웹프라우저는 HTTP요청에 대해서 어떤 요청을 하느냐에 따라 각기다른 특징을 가지고 있다.
1. < img > , < video > , < script > , < link > 태그 => 기본적으로 cross-origin 정책을 지원한다.
2. XMLHTTP request, Fetch API => 기본적으로 same-origin 정책을 지원한다.
* 여기서 말하는 cross-origin, same-origin을 잘 이해해야 한다.CORS 란? Cross-Origin-Resource-Sharing ( 교차출처 리소스 공유 정책 )
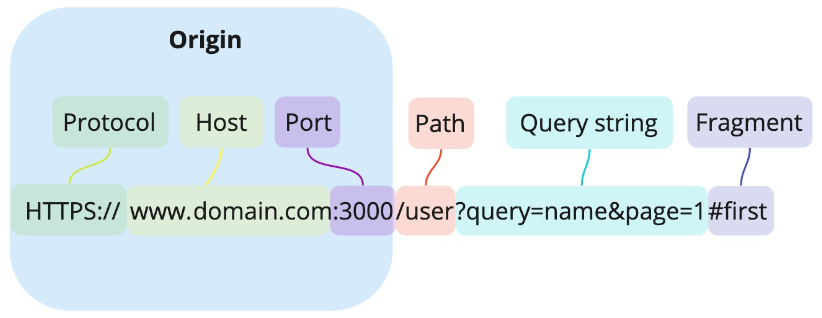
Origin - Protocol , Host , Port를 묶어 놓은것

SOP (Same-Origin-Policy) - 동일 출처 정책
- 동일한 출처에만 리소스를 공유할 수 있다.
- 동일 출처 정책이 없을시 해커한테 CSRF나 XSS등의 방법으로 개인정보를 탈취 당할 수 있다.
- 같은 출처의 기준
- 두 URL의 구성요소중 Origin만 같은면 된다. - 출처비교와 차단은 브라우저에서 한다. (server x)
* Origin 이 달라 전부다 차단하면 다른 출처의 리소스는 어떻게 사용 가능한가?
- 그래서 몇가지 예외 조항을 두고 다른 출처의 리소스 요청이라도 이 조항에 해당하면 허용하기로 했는데,
그중 하나가 'CORS' 정책을 지킨 리소스 요청이다. 'CORS'는 error가 아닌 해결책이다.-
CORS 기본 동작
- client에서 HTTP요청의 헤더에 Origin을 담는다.
- server는 응답헤더에 Access-Control-Allow-Origin을 담아 client에 보낸다.
- client에서 자신이 보냈던 요청의 Origin과 서버에서 보낸 Access-Control-Allow-Origin을 비교
** 즉 server에서 Access-Control-Allow-Origin에 허용할 출처를 기재하여 client에 응답하면 해결된다.(Test용으로 Proxy를 사용하기도 한다.)
