앱에 사용되는 데이터를 firebase의 firestore를 통해 사용할 것이다.
그러기 위해서는 몇 가지 준비단계가 필요하다.
0. Xcode에서 새로운 프로젝트 생성
새로운 SwiftUI 프로젝트를 생성한다.
1. Firebase 프로젝트 생성
Firebase console에 들어가 새로운 프로젝트를 생성한다.

iOS를 선택하여 다음 단계로 넘어간다.
2. Apple 앱에 Firebase 추가
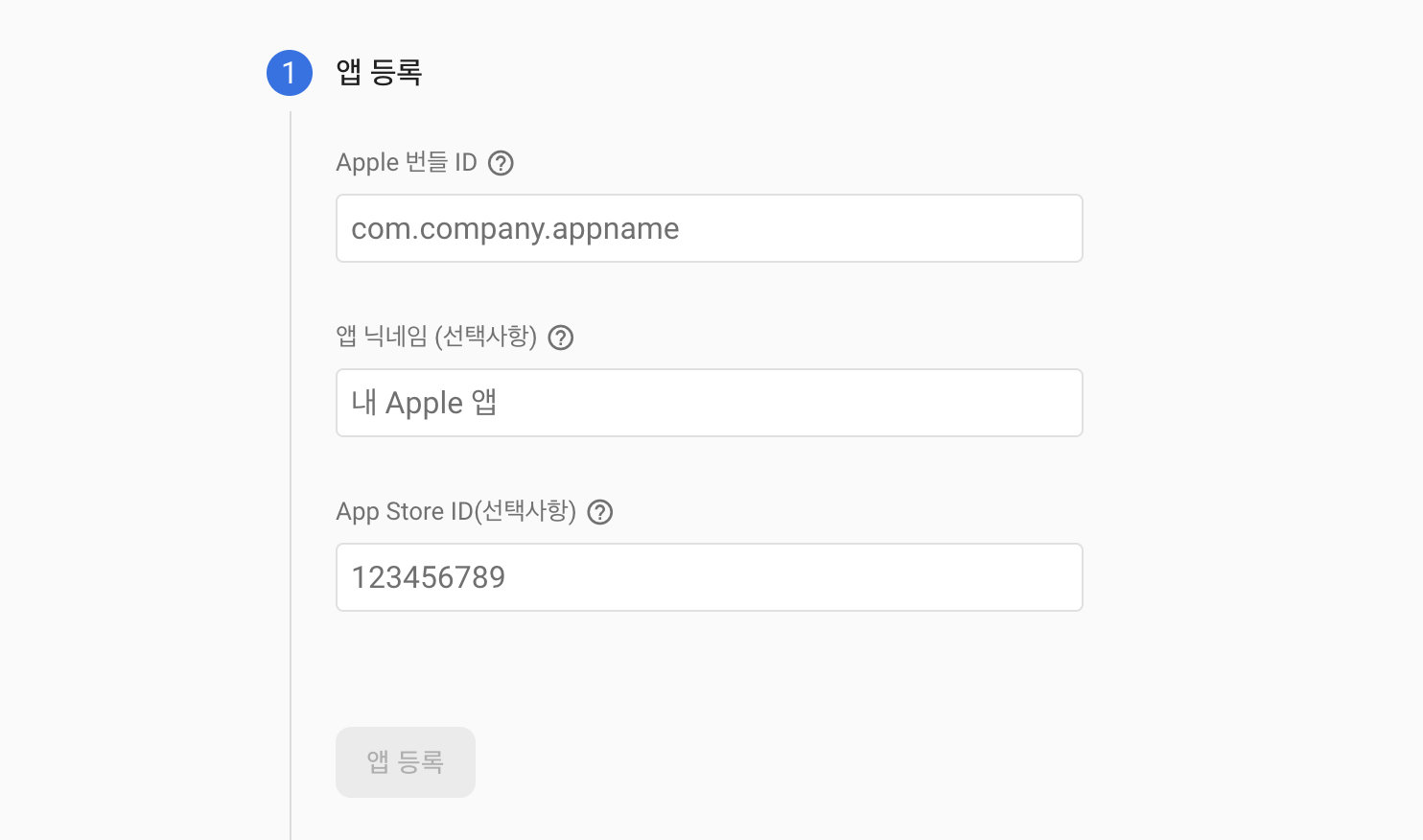
1) 앱 등록

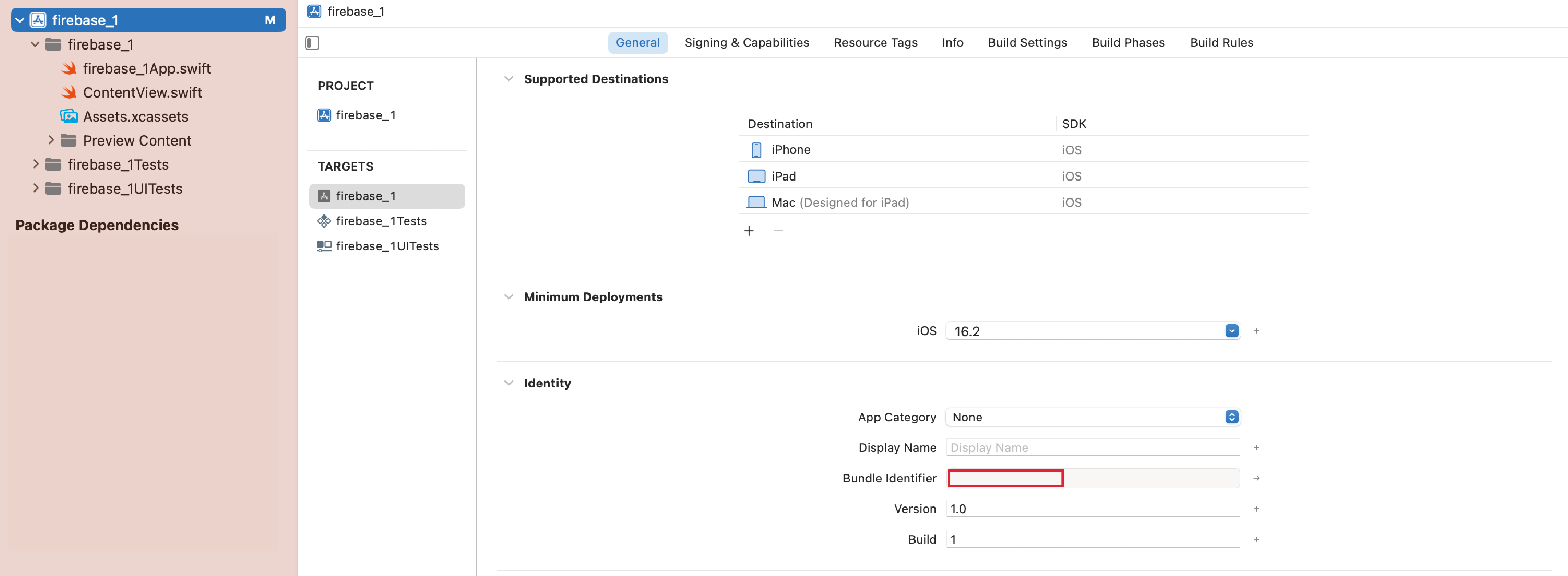
Apple 번들 ID는 프로젝트명.xcodeproj > General > Identity > Bundle Identifier에서 확인할 수 있다.

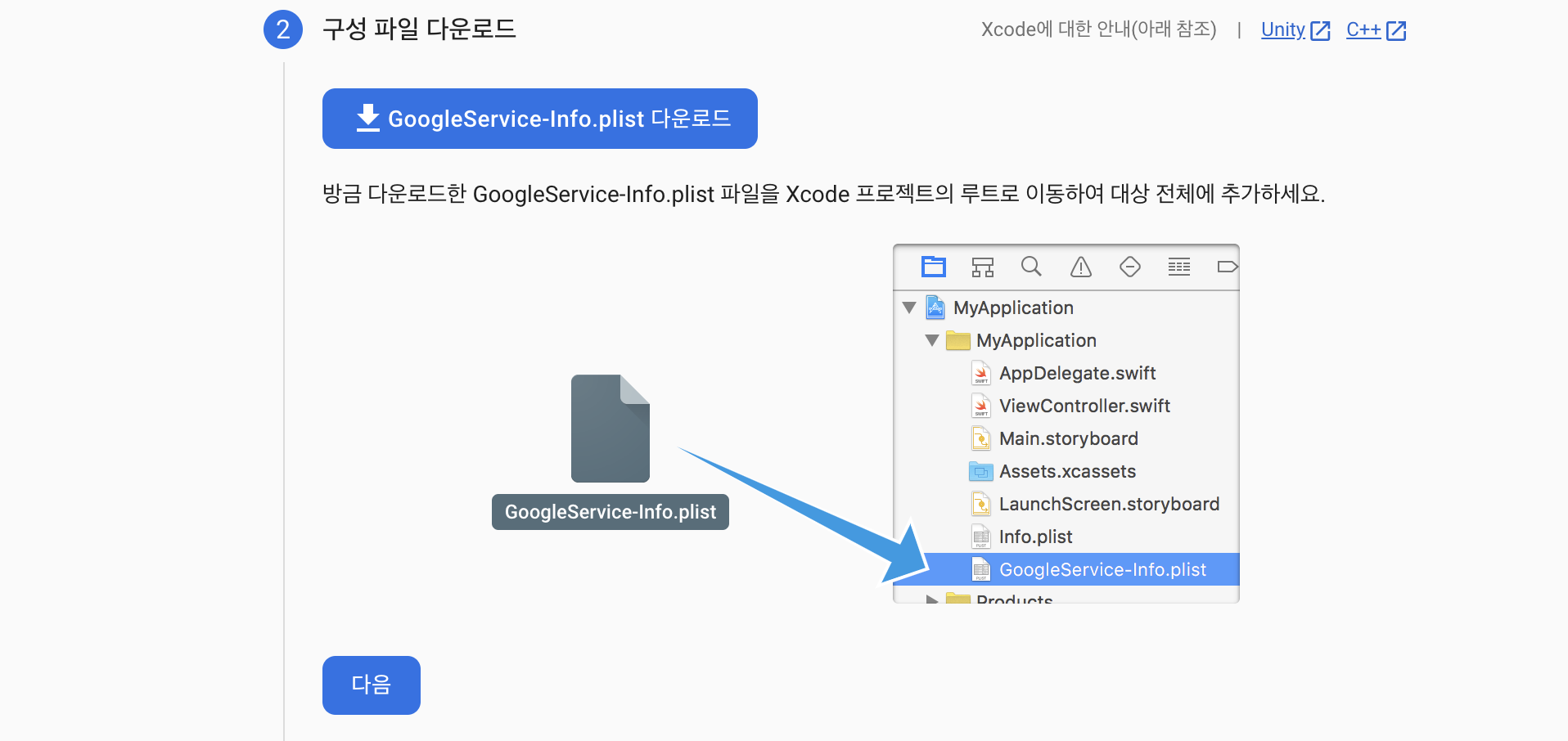
2) 구성 파일 다운로드

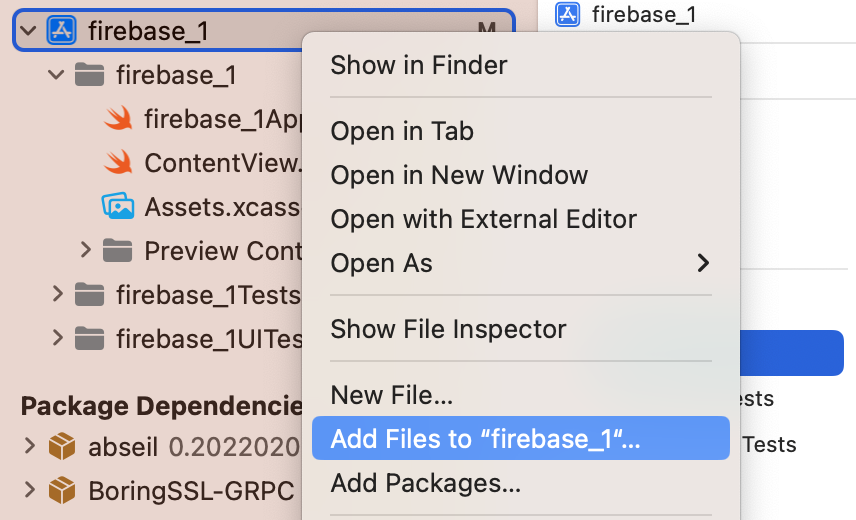
제공되는 파일을 다운받아 프로젝트 하단에 추가해준다.

(다양한 방법으로 파일을 추가할 수 있지만 그럴 경우 에러가 발생한다는 이야기가 있으므로 Add Files to...로 추가해주는 것을 추천한다.)
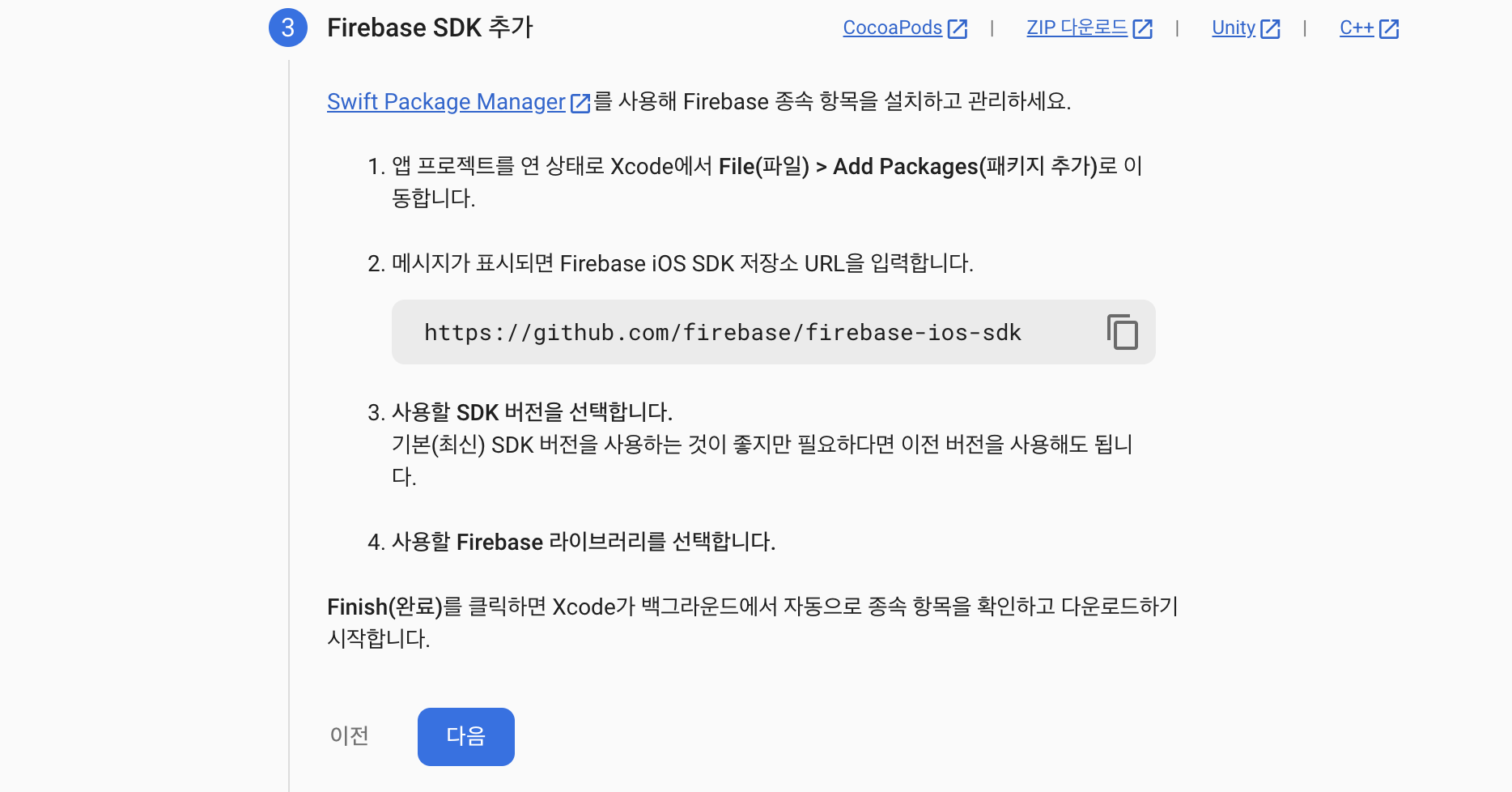
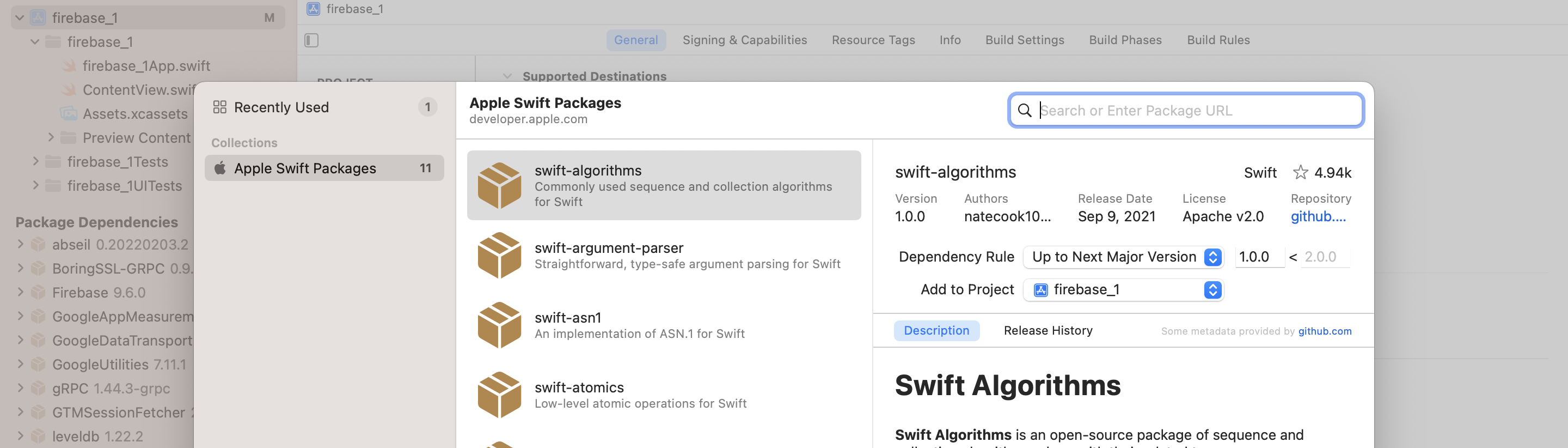
3) Firebase SDK 추가

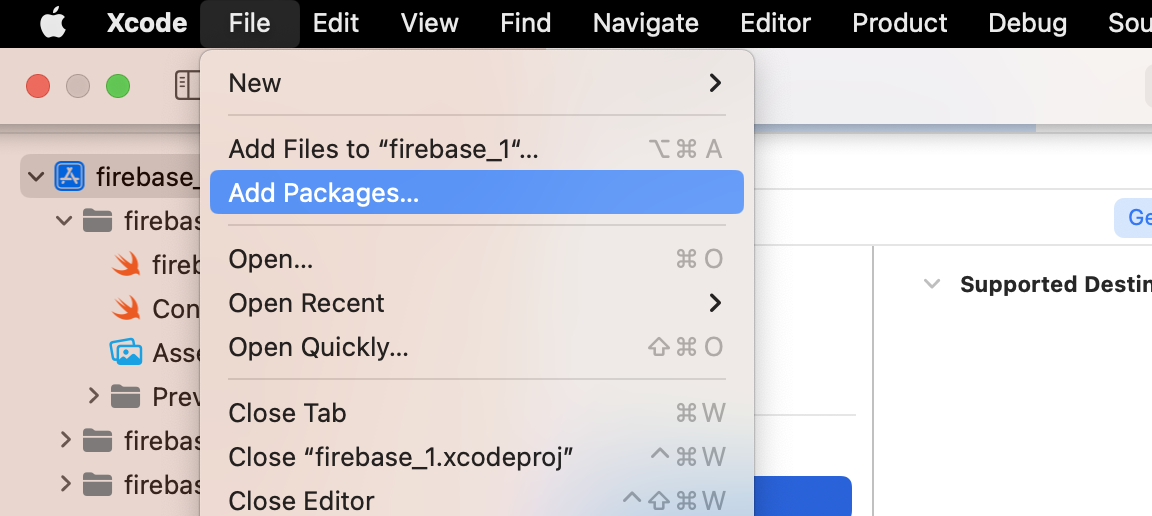
Xcode에서 File > Add Packages로 이동하여 검색란에 주어진 URL을 입력하여 나오는 패키지를 Add Packages한다.


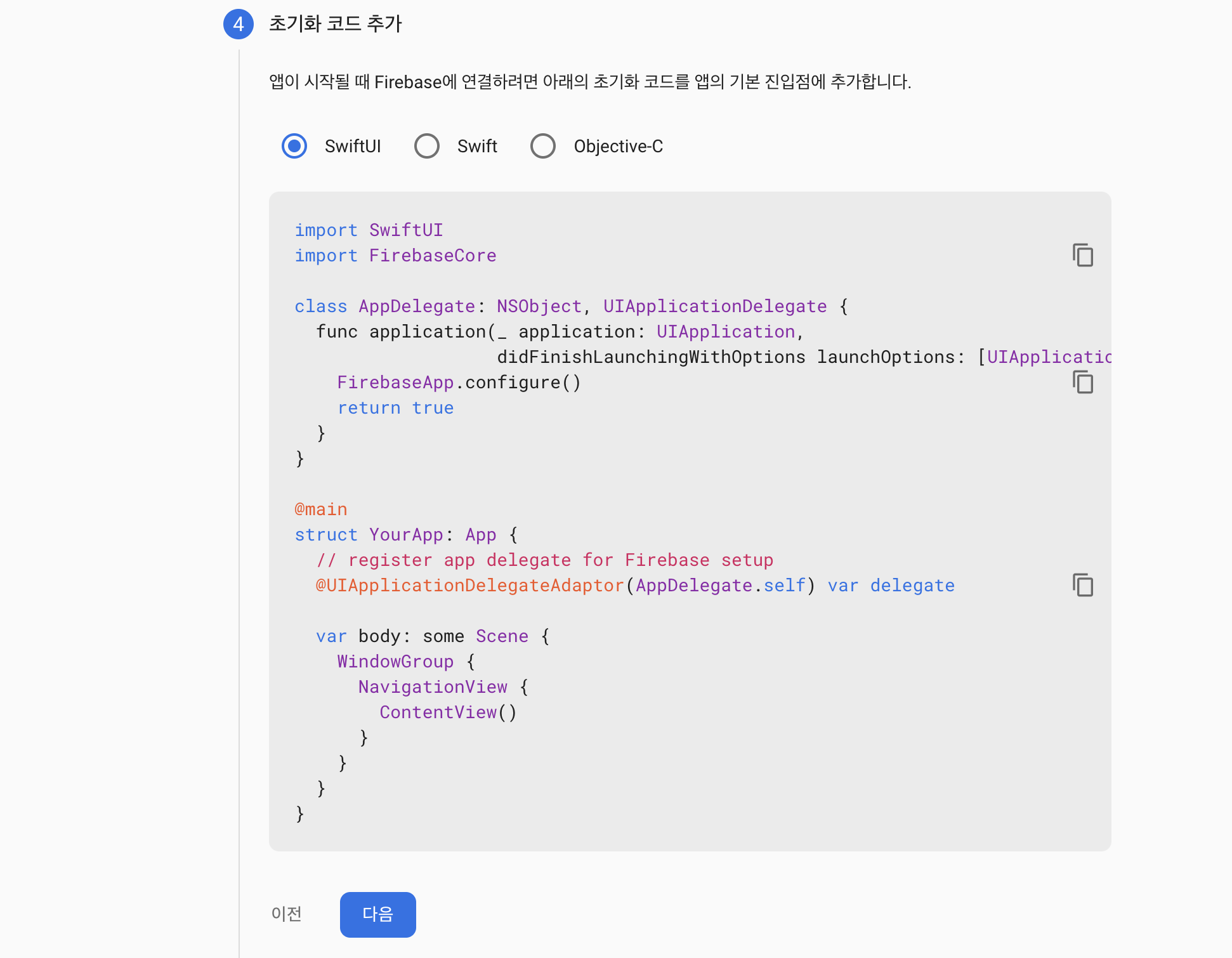
4) 초기화 코드 추가

예시에는 위와 같은 코드로 나와있지만 다음과 같은 코드로도 적용 가능하다.
(ContentView.swift 파일이 아닌 프로젝트 생성 시 자동으로 생성되는 '프로젝트명App.swift' 파일이다.)
//프로젝트명App.swift
import SwiftUI
import Firebase
@main
struct 프로젝트명App: App {
init() {
FirebaseApp.configure()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}다음 포스팅에서는 Firebase에 간단한 데이터를 저장하고 앱으로는 그 데이터를 보여주는 것을 해보겠습니다.