뷰 컴포넌트란?
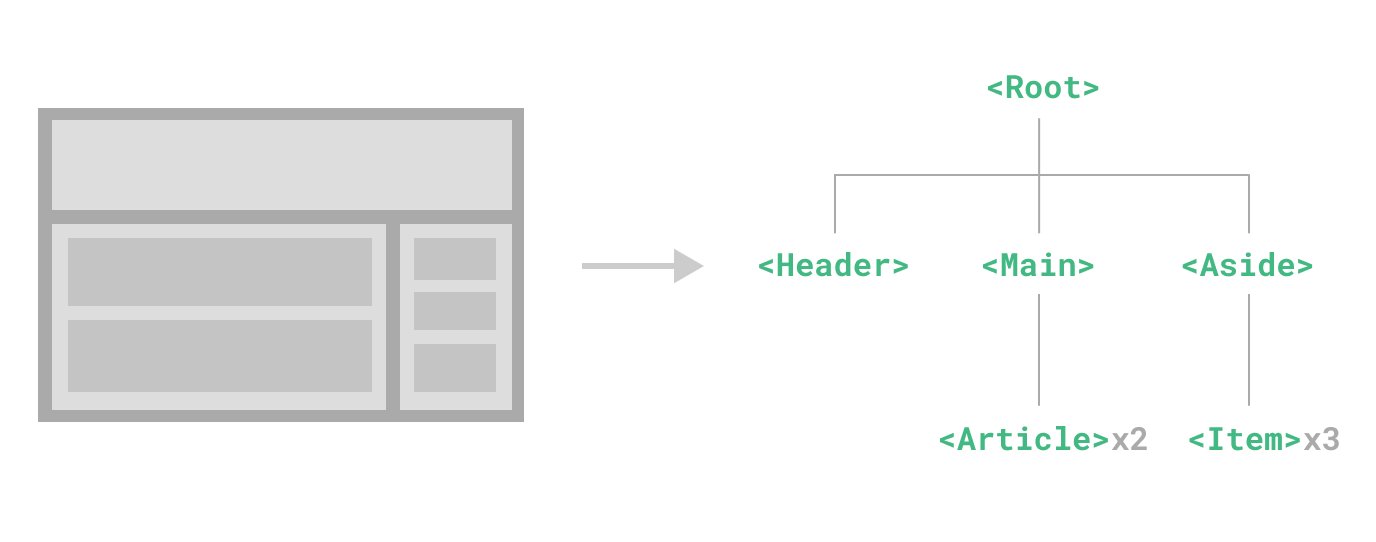
화면의 영역을 구분하여 개발 할 수 있는 뷰의 기능
컴포넌트 문법
전역 컴포넌트
Vue.component('컴포넌트 이름', {컴포넌트 내용})지역 컴포넌트
//변수 설정 var appHeader = { template: <h1> header </h1>new Vue({ components:{ 'appHeader': appHeader } })
전역/지역 컴포넌트를 나눈 이유?
-
전역: plug-in 이나 라이브러리 형태로 사용
-
지역: 컴포넌트 속성을 계속 아래에 등록함으로써
컴포넌트 속성을 쉽게 파악 가능.
기타 기억하기 위해 강의내용 그대로 쓴 것
-
인스턴스는 여러개 생성 가능
-
전역 컴포넌트가 있으면 지역 컴포넌트에 따로 등록하지 않아도 기본적으로 모든 인스턴스에 등록 되어 있음.
하지만 지역컴포넌트는 인스턴스마다 새로 생성해야함. (번거로움)
컴포넌트 통신 방식
 컴포넌트간 관계가 생김 (출처: joshua1988.github.io)
컴포넌트간 관계가 생김 (출처: joshua1988.github.io)
-
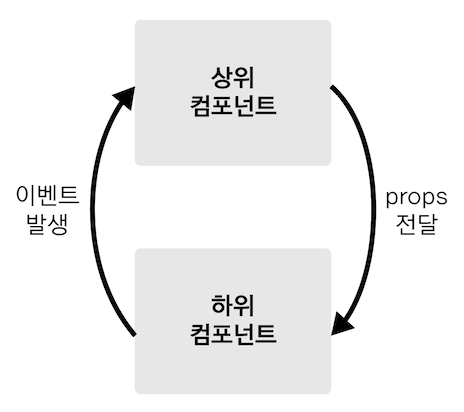
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖는다.
상위 ➡️ 하위 : 데이터 내려줌 (props 속성)
하위 ➡️ 상위: 이벤트 올려줌 (이벤트 발생)
-
장점: 규칙이 생기고 데이터의 흐름을 추척할 수 있다.
사실 props도 공부했지만 그것까지 정리하면 날밤 샐 지경이라 내일 일지에..🙋♀️