2.0 Your First JS Project
-
console에서 JavaScript 사용 가능

-
console은 한 줄 작성만 가능, 문서를 만들어야 함

-
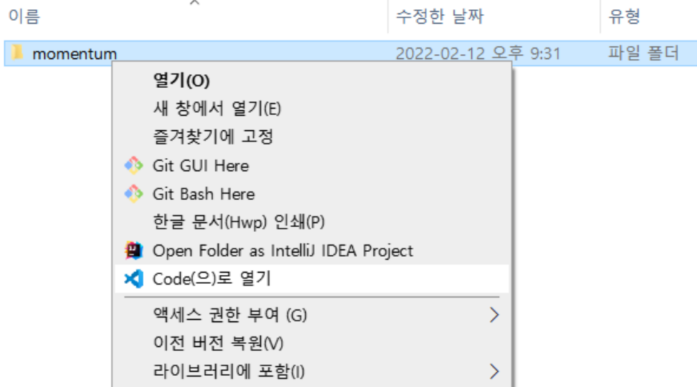
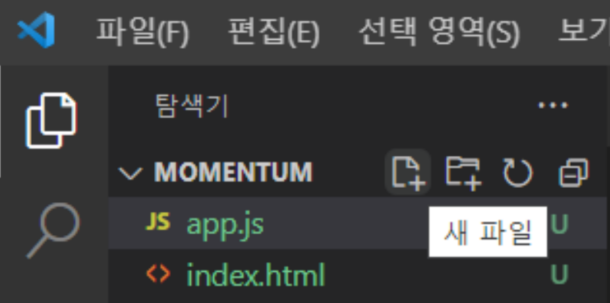
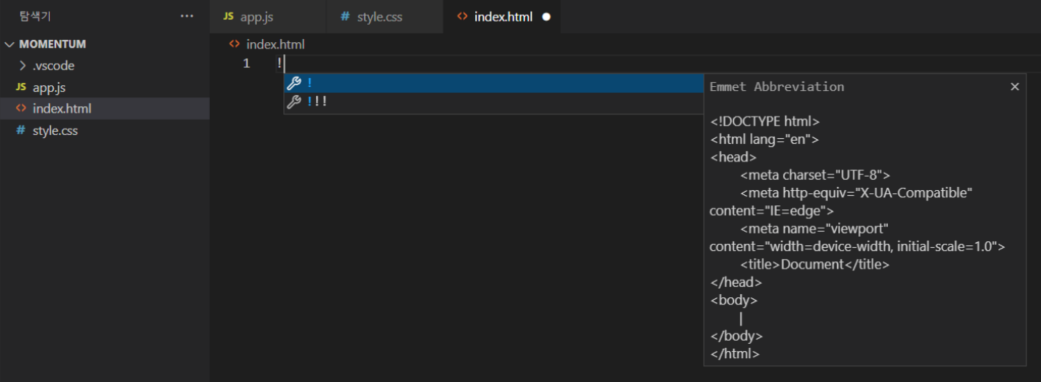
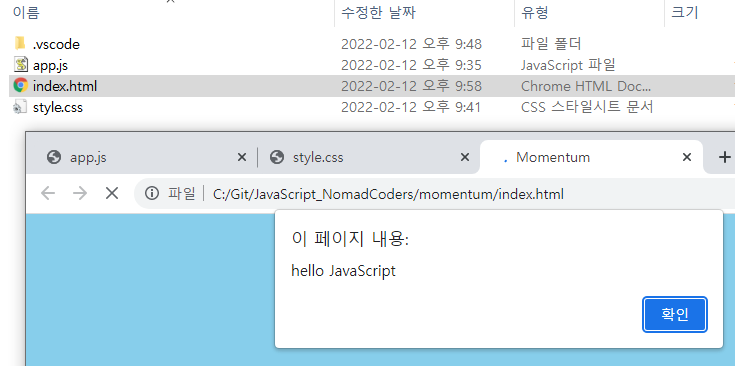
vscode에서 파일 2개 생성

-
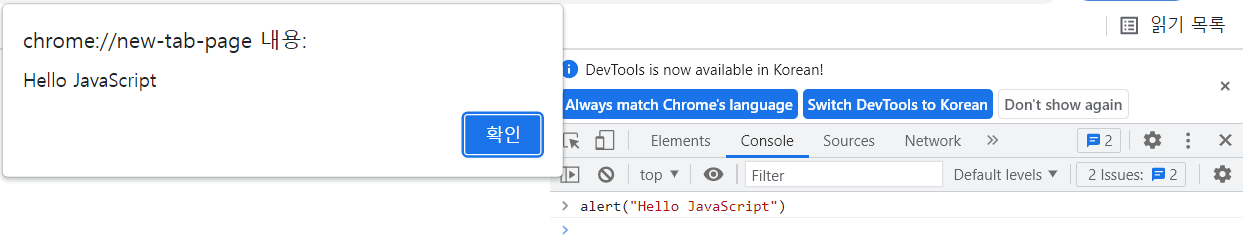
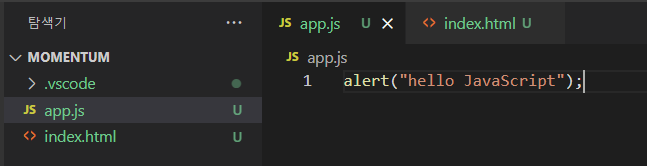
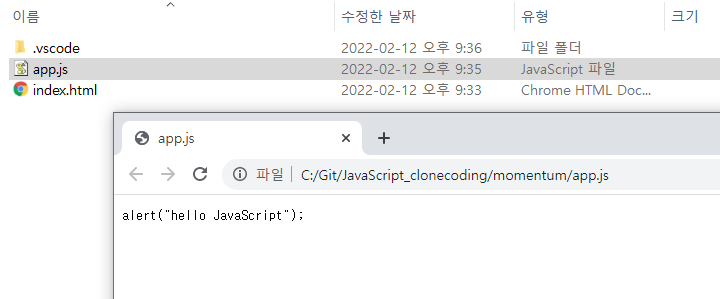
app.js파일에alert("Hello JavaScript");작성 후 브라우저로 열어보기


-
`
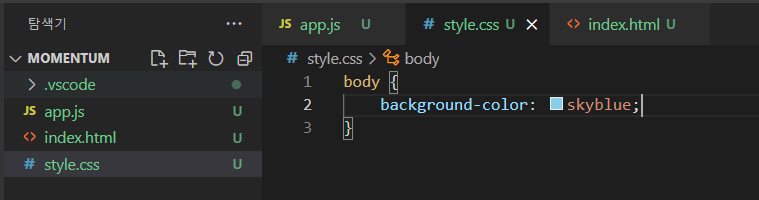
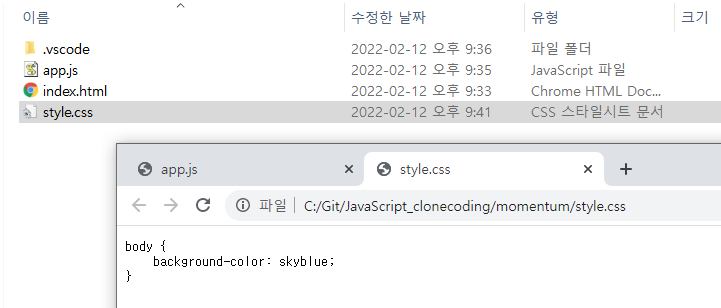
style.css파일 생성 후, 브라우저로 열어보기


-
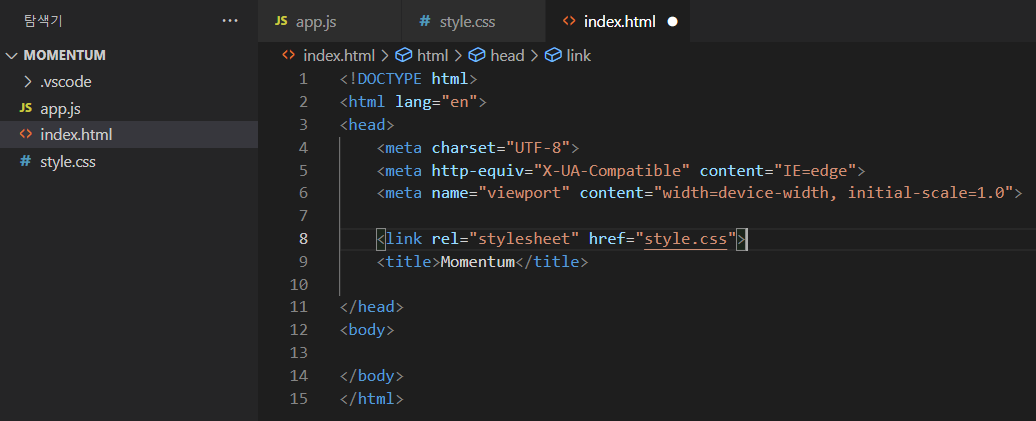
브라우저는 위와 같은 방법을 css와 JavaScript를 실행하지 않음
브라우저는 html을 열고, html은 css와 JavaScript를 가져옴



Bring the css file!!! -
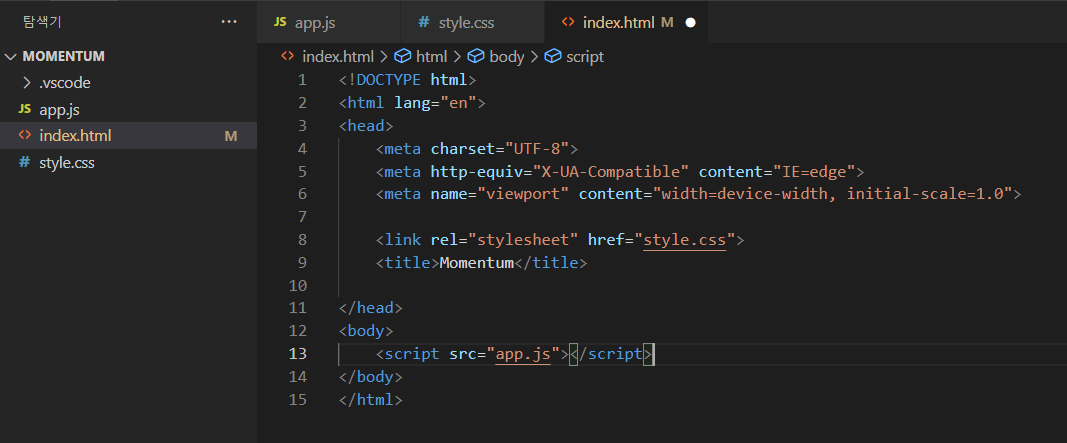
javascript도 동일한 방법


-
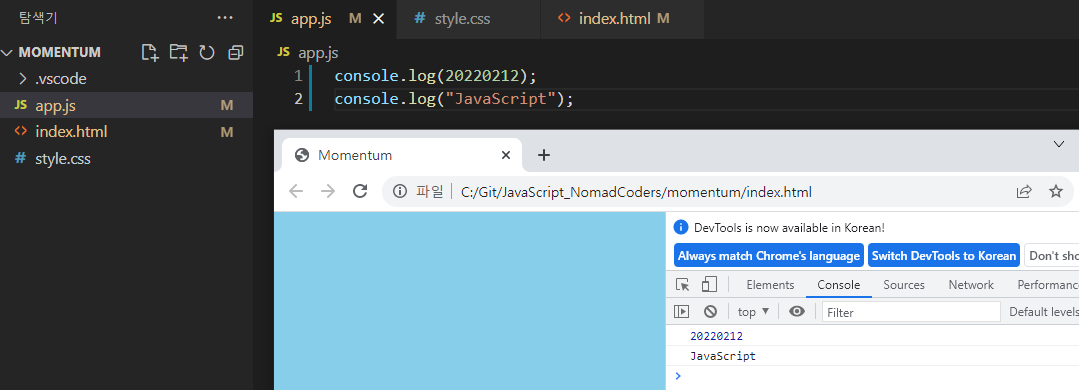
브라우저에서 html과 css를 보려면 elements, 자바스크립트는 console
2.1. Basic Data Types
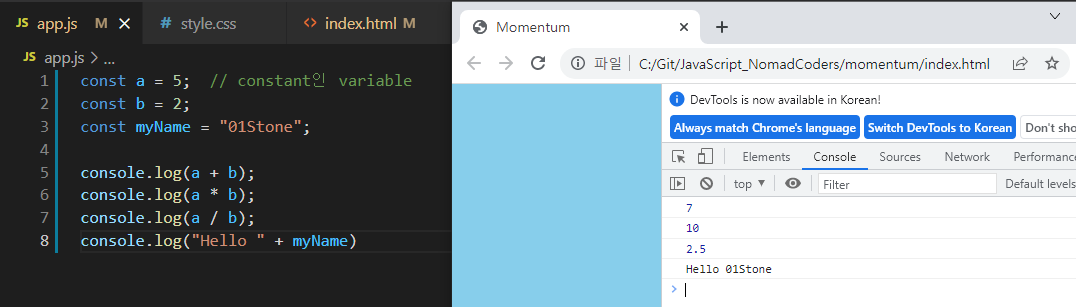
- integer, float
- String :
""
2.2. Variables
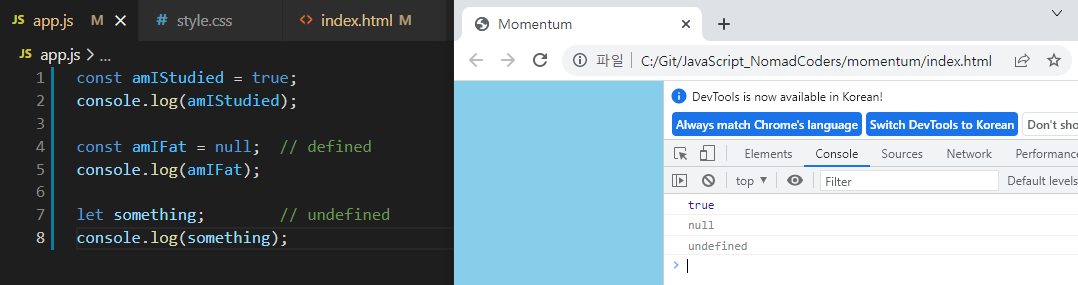
console: 콘솔에 log 또는 print

const: 변수

- In JavaScript Land, the best practice is to use camelCase (In Python land, use snake_case)
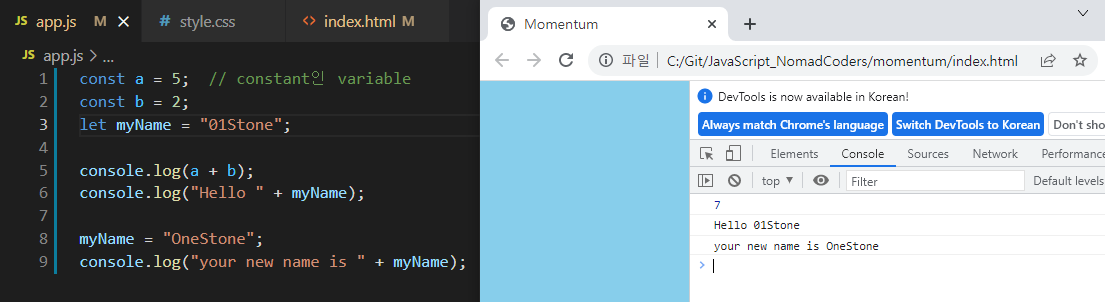
2.3. const and let
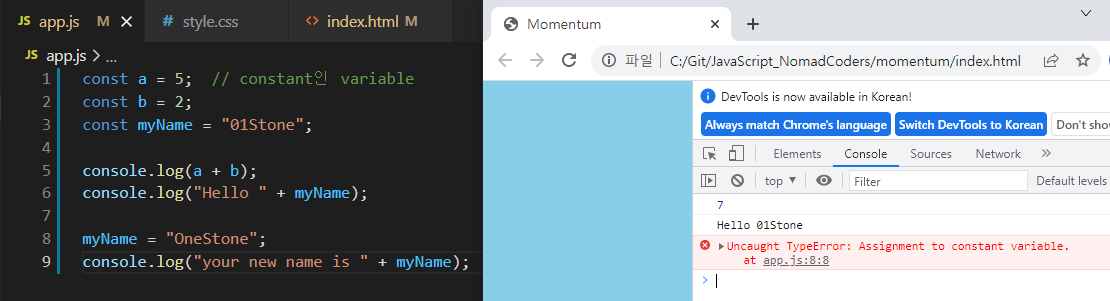
- let과 const의 차이점?
- const : constant, 값이 바뀔 수 없음 (default)

- let : 새로운 것으 생성할 때 사용, 업데이트 하고싶으면 그냥 하면 됨

2.4. Booleans
- True or False
- null
- undefined