
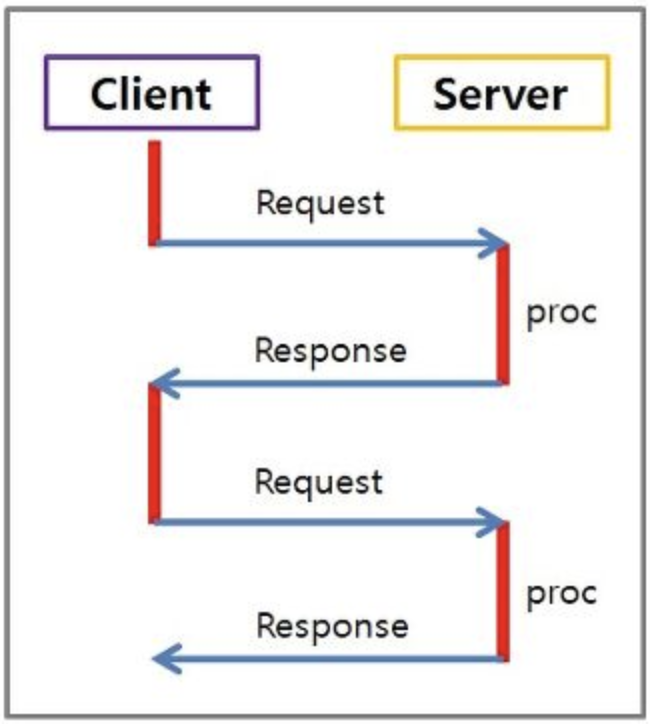
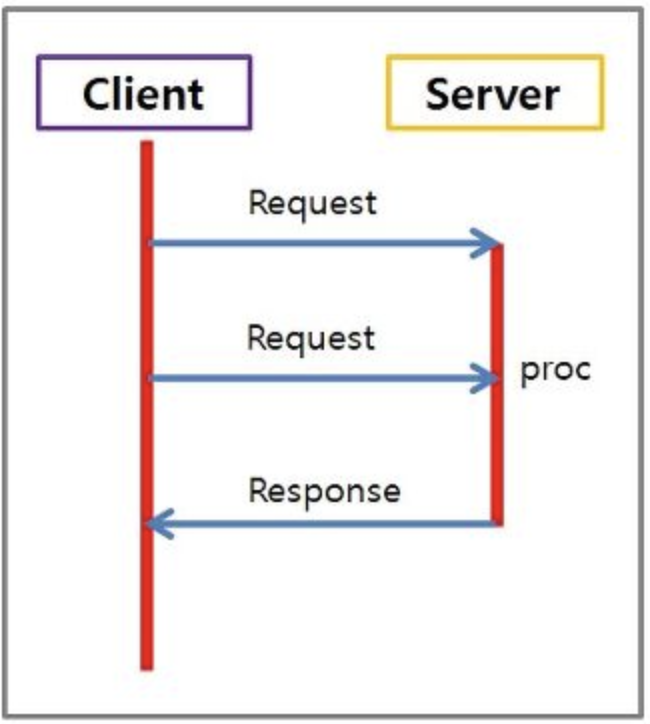
동기 vs 비동기
동기: client 가 server에 요청하면 server가 요청을 처리할때 까지 client가 기다린다. 이후 처리가 되면 일을 마자한다.

비동기: client 가 server에 요청하면 server가 요청을 처리한다.그리고client는 처리가 끝나지 않아도 다른일을 계속한다.

1.callback - 어떤 함수에 인자로 쓰이는 함수
const getDataFromFile = function (filePath, callback) { fs.readFile(filePath,'utf8',(err, data)=>{ if(err){ callback(err,null); }else{ callback(err,data); } }) };
✓ fs.readFile(filename[,option],callback) 이 메소드는 파일을 읽는 메소드로 node.js의 내장모듈이다. 참고
✓ 콜백함수를 사용하다보면 callback hell 이 오는데 이를 방지하고자 promise를 사용한다.
2.promise - promise 는 3가지 기능이 있다.
- 대기(pending) : 이행하거나 거부되지 않는 상태
- 이행(fulfilled) : 연산이 성공적으로 완료됨
- 거부(rejected) : 연산이 실패됨
✓ promise Method
Promise.all(iterable)- .all 메소드는 여러 프로미스의 결과를 모을때 유용합니다.Promise.reject()- 주어진 이유로 거부하는 Promise 객체를 반환됩니다.Promise.resolve()- 주언진 값으로 이행하는 Promise 객체를 반환합니다.
✓ prototype
promise.prototype.catch()- 에러를 잡아 반환한다.promise.prototype.then()- 성공적으로 값을 받아 반환한다.promise.prototype.finally()- 마지막으로 실행할 값을 받아 반환한다.
const getDataFromFilePromise = filePath => { return new Promise((resolve,reject) =>{//resolve,reject를 매개변수로 사용한다. fs.readFile(filePath, 'utf8',(err, data)=>{ if(err){ reject(err);// 에러시 reject함수의 에러값 반환 }else{ resolve(data);// 성공시 resolve함수의 데이터값 반환 } }) }) };
✓ .then 사용하기
const user1Path = path.join(__dirname, 'files/user1.json'); const user2Path = path.join(__dirname, 'files/user2.json'); const readAllUsersChaining = () => { return getDataFromFilePromise(user1Path) .then(user1=>{//.then으로 연결되어 정상적인 값이 user1에 user1path값이 들어 있다. return getDataFromFilePromise(user2Path) .then(user2=>{//.then으로 연결되어 정상적인 값이 user2에 user2path값이 들어 있다. return JSON.parse(`[${user1},${user2}]`)//문자열을 객체화 시켜준다. }) }) }
✓ .all 사용하기
const user1Path = path.join(__dirname, 'files/user1.json'); const user2Path = path.join(__dirname, 'files/user2.json'); const readAllUsers = () => { return Promise.all([getDataFromFilePromise(user1Path),getDataFromFilePromise(user2Path)]) .then(([user1,user2])=>{ return JSON.parse(`[${user1},${user2}]`) }) }
3. async & await - callback 함수와 promise 의 단점을 보완하고 개발자가 읽기 좋은 코드로 작성하게 도와준다.(암시적으로 promise를 사용하여 결과를 반환한다.
const user1Path = path.join(__dirname, 'files/user1.json'); const user2Path = path.join(__dirname, 'files/user2.json'); const readAllUsersAsyncAwait = async() => { //함수 앞에 async 를 붙여줘야한다. let user1 = await getDataFromFilePromise(user1Path)//await 을 붙여주어 promise의 값을 가져온다. let user2 = await getDataFromFilePromise(user2Path) returnJSON.parse(`[${user1},${user2}]`) }
