
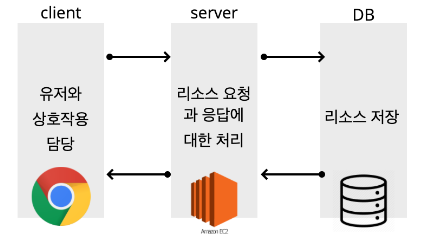
web Architecture
크게 보면 이런 구조이다.
서버 조작을 위한 용어
- Browser
- Server
- API
- HTTP
- Ajax
- CORS
- XSS
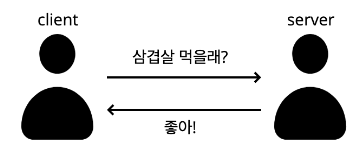
1. Browser & Server
- Browser - 사용자가 선택한 자원(html, js, css)을 서버에 요청하고 브라우저에 표시한다.
- Server - 자원을 제공하는 주체

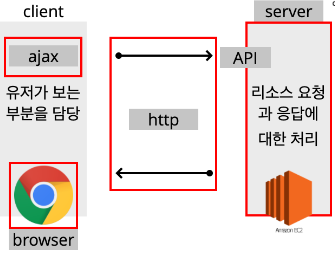
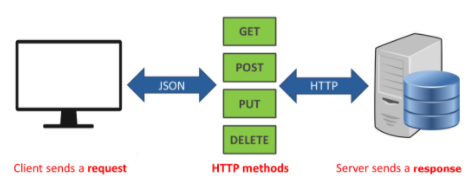
2. API & HTTP
- API - client 에게 Data Base의 리소스를 보여주는 interface(사물과 인간간의 의사소통이 가능하도록 만들어진 매개체) ex) 메뉴판
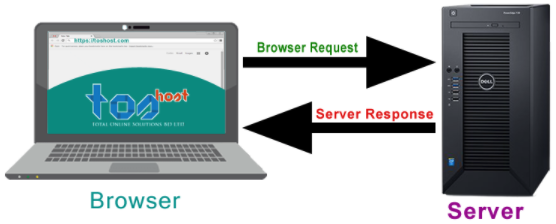
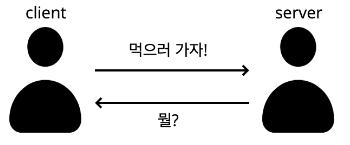
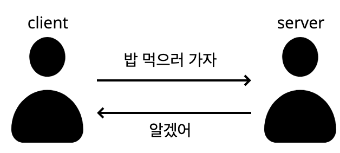
- HPPT - 클라이언트와 서버가 통신하기위해 HTTP라는 규약, 규칙을 지켜서 통신을 하는것.

- HTTP 작동방식 - 요청(request)과 응답(response)의 형태로 이루어져 있다.
- 구성 - Header 와 Body 로 구성되어 있다.
- Header - 어디에 보내는 요청인가(origin) , 컨텐츠 타입은 무엇인가(content-type) , 어떤 클라이언트를 보냈는가 (user-agent)... 참고
- 속성 - stateless , connectionless
- stateless
-HTTP의 각 요청은 독립적이다 .

-HTTP 매 요청은 독립적이기 때문에 state라는 것이 없다.
- connectionless
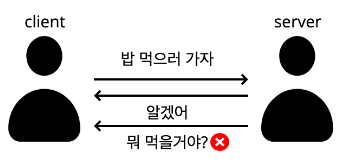
-한번에 요청에는 한번의 응답을 한다.
-응답이후에는 연결이 끊기기 때문에, 더이상 응답을 할 수 없다.
- stateless
- Method
- GET - 서버에 자원을 요청.
- POST - 서버에 자원을 생성.
- PUT - 서버의 자원을 수정.
- DELETE - 서버의 자원을 제거.

3. Ajax
-
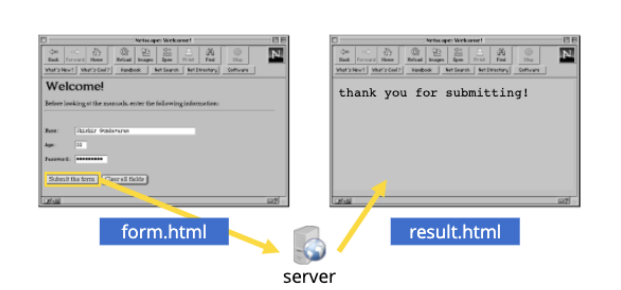
form 태그로 정보를 서버에 전송하면 페이지가 전체가
Reloading된다. 즉, 페이지 전환시 불필요한 모든 부분까지 전부 로딩하는 것이다. -
그래서 원하는 부분만 로딩할수 있게 서버와 자유롭게 통신할 수 있는 XRH(XMLHttpReqeust) 과 페이지 깜빡 없이 seamless 하게 작동하는 JavaScript와 DOM을 이용하는 Ajax가 탄생한다.
서버에서 데이터를 가져오는 방법
- XMLHttpRequest
- jQuery Ajax
- fetch
XMLHttpRequest
function reqListener () { console.log(this.responseText); } var oReq = new XMLHttpRequest(); oReq.addEventListener("load", reqListener); oReq.open("GET", "http://www.example.org/example.txt"); oReq.send();
jQuery Ajax
$.ajax({ url: 'http://example.com', method: 'GET', dataType: 'json' }) .done(function(json) { console.log(json) }) .fail(function(xhr, status, errorThrown) { }) .always(function(xhr, status) { console.log('요청완료') });
fetch
fetch('http://example.com') .then(res => res.json()) .then(data => { console.log(data); }) .catch(err=>{ console.error(err) });
4.CORS

-
cors는 브라우저가 리소스로드를 허용해야하는 원본이 아닌 다른 원본을 서버가 나타낼 수 있도록 하는 HTTP 헤더기반 메커니즘으로 API를 사용하는 웹 어플리케이션은 자신의 출처와 동일한 리소스만 불러올수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다.
-
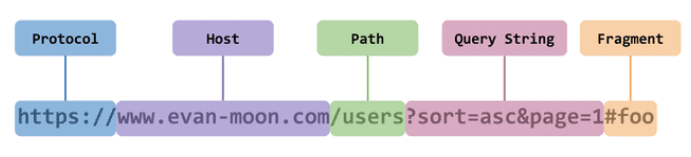
서버의 위치를 찾아가기 위해서는 기본으로 Protocol , Host , :80 , : 443(위에 보이진 않지만 Host 뒤에 붙어 있음.) 가 필요하다.
5.XSS
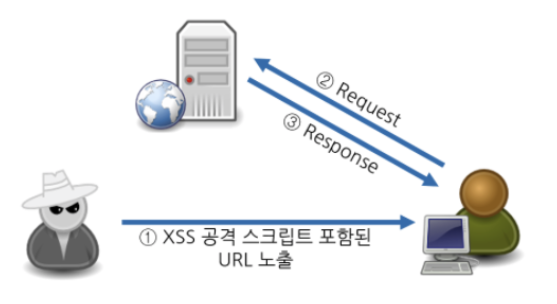
- xss란 보안이 약한 웹 어플리케이션에 대한 웹기반 공격으로 클라이언트(사용자)를 대상으로 한다.

xss 공격에 취약한 웹사이트를 탐색 후 xss공격을 위한 스크립트를 포함한 url 을 사용자에게 노출시킨다. 사용자가 해당 url을 클릭할 경우 취약한 웹사이트의 서버에 스크립트가 포함된 url을 통해 request를 전송하고 웹서버에서는 해당 스크립트를 포함한 response를 전송한다.
XSS 위험성
- 쿠키정보 및 센션 ID 획득
- 시스템 관리자 권한 획득
- 악성코드 다운로드
- 거짓페이지 노출