
📕OPEN API - 책찾기
참고: https://www.youtube.com/watch?v=QPEUU89AOg8
📑OPEN API란?
APPLICATION PROGRAMMING INTERFACE
주소와 사용규칙을 공개한 것 (공개된 Back-End)
Front-End의 규칙전송 -> 결과 Back-End를 불러오기
HTML -- 요청REQUEST --> 오픈 API서버
FRONT-END <-- 응답RESPONSE -- BACK-END(+DB)

1. KAKAO DEVELOPERS 가입 상단메뉴 ->
내어플리케이션 개설(앱아이콘:추가안해도됨 앱이름,사업자명:원하는이름)
2. 내어플리케이션 내 앱키
-원하는 앱 키 이용해서 (책검색은 RESTAPI키 검색)
3. 사용법 숙지 : 응답: RESPONSE / 형식:JSON {} Objext [] Array
4. JS코드 이용 HTML (!한번치고 HTML 한글로 쓸 꺼니까 설정: KR 변경)
5. 코드 작성 후 꼭 톰캣 연결하고 실행해야 401 오류 안 발생
5. 톰캣 연결 후 시작 누르고 실행 하면 잘 실행됨
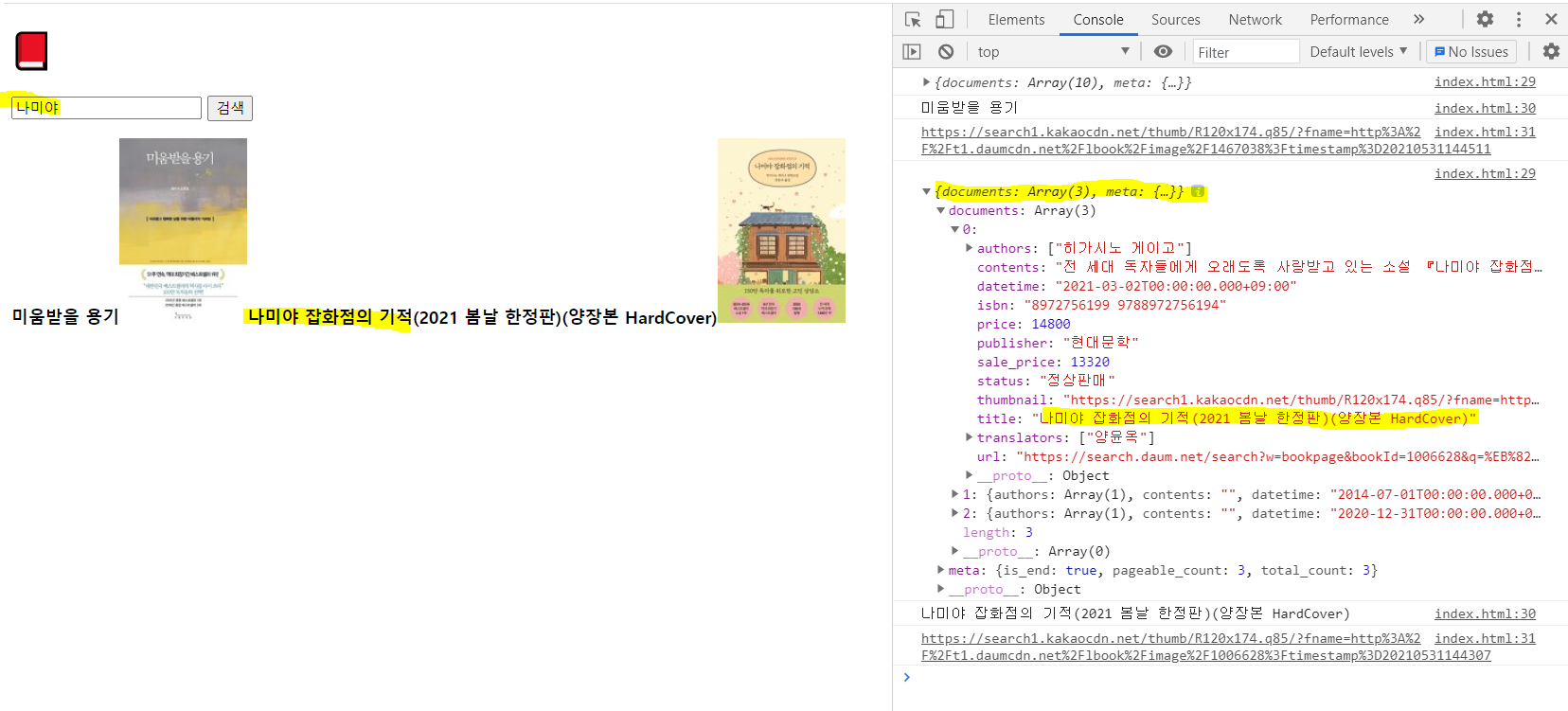
📑코드 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>api연습</title>
</head>
<body>
<h1>📕</h1>
<input id="bookName" value="" type="text">
<button id="search">검색</button>
<p></p>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
$("#search").click(function () {
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v3/search/book?target=title",
data: { query: $("#bookName").val() },
headers: { Authorization: "KakaoAK **나의API앱키**" }
})
.done(function (msg) {
console.log(msg);
console.log(msg.documents[0].title);
console.log(msg.documents[0].thumbnail);
$("p").append("<strong>" + msg.documents[0].title + "</strong>");
$("p").append("<img src='" + msg.documents[0].thumbnail + "'/>");
});
});
});
</script>
</body>
</html>