를 만들어 작성
✏️자주 쓰이는 CSS
배경 :
background-colorbackground-imagebackground-size
크기 :widthheight
폰트 :font-sizefont-weightfont-famliycolor
간격 :marginpadding
1-3. 웹폰트 적용
- 웹폰트 지원 폰트서비스 접속
- 원하는 글꼴을 찾아 선택하고
- link의
link rel과link href태그를 복사해 head안에 붙여넣기- css의
font-family태그를 복사해 style안에 붙여넣기
2. (소금 알갱이 한 알 정도의) Javascript
2-1. 함수 (function)
✉️ 봉투에 클릭 함수 붙이기
1. 함수 만들기
function open() { }<div class="envelope" onclick = "open()"></div>2. 열고 닫히게 만들기
function open_letter() {
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByclassName("letter-open")[0].style.display = 'block'
}📎 onclick Event
- 클릭 시 발생하는 이벤트
- 클릭 시 자바스크립트 수행
3. 모바일 버전 처리
@media screen and (max-width : 760px) { }여기서 760px 은 BP값을 의미한다.


혹시 편지 만드는 코드 부분이 궁금해서 그런데 코드 공유 가능하실까요??