이번에 SPA(Single Page Aplication)을 공부하면서 내가 웹 페이지의 동작 원리에 대해서
제대로 모르고 있다는 생각이 많이 들어 한번 총 정리를 해보려 한다.
😵 내가 오해하고 있던 부분
클라이언트는 서버로부터 html 파일만 가져온다?
오해하고 있던 부분이었다.

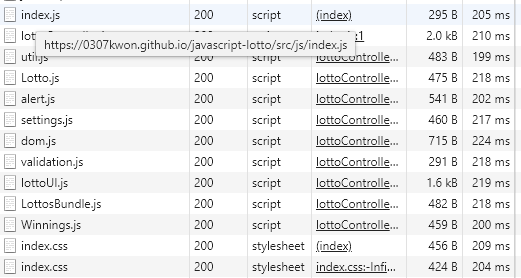
위 이미지는 로또 발급 페이지에 접근하면 가져오는 파일들의 목록들이다.
로또 발급 페이지는 index.html을 가져오는데
index.html만 가져오는 것이 아니라 html 파일에 종속된 모든 파일들을 서버로부터 가져온다.
(js, css, image 등등)
+ (03-25 수정) 최초에는 html 파일만 가져온다고 한다.
최초에는 브라우저가 html 파일만을 가져와 읽어내려가고
필요한 파일을 만날 때마다 프론트 서버로 http request를 보내 받아온다.
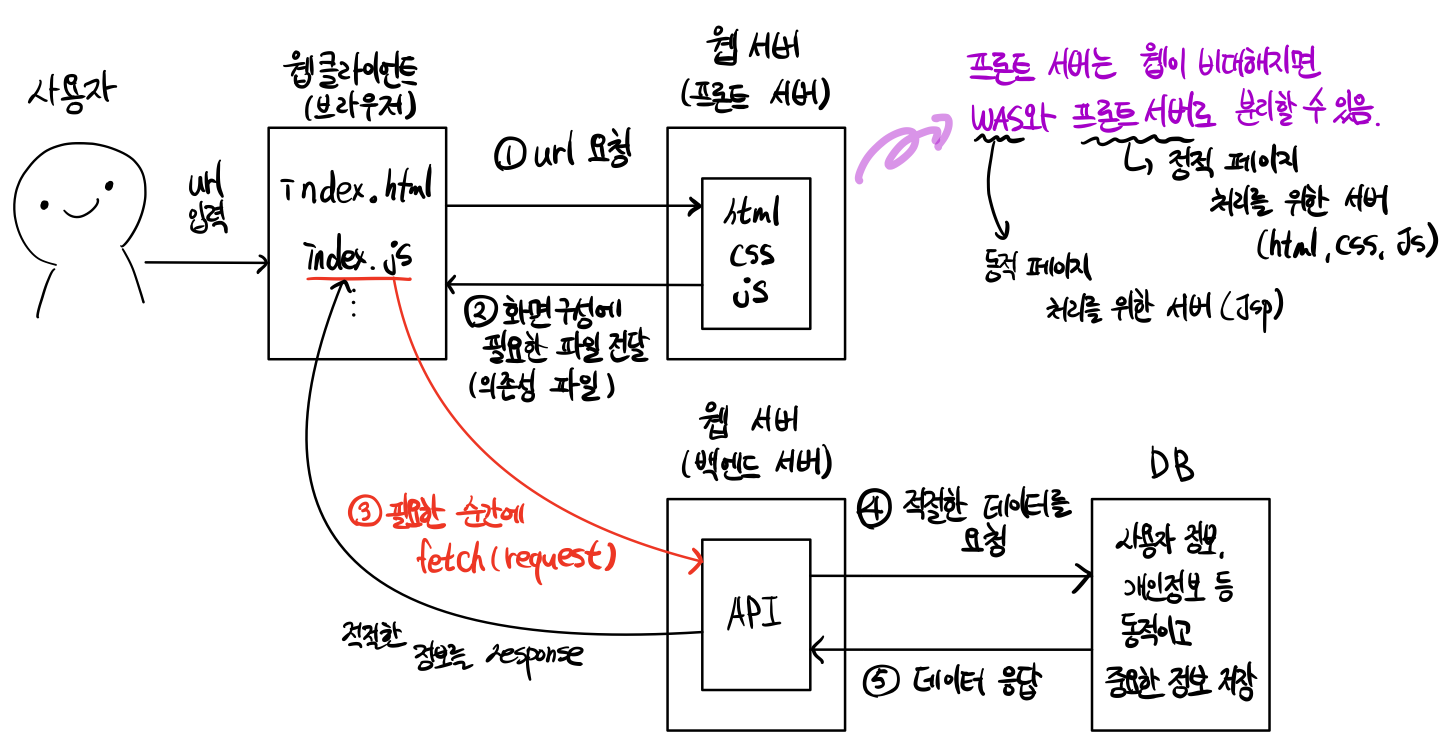
🌳 전체적인 동작 구조

🍙 기본 개념
웹 클라이언트
필요한 파일들(html,js,css...)을 받아 해석하고
사용자에게 보여주는 브라우저를 의미한다.
웹 서버
클라이언트의 요청(url)에 따라 적절히 응답해주는 프로그램
응답은
웹 구성요소(html, css, js)일수도 있고
DB의 데이터일수도 있는데,
응답에 따라 웹서버는 2가지로 분류할 수 있다.
-
프론트 서버
정적 or 동적인 페이지를 응답하기 위한 서버
웹이 비대해지면
서버의 역할 분담, 그리고 보안을 위해
WAS와프론트 서버로 나누기도 한다.
(추후 WAS와 프론트 서버의 차이점에 대해 올릴 예정) -
백엔드 서버(or API 서버)
사용자의 요청을 받았을 때 DB에서 적절한 데이터를 가져와
응답하기 위한 서버
DB
사용자의 목록, 정보 등 중요한 데이터들이 저장된 저장소
🚀 웹페이지가 동작하는 원리
우리가 웹페이지를 보기까지 어떤 동작들이 이루어지는 것일까?
전통적인 MPA 방식부터 최근 자주 사용되는 SPA 방식까지 이해해보자
MPA(Multiple Page Application)
가장 전통적인 방식인 MPA 방식이다.
Multiple이라는 단어에서 느껴지듯이
모든 페이지는 각각의 html로 이루어진다.
즉 하나의 페이지에서 다른 페이지로 이동하려면
반드시 프론트 서버에 request를 보내고 원하는 페이지의 response를 받아야함을 의미한다.
이런 방식은 직관적이고 SEO(Search Engine Optimization)에 대해
고민할 필요가 없지만 다음과 같은 단점이 있다.
- 페이지가 바뀔 때마다 매번 완전한 페이지를 응답으로 받는다.
=> 필요한 부분만 응답으로 받는 방식에 비해 비효율적 - 페이지가 바뀔 때마다 브라우저가 잠시 깜빡인다는 단점이 있다.
=> 사용자 경험상 좋지 않음
이런 단점들은 모바일 기기가 새롭게 등장하면서 더 부각되기 시작했다.
모바일 기기가 막 등장하였을 때,
모바일 기기의 성능은 컴퓨터의 성능 보다 훨씬 뒤떨어져 있었기 때문에
매번 새로운 페이지를 불러오는 MPA는 모바일 환경에서 상당한 부담이었다.
MPA의 답답한 페이지 로딩은 나쁜 사용자 경험으로 이어졌고
이를 극복하기 위한 대안으로 ✨SPA라는 새로운 방식이 등장하였다.
SPA(Single Page Application)
MPA가 Multiple이라면
SPA는 Single이다.
하나의 페이지(html)에서 모두 처리하는 방식이다.
자세한 과정을 소개하자면
먼저 사용자가 초기 url에 접근할 때
웹에서 이동가능한 모든 페이지에 대한 파일을 클라이언트로 받아온다.
(그래서 초기 페이지 로딩이 오래 걸린다는 단점이 있다)
그리고 페이지를 전환할 때 프론트 서버에 request를 보내는 것이 아닌
웹 클라이언트 자체적으로 js에 의해 전환된다.(js가 라우팅을 담당함)
그리고 페이지 내에 동적으로 변해야하는 부분이 있는 경우
해당 정보만 백엔드 서버에 요청하여 응답을 받고 웹에 갱신한다.
결과적으로 하나의 페이지 내에서 여러개의 페이지를 볼 수 있게 해준다.
SPA의 장점은 MPA의 단점을 보완하지만
단점도 가지고 있다.
바로 SEO가 어렵다는 것이다.
Search Engine Optimization(SEO, 검색 엔진 최적화)
검색 엔진 최적화(영어: search engine optimization, SEO)는 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업을 말한다.
위키백과에 소개가 잘 되어있어서 내용을 가져왔다.
최근 구글 검색엔진은 js를 이해할 수 있도록 만들어져
SPA의 url 라우팅을 따라서 잘 크롤링 한다고 한다.
하지만 네이버, 다음의 검색엔진의 경우는 js를 해석할 수 없어서
SPA의 SEO가 어려우므로 검색 엔진의 spec을 잘 알아봐야한다.
SEO가 어려운 이유는
SPA가 화면을 띄우는데 js가 사용되고
SEO를 위한 웹 크롤러는 대부분 js를 해석하지 못하기 때문이다.
그럼 js를 해석하지 못하는 검색엔진에서는 SPA의 SEO가 불가능할까?
약간의 꼼수가 있다.
첫페이지만 다 만들어진 사이트를 사용하고(Server Side Rendering)
나머지 페이지는 js를 사용해 동적으로 생성하는 방법(client Side Rendering)이다.
다음 글에서는 SSR과 CSR에 대해서 더 자세히 알아보도록 하자.
17개의 댓글
SPA에서는 SEO가 불가능하지 않아요. 특히 구글 검색엔진은 2018년 이후로는 대부분의 자바스크립트 웹 어플리케이션에 대한 url 라우팅을 따라서 크롤링 잘 하는 편입니다.
SPA여도 SEO를 만족시키기 위해, 그리고 첫 페이지 로딩 속도 개선등에대한 전략의 일환으로 SSR과 SPA를 섞기도 합니다. 얼마전까지 3대장이라고 불린 react, angular, vue 모두 ssr용 프레임워크를 같이 제공하는 부분도 있고, 본문에 쓰신것처럼 첫 페이지만 ssr로 쓰는 방법도 흔히 쓰이죠.
그리고 SPA 의 등장은 다른 이유보다 모바일 기기에서의 UX경험때문이기도 합니다. 모바일 환경에서는 새롭게 모든 페이지를 렌더링 하여 받는 것이 데이터도 많이 소모하게 하고 속도도 컴퓨터에 비해 빠르기 어려웠으며 새로고침되는 과정이 번거로웠기 때문이죠. 지금은 스마트폰 사양이 컴퓨터 못지 않아서 다시 SPA로부터 탈출하는 움직임들도 보입니다만, 여튼 네이티브 앱과 프로그래시브웹앱의 격차를 줄여주는 도구로서 SPA가 유행을 했다고 생각합니다.









잘 읽고 갑니다. 👍