깃허브를 처음 입문하고 다른 사용자의 깃을 요리조리 살펴 보던 중
다들 멋진 프로필을 들고 있는 것을 발견..
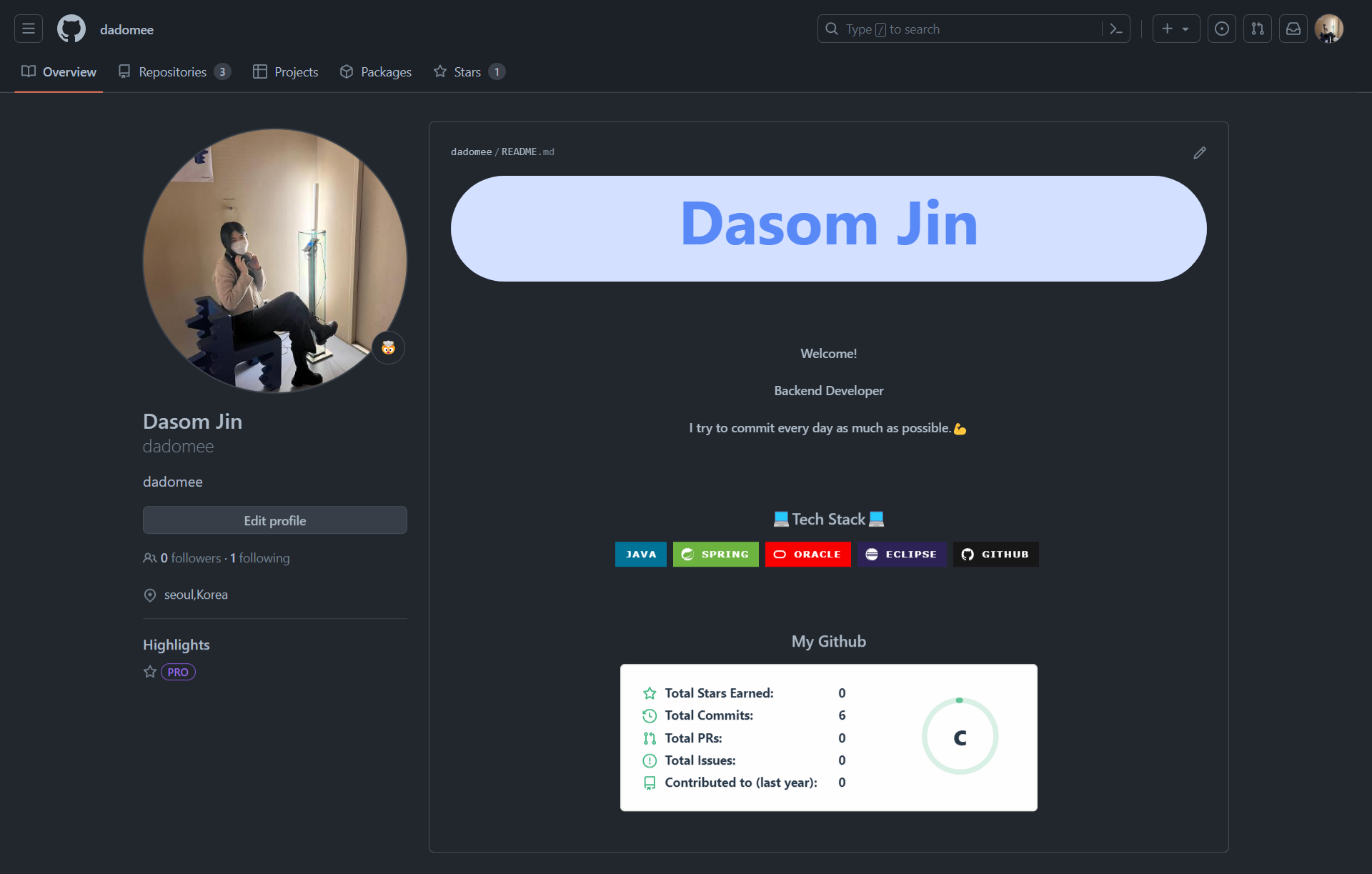
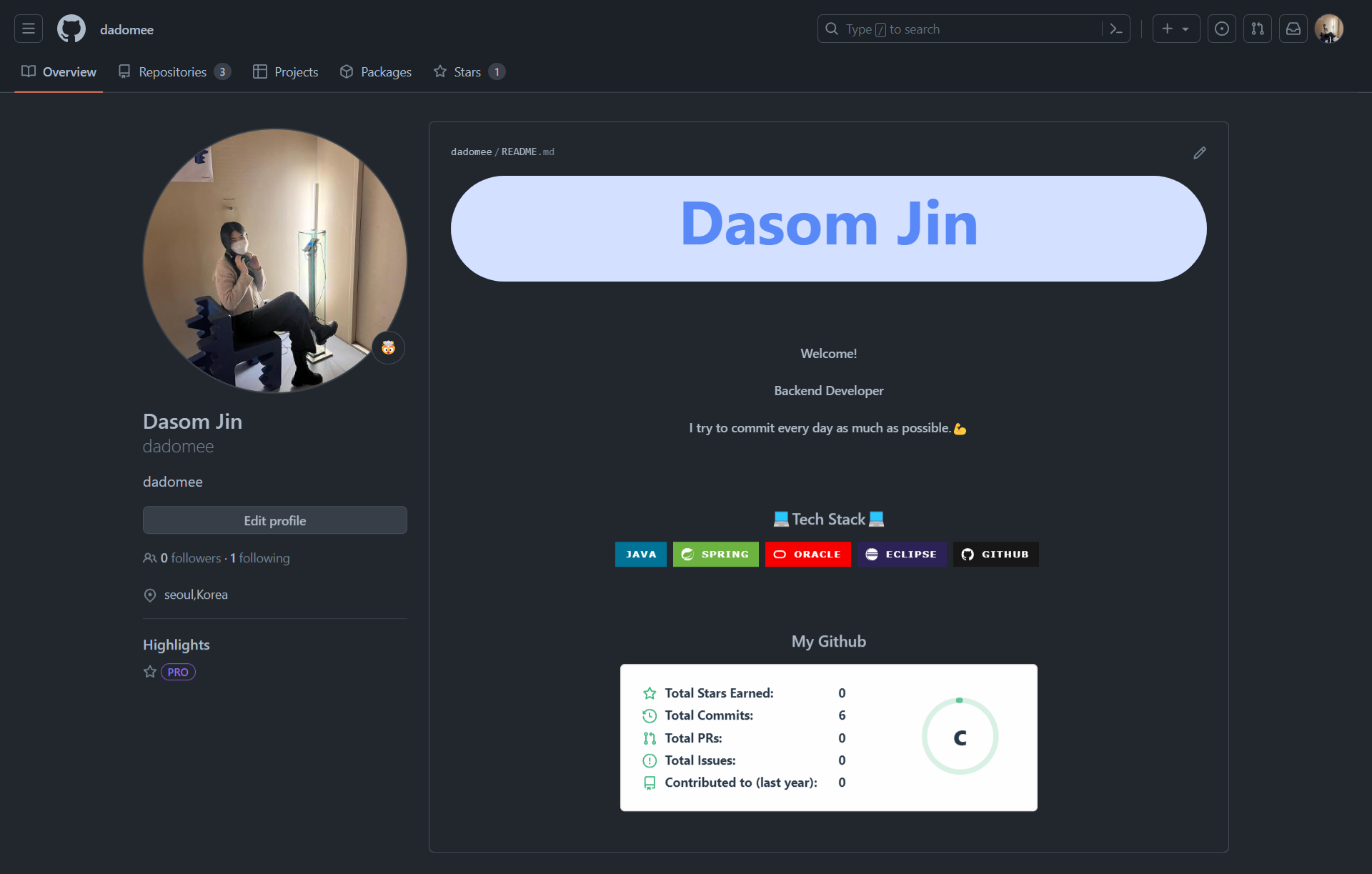
이것이 나의 깃 프로필! 다른 개발자들의 블로그를 열심히 따라 만들었다.

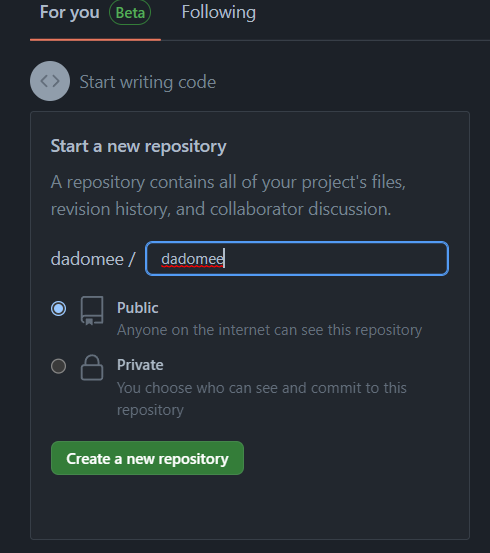
☝️step1
username과 동일한 레퍼지토리를 생성한다.
그리고 add readme.md 도 해준다.

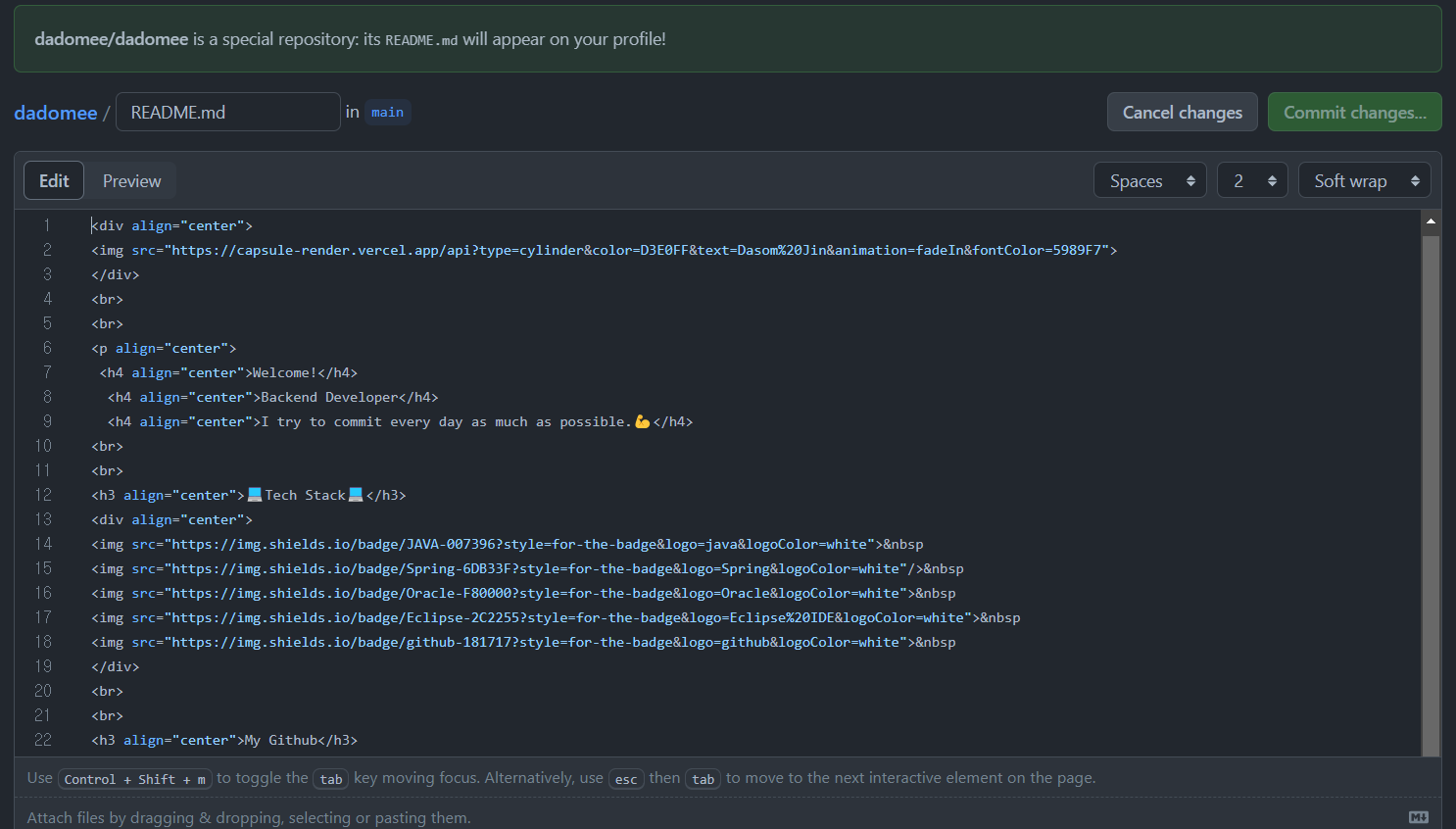
✌️step2
readme에 코드를 추가한다!

https://simpleicons.org/
기술 스택은 위에서 뱃지 소스를 가져와서 붙여 넣었다.
기술 뱃지 점차 늘려 가면 행복하겠는 걸,,
나는 아직 입문 개발자라 뱃지가 5개 뿐이다...

<a href="버튼을 눌렀을 때 이동할 링크" target="_blank">
<img src="https://img.shields.io/badge/
뱃지레이블-배경색?style=뱃지모양&logo=로고&logoColor=로고색상"/></a>뱃지 이름과 배경색을 넣어주면 된다.
참고로 Hexcode의 #은 빼주어야 함!
오라클은 이런식으로!(하단 소스 참고)
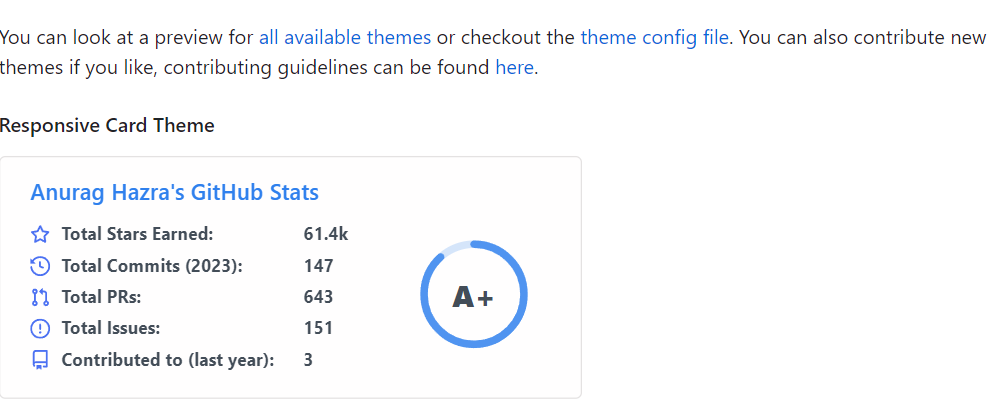
<img src="https://img.shields.io/badge/Oracle-F80000?style=for-the-badge&logo=Oracle&logoColor=white"> https://github.com/anuraghazra/github-readme-stats

위의 주소에서는 나의 깃허브 상태를 나타내는 위젯을 가져올 수 있다.
사용자 ID 부분에 나의 깃허브ID 적기!
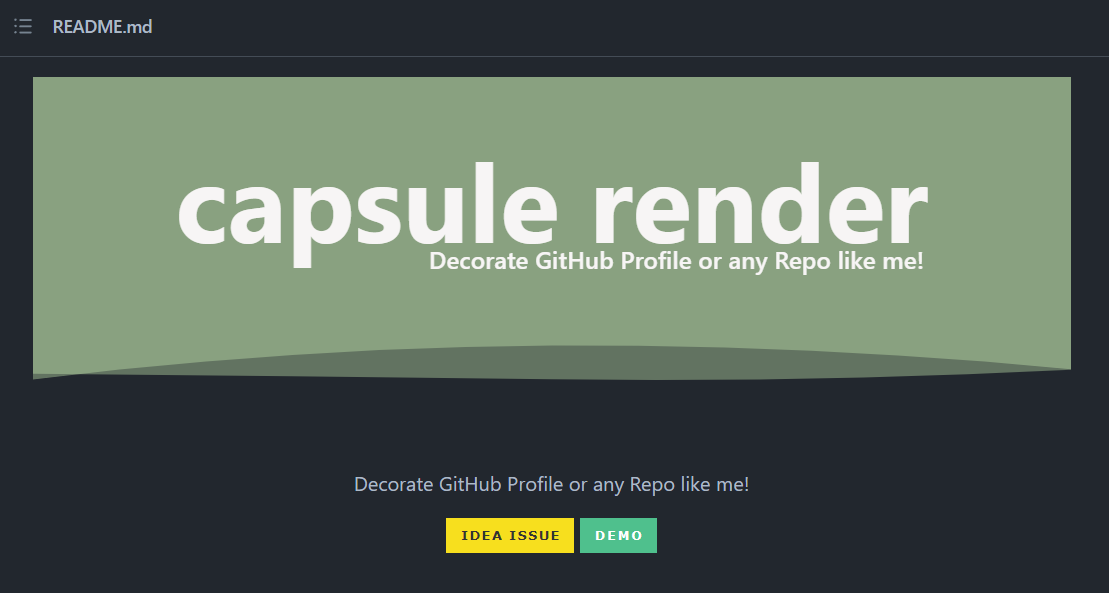
https://github.com/kyechan99/capsule-render

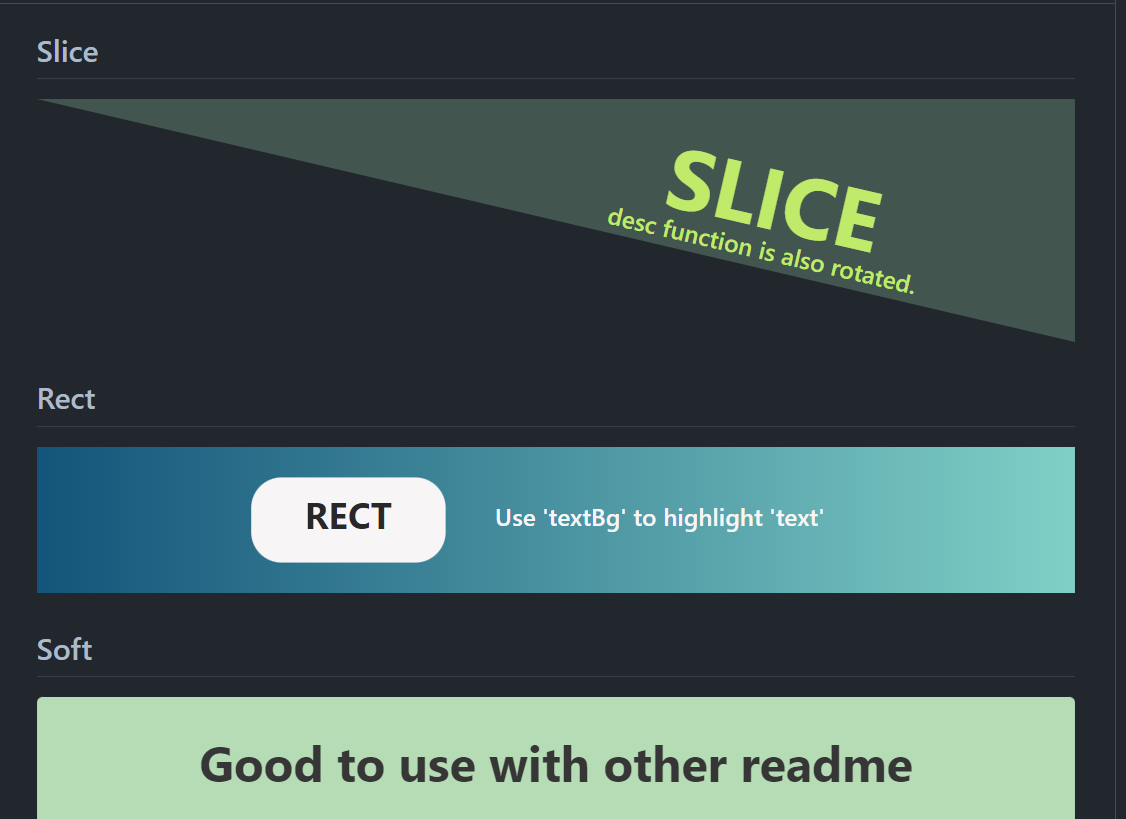
상단의 멋들어지는 배너는 위의 주소에서 가져올 수 있다!

다양한 무늬와 색을 지원하여 자기 입맛대로 커스텀 할 수 있다.
엄청 자세하게 설명해놔서 쉽게 따올 수 있었다.