문단 스타일
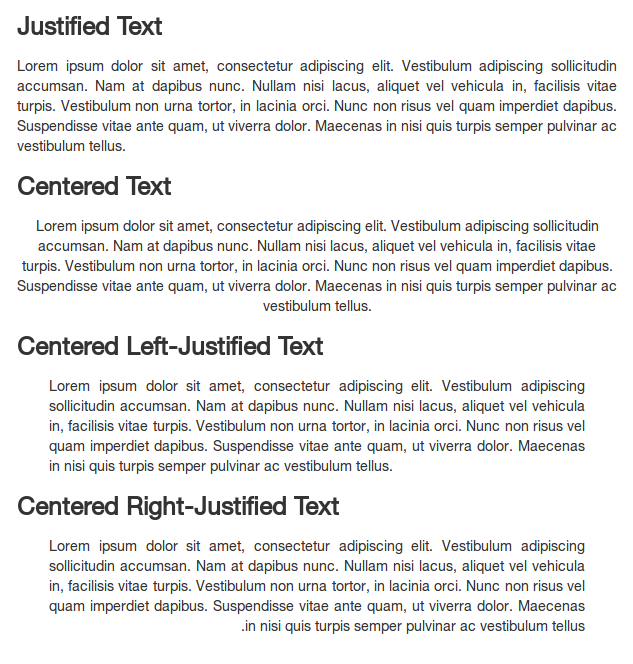
text-align
p {
text-align: center;
}- center, right, left : 가운데, 오른쪽, 왼쪽 정렬입니다.
- justify : 양쪽에 맞추어 문단을 정렬합니다.

word-break & word-wrap
줄 바꿈을 어떻게 진행할 것인지에 대해 지정한다.
- normal : CJK 의 경우 음절 단위로, non-CJK 의 경우 띄어쓰기 단위로 줄바꿈.
- break-all : 음절 단위로 줄바꿈을 한다.
- keep-all : 띄어쓰기 단위로 줄바꿈을 한다.
text-indent
들여쓰기를 지정합니다.
직접 크기를 지정할 수 있고, 백분율로 나타내도 됩니다.
p {
text-indent: 3em;
} 이런식으로 들여쓰기가 됩니다...............
가나다라마바사아...................line-height
줄 간격(행간)을 지정합니다.
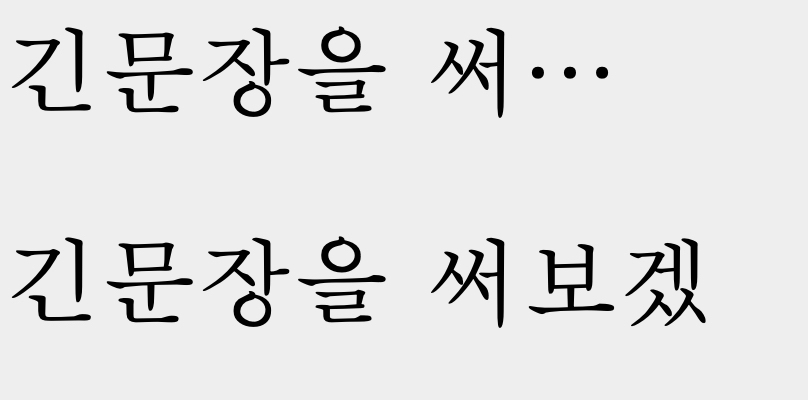
text-overflow
- clip : 넘치는 텍스트를 자릅니다.
- ellipsis : 넘치는 부분을 말 줄임표로 표시해줍니다.