호기롭게 독학으로 포토샵을 배워보려고 하였으나.. 기초적인 부분은 보고 따라할 수 있는 교과서가 필요하면 좋겠다는 생각에 신청한 국비지원교육!
5주간 진행되는 과정이고, 강의를 끝까지 들으면 GTQ 취득까지 가능한 수업이다.
1주차 강의를 마치고 복습도 할 겸 학습 일지를 작성해보고자 한다.
'난생 처음 포토샵 만나기' 카테고리

포토샵을 설치하는 과정부터 자주 사용하는 단축키까지 친절하게 설명해주신다.
메뉴바, 옵션바, 툴, 패널과 같이 화면에 보이는 모든 것들의 역할을 알려주시는데,
기본 지식이 0에 수렴하는 왕초보(=나)도 쉽게 이해할 수 있을 정도의 레벨이다.
여담이지만 예전에 유튜브에서 무작정 포스터 만드는 영상을 보고 따라한 적이 있었는데, 도대체 뭘 눌러야 하는 건지 모르겠어서 좌절했던 기억이 우스워졌다. 후후
어떻게 선택하는데.. 레이어 순서는 왜 바꾸는데... 했던 과거의 나 이제 안녕!
무튼, 아래부터는 기억해두면 좋을 내용을 정리한 노트테이킹 리스트이다.
-
웹용인지 인쇄용인지 용도에 따라 크기, 해상도, 색상모드가 달라진다.
웹용 (pixels, 72, RGB) // 인쇄용 (millimeters, 300, CMYK) -
선택도구는 왼쪽 대괄호([)를 누르면 작아지고, 오른쪽 대괄호(])를 누르면 커진다.
ctrl+d = 선택 해제, ctrl+z = 실행 취소
드래그하면서 shift = 정사각형, 드래그하면서 alt = 처음 누른 지점이 중심점
ctrl을 누른 채로 선택된 부분을 드래그 하면 이동이 가능하다.
자동 선택 도구는 색상의 범위를 옵션바의 '허용치'로 조정한다.
-> 클릭한 곳과 인접해있는 부분 외의 색도 선택하려면 '인접' 체크박스 해제! -
색상 바꾸는 메뉴 : 이미지 - 조정 - 색조/채도
1️⃣ 대망의 첫 결과물

따란! 베이지색 벽면이 원본에서는 분홍색이었다.
'포토샵 기본 다지기' 카테고리

인물 보정, 합성 등 슬슬 내가 알던 포토샵의 기능들을 사용해볼 수 있다.
사진관에서 보던 화려한 손놀림의 정체를 알았다!
<인물 보정> 노트테이킹 리스트
-
잡티 (지우고자 하는 모든 부분) 제거 브러시 - 반창고 모양
1) 스팟 복구 브러시 도구 : 주변 색상과 비슷하게 합성
2) 복구 브러시 도구 : alt를 누른 채 복사할 지점을 클릭, 잡티가 있는 곳에 합성
3) 패치 도구 : 드래그해서 선택, 깨끗한 곳으로 옮기면 옮긴 부분의 색으로 합성 -
밝기 조정용 브러시 - 막대 사탕 모양
1) 닷지 브러시 - 밝게 만드는 용도
2) 번 브러시 - 어둡게 만드는 용도
-> 둘 다 옵션바의 '노출' 을 낮춰 자연스럽게 보정 가능 -
f12 단축키를 누르면 원본 확인 가능, ctrl+z로 보정 중인 사진으로 돌아오기
-
성형 효과 주기
-> 필터 - 픽셀 유동화 클릭하면 새로 창이 나옴!
오른쪽의 농도, 압력 수치 수정하기. 내 컴퓨터에서는 density가 밀도로 나온다.
둘 다 20 ~ 40 사이가 적당하다고 하시는데, 나는 10 ~ 15 정도가 적당했다. (컴퓨터나 버전에 따라 달라지는 듯)
오목렌즈로 머리 크기를 줄이거나 볼록렌즈로 눈을 키우는 등 활용 가능하다.
2️⃣ 두번째 결과물!

광대 하이라이트가 좀 과한 느낌이다. 노출이 높았거나 같은 곳을 너무 많이 클릭했거나?
지금 보니까 전체적인 피부 톤도 약간 얼룩덜룩한 감이 있다ㅠㅠ 연습만이 살 길이다.
확실하게 전후를 비교해보고 싶어서 보정을 세게 해봤더니 누가봐도 포토샵 돌린 얼굴 같아졌다ㅋㅋ 아래 사진이 원본인데, 역시 뭐든 적당한 게 제일 예쁘다.

<도형/문자 활용> 노트테이킹 리스트
-
도형을 그리는 도구 중 '사용자 정의 모양 도구' 클릭해 원하는 도형 찾기
-> 창 - 모양 클릭, 패널 옵션을 클릭해 '레거시 모양 및 기타' 선택
도형의 색은 전경/배경색과 별도! 옵션바의 칠/획에서 변경 가능하다.
문자 작성 후 ctrl+enter를 눌러주면, 문자의 레이어가 생성된다.
문자 레이어에서 ctrl+t = 1) 이동 2) 크기 조정 3) 회전 -
래스터화 = 특수 레이어(도형, 문자 레이어 등)를 일반 레이어로 바꾸는 것
-> 레이어 위에서 오른쪽 클릭 - 00 래스터화 / 썸네일이 이미지형으로 바뀐다. -
사각형 선택 윤곽 도구로 음영을 넣을 부분 선택, 번 도구로 어둡게 하기
-> 가운데를 기준으로 shift를 누른 채로 클릭+드래그!
다각형 올가미 도구로 접을 부분의 양 꼭짓점 누르고 선택, ctrl+t를 누르면 선택 범위를 조정할 수 있다.
오른쪽 버튼 - 가로로 뒤집기 - 회전 후 안쪽으로 이동해 접힌 부분 만들기 - 엔터 -
선택 해제되지 않은 부분은 닷지 도구로 밝게 만들면 된다.
-
크기 조정하는 툴은 자르기 도구 (창 크기 조절, 크게도 가능하다.)
-> shift는 비율, alt는 중심 고정
이미지 메뉴 - 캔버스 크기 에서도 가능! (= 크롭 도구)
-> 단위부터 맞추고 늘리고 싶은 픽셀을 더한 만큼 쓰면 된다.
-> 9등분 된 화살표는 늘리고자 하는 방향의 반대 방향을 눌러주기 -
이미지 메뉴 - 이미지 크기는 기존의 창에 빈 공간을 덧붙이는 게 아니라 이미지 자체를 수정해버리기 때문에 콘텐츠 제작 시에는 잘 쓰지 않는다.
3️⃣ 세번째 결과물!

물방울 음영/접는 효과까지가 강의 내용이고, '종이효과' 문구는 과제로 내주셔서 마음대로 꾸며봤다. 번 도구로 어둡게 만드는데 핫핑크 색이 마음에 들어서 노출을 60까지 올렸다. 강사님이 만드신 결과물이랑 얼추 비슷하게 생긴 것 같아 다행이다ㅎㅎ
<사진/문자 합성> 노트테이킹 리스트
-
사진 위에 다른 사진을 가져오려면 '포함 가져오기'로 가져오기
연결 가져오기로 가져온 이미지는 다른 사람에게 보냈을 때 보내지지 않는다. -
레이어 위쪽의 '혼합 모드'를 선택하면 배경 사진과 자연스럽게 합성이 된다.
자주 쓰는 효과 : 곱하기, 스크린, 오버레이 -
레이어 이름 옆 빈 공간을 더블 클릭하면 레이어 스타일을 설정할 수 있다.
문자의 그림자를 합성해주고 싶다면 맨 아래 '크롭 섀도' 에서 설정 가능!
레이어를 분리하고 일부분을 지우려면 래스터화 해야 함. (문자 레이어는 지울 수 없음!) -> 나중에 수정하기 위해 레이어를 미리 복제해두기. (ctrl+j) -
예시의 'NATURE'은 복제한 레이어에서 글자 하나씩만 선택해 6개 레이어 생성
각 문자는 ctrl+t로 이동, 크기 조절, 회전이 가능하다.
나뭇잎에 가려지는 부분은 지우개 도구로 지우면 되는데, 원하는 만큼 정확하게 지우기 위해서는 레이어의 불투명도를 5~60% 정도로 낮추면 된다.
4️⃣ 네번째 결과물!

사진+사진 합성은 정말 간단해서 문자 합성만 올려두기
나뭇잎 뒤에 숨기려고 글자를 조금 무리하게 배치하긴 했다. 그래도 퀘스트 완료!
<브러쉬 활용> 노트테이킹 리스트
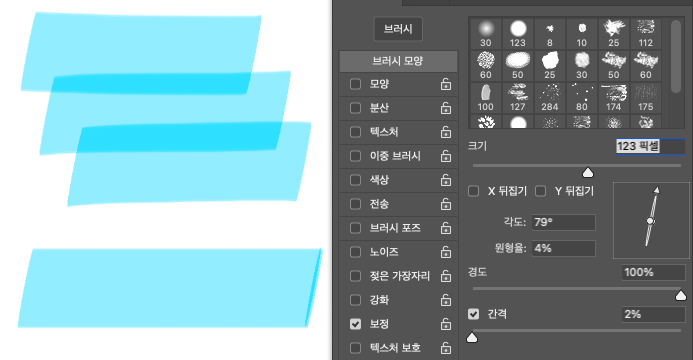
- 브러쉬 설정 패널에서 각도, 원형률, 간격 등을 조정할 수 있다.
모양, 분산 카테고리도 종종 사용한다. (지터: 변화값, 무작위값)
불투명한 형광펜 브러쉬 예시

..까지가 1주차 강의 내용이다!
어느정도 툴을 다루고 단축키를 사용하는 게 손에 익은 것 같아서 뿌듯하다➰
